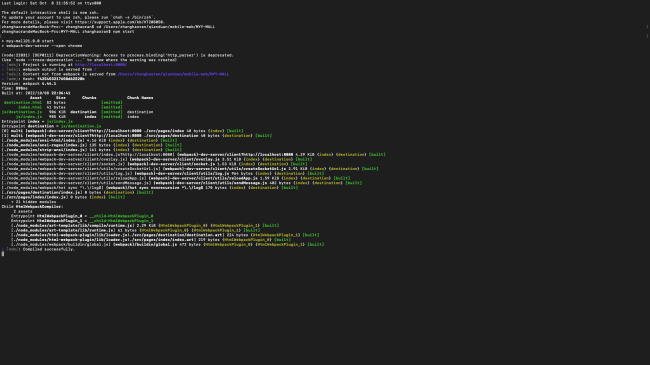
环境跑步起来,命令行里报错
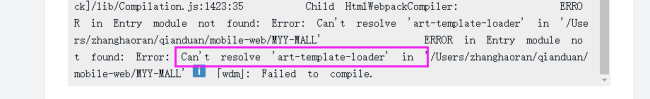
报错:
Last login: Fri Oct 7 19:51:22 on ttys000
The default interactive shell is now zsh.
To update your account to use zsh, please run `chsh -s /bin/zsh`.
For more details, please visit https://support.apple.com/kb/HT208050.
zhanghaorandeMacBook-Pro:~ zhanghaoran$ cd /Users/zhanghaoran/qianduan/mobile-web/MYY-MALL
zhanghaorandeMacBook-Pro:MYY-MALL zhanghaoran$ nmp install babel-loader -D
-bash: nmp: command not found
zhanghaorandeMacBook-Pro:MYY-MALL zhanghaoran$ npm install --save-dev core-js@3.6.5
npm WARN deprecated core-js@3.6.5: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
added 1 package in 3s
zhanghaorandeMacBook-Pro:MYY-MALL zhanghaoran$ npm start
> myy-mall@1.0.0 start
> webpack-dev-server --open chrome
(node:15705) [DEP0111] DeprecationWarning: Access to process.binding('http_parser') is deprecated.
(Use `node --trace-deprecation ...` to show where the warning was created)
ℹ 「wds」: Project is running at http://localhost:8080/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: Content not from webpack is served from /Users/zhanghaoran/qianduan/mobile-web/MYY-MALL
✖ 「wdm」: Hash: 35e48032a3db9dd3f88c
Version: webpack 4.44.1
Time: 432ms
Built at: 2022/10/07 20:05:58
Asset Size Chunks Chunk Names
destination.html 1.13 KiB [emitted]
index.html 1.12 KiB [emitted]
js/destination.js 906 KiB destination [emitted] destination
js/index.js 905 KiB index [emitted] index
Entrypoint index = js/index.js
Entrypoint destination = js/destination.js
[0] multi (webpack)-dev-server/client?http://localhost:8080 ./src/pages/index 40 bytes {index} [built]
[1] multi (webpack)-dev-server/client?http://localhost:8080 ./src/pages/destination 40 bytes {destination} [built]
[./node_modules/ansi-html/index.js] 4.16 KiB {index} {destination} [built]
[./node_modules/ansi-regex/index.js] 135 bytes {index} {destination} [built]
[./node_modules/strip-ansi/index.js] 161 bytes {index} {destination} [built]
[./node_modules/webpack-dev-server/client/index.js?http://localhost:8080] (webpack)-dev-server/client?http://localhost:8080 4.29 KiB {index} {destination} [built]
[./node_modules/webpack-dev-server/client/overlay.js] (webpack)-dev-server/client/overlay.js 3.51 KiB {index} {destination} [built]
[./node_modules/webpack-dev-server/client/socket.js] (webpack)-dev-server/client/socket.js 1.53 KiB {index} {destination} [built]
[./node_modules/webpack-dev-server/client/utils/createSocketUrl.js] (webpack)-dev-server/client/utils/createSocketUrl.js 2.91 KiB {index} {destination} [built]
[./node_modules/webpack-dev-server/client/utils/log.js] (webpack)-dev-server/client/utils/log.js 964 bytes {index} {destination} [built]
[./node_modules/webpack-dev-server/client/utils/reloadApp.js] (webpack)-dev-server/client/utils/reloadApp.js 1.59 KiB {index} {destination} [built]
