报错信息
internal/modules/cjs/loader.js:1102
throw new ERR_REQUIRE_ESM(filename, parentPath, packageJsonPath);
^
Error [ERR_REQUIRE_ESM]: Must use import to load ES Module: C:\Users\xiebenyin\.xiebenyin-cli-dev\template\node_modules\_inquirer@9.1.3@inquirer\lib\inquirer.js
require() of ES modules is not supported.
require() of C:\Users\xiebenyin\.xiebenyin-cli-dev\template\node_modules\_inquirer@9.1.3@inquirer\lib\inquirer.js from C:\Users\xiebenyin\.xiebenyin-cli-dev\template\node_modules\_xiebenyin-cli-dev-template-custom-vue3@1.3.0@xiebenyin-cli-dev-template-custom-vue3\index.js is an ES module file as it is a .js file whose nearest parent package.json contains "type": "module" which defines all .js files in that package scope as ES modules.
Instead rename inquirer.js to end in .cjs, change the requiring code to use import(), or remove "type": "module" from C:\Users\xiebenyin\.xiebenyin-cli-dev\template\node_modules\_inquirer@9.1.3@inquirer\package.json.
at new NodeError (internal/errors.js:322:7)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1102:13)
at Module.load (internal/modules/cjs/loader.js:950:32)
at Function.Module._load (internal/modules/cjs/loader.js:790:12)
at Module.require (internal/modules/cjs/loader.js:974:19)
at require (internal/modules/cjs/helpers.js:93:18)
at Object.<anonymous> (C:\Users\xiebenyin\.xiebenyin-cli-dev\template\node_modules\_xiebenyin-cli-dev-template-custom-vue3@1.3.0@xiebenyin-cli-dev-template-custom-vue3\index.js:3:18)
at Module._compile (internal/modules/cjs/loader.js:1085:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)
at Module.load (internal/modules/cjs/loader.js:950:32) {
code: 'ERR_REQUIRE_ESM'
}
xiebenyin success 自定义模板安装成功
xiebenyin verb 命令执行成功 0执行命令
xiebenyin-cli-dev init -tp C:\\Users\\xiebenyin\\Desktop\\mk-lego\\xiebenyin-cli-dev\\xiebenyin-cli-dev\\commands\\init --force --debug
选择的是自定义模板
数据库
// 1
{
"_id": ObjectId("6338fc1afa660000c70012f2"),
"name": "vue3标准模板",
"npmName": "xiebenyin-cli-dev-template-vue3",
"version": "1.1.0",
"type": "normal",
"installCommand": "npm install",
"startCommand": "npm run serve",
"tag": [
"project"
],
"ignore": [
"**/public/**"
]
}
// 2
{
"_id": ObjectId("63393b5b49030000a40079c2"),
"name": "vue-element-admin模板",
"npmName": "xiebenyin-cli-dev-template-vue-element-admin",
"version": "1.0.1",
"tag": [
"project"
],
"ignore": [
"**/public/**"
]
}
// 3
{
"_id": ObjectId("633d79d9d4710000250068a2"),
"name": "乐高组件库模板",
"npmName": "xiebenyin-cli-dev-lego-components",
"version": "1.1.0",
"type": "normal",
"installCommand": "npm install --registry https://registry.npm.taobao.org",
"startCommand": "npm run serve",
"tag": [
"component"
],
"ignore": [
"**/public/**",
"**.png"
]
}
// 4
{
"_id": ObjectId("633e3d5c6e3c0000d3003f72"),
"name": "vue3自定义模板",
"npmName": "xiebenyin-cli-dev-template-custom-vue3",
"version": "1.2.8",
"type": "custom",
"installCommand": "npm install",
"startCommand": "npm run serve",
"tag": [
"project"
],
"ignore": [
"**/public/**"
]
}
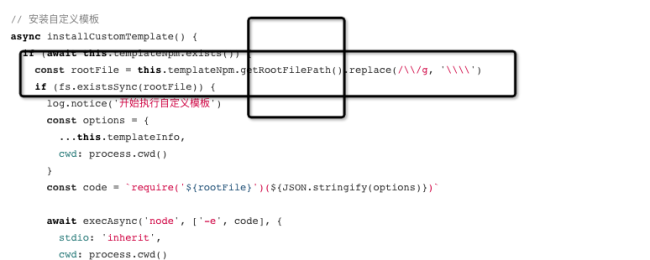
 调用的函数已经处理了路径兼容问题,不需要再自己去替换,出现错误需要包错误的截图发出来
调用的函数已经处理了路径兼容问题,不需要再自己去替换,出现错误需要包错误的截图发出来
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星