使用axios组件后在浏览器控制台输出的情况不同
package com.imooc.ajax.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.imooc.ajax.servlet.entity.News;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/news")
public class NewsServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<News> list = new ArrayList<>();
list.add(new News("TIOBE:2018年编程语言排行趋势","2018-5-1","TOBIE","..."));
list.add(new News("TIOBE:2019年编程语言排行趋势","2019-5-1","TOBIE","..."));
list.add(new News("TIOBE:2020年编程语言排行趋势","2020-5-1","TOBIE","..."));
list.add(new News("TIOBE:2021年编程语言排行趋势","2021-5-1","TOBIE","..."));
ObjectMapper objectMapper = new ObjectMapper();
String json = objectMapper.writeValueAsString(list);
response.setContentType("text/json;charset=utf-8");
response.getWriter().println(json);
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/js/axios.js"></script>
</head>
<body>
<div id="container"></div>
<script>
// 空的Json对象可用空的{}表示,
axios.get("/news",{}).then(function(response){
console.log(response);
}).catch(function (error){
console.log(error);
});
</script>
</body>
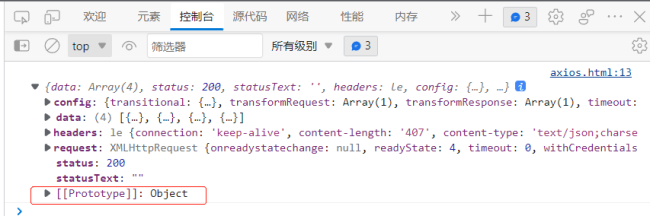
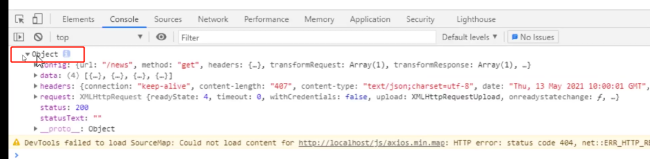
</html>下图根据以上代码运行Tomcat之后在浏览器控制台生成的数据的截图

但是视频中老师在控制台出现的和我不一样

所以请问老师,是因为过去的浏览器版本和现如今的浏览器版本不同才会出现这种情况吗?我使用的是Edge和chrome浏览器都是同样效果的。
9
收起
正在回答
1回答
同学你好,可能是由与浏览器版本不同导致的,若程序可以正常运行,则建议同学忽略此问题。若程序运行出现报错则可将报错信息及代码上传至问答区,以便于问题的准确定位与解答。
祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8790 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星