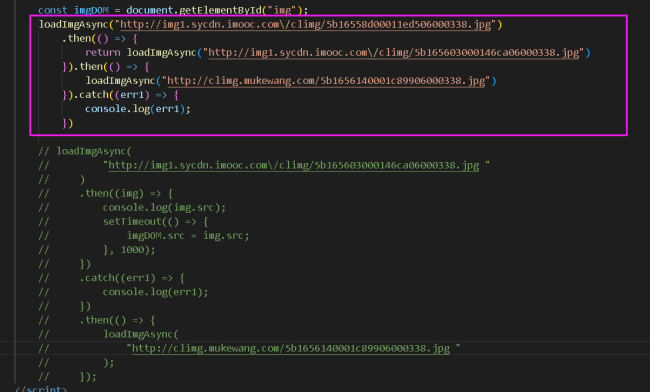
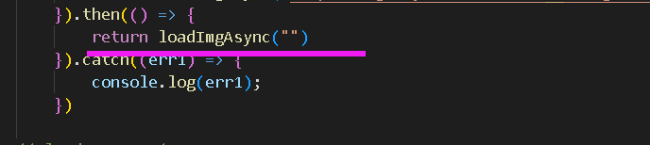
这里应该怎么去追加第三张图片切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Object.entries()</title>
</head>
<body>
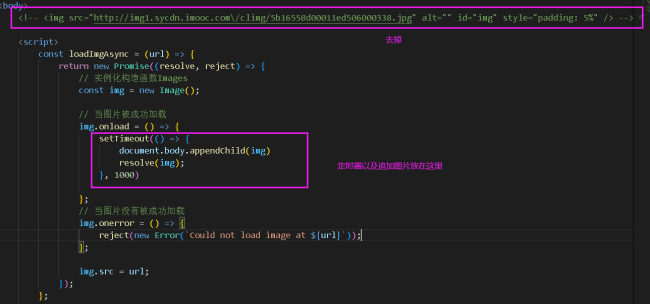
<img
src="http://img1.sycdn.imooc.com\/climg/5b16558d00011ed506000338.jpg"
alt=""
id="img"
style="padding: 5%"
/>
<script>
const loadImgAsync = (url) => {
return new Promise((resolve, reject) => {
// 实例化构造函数Images
const img = new Image();
// 当图片被成功加载
img.onload = () => {
resolve(img);
};
// 当图片没有被成功加载
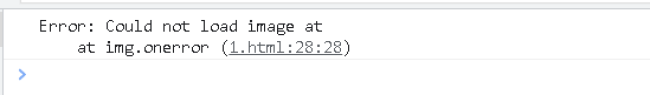
img.onerror = () => {
reject(new Error(`Could not load image at ${url}`));
};
img.src = url;
});
};
const imgDOM = document.getElementById("img");
loadImgAsync(
"http://img1.sycdn.imooc.com\/climg/5b165603000146ca06000338.jpg "
)
.then((img) => {
console.log(img.src);
setTimeout(() => {
imgDOM.src = img.src;
}, 1000);
})
.catch((err1) => {
console.log(err1);
})
.then(() => {
loadImgAsync(
"http://img1.sycdn.imooc.com/climg//5b1656140001c89906000338.jpg "
);
});
</script>
</body>
</html>9
收起
正在回答 回答被采纳积分+1
1回答























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星