[./node_modules/webpack-dev-server/client/utils/sendMessage.js] (webpack)-dev-server/client/utils/sendMessage.js 402 bytes {index} {destination} [built]
[./node_modules/webpack/hot sync ^\.\/log$] (webpack)/hot sync nonrecursive ^\.\/log$ 170 bytes {index} {destination} [built]
[./src/pages/destination/index.js] 0 bytes {destination} [built]
[./src/pages/index/index.js] 0 bytes {index} [built]
+ 21 hidden modules
ERROR in Error: Child compilation failed:
Entry module not found: Error: Can't resolve 'art-template-loader' in '/Users/ zhanghaoran/qianduan/mobile-web/MYY-MALL':
Error: Can't resolve 'art-template-loader' in '/Users/zhanghaoran/qianduan/mob ile-web/MYY-MALL'
Entry module not found: Error: Can't resolve 'art-template-loader' in '/Users/ zhanghaoran/qianduan/mobile-web/MYY-MALL':
Error: Can't resolve 'art-template-loader' in '/Users/zhanghaoran/qianduan/mob ile-web/MYY-MALL'
- child-compiler.js:122
[MYY-MALL]/[html-webpack-plugin]/lib/child-compiler.js:122:18
- Compiler.js:343
[MYY-MALL]/[webpack]/lib/Compiler.js:343:11
- Compiler.js:681
[MYY-MALL]/[webpack]/lib/Compiler.js:681:15
- Hook.js:154 AsyncSeriesHook.lazyCompileHook
[MYY-MALL]/[tapable]/lib/Hook.js:154:20
- Compiler.js:678
[MYY-MALL]/[webpack]/lib/Compiler.js:678:31
- Hook.js:154 AsyncSeriesHook.lazyCompileHook
[MYY-MALL]/[tapable]/lib/Hook.js:154:20
- Compilation.js:1423
[MYY-MALL]/[webpack]/lib/Compilation.js:1423:35
ERROR in Error: Child compilation failed:
Entry module not found: Error: Can't resolve 'art-template-loader' in '/Users/ zhanghaoran/qianduan/mobile-web/MYY-MALL':
Error: Can't resolve 'art-template-loader' in '/Users/zhanghaoran/qianduan/mob ile-web/MYY-MALL'
Entry module not found: Error: Can't resolve 'art-template-loader' in '/Users/ zhanghaoran/qianduan/mobile-web/MYY-MALL':
Error: Can't resolve 'art-template-loader' in '/Users/zhanghaoran/qianduan/mob ile-web/MYY-MALL'
- child-compiler.js:122
[MYY-MALL]/[html-webpack-plugin]/lib/child-compiler.js:122:18
- Compiler.js:343
[MYY-MALL]/[webpack]/lib/Compiler.js:343:11
- Compiler.js:681
[MYY-MALL]/[webpack]/lib/Compiler.js:681:15
- Hook.js:154 AsyncSeriesHook.lazyCompileHook
[MYY-MALL]/[tapable]/lib/Hook.js:154:20
- Compiler.js:678
[MYY-MALL]/[webpack]/lib/Compiler.js:678:31
- Hook.js:154 AsyncSeriesHook.lazyCompileHook
[MYY-MALL]/[tapable]/lib/Hook.js:154:20
- Compilation.js:1423
[MYY-MALL]/[webpack]/lib/Compilation.js:1423:35
Child HtmlWebpackCompiler:
ERROR in Entry module not found: Error: Can't resolve 'art-template-loader' in '/Users/zhanghaoran/qianduan/mobile-web/MYY-MALL'
ERROR in Entry module not found: Error: Can't resolve 'art-template-loader' in '/Users/zhanghaoran/qianduan/mobile-web/MYY-MALL'
ℹ 「wdm」: Failed to compile.package.json
{
"name": "myy-mall",
"version": "1.0.0",
"description": "慕云游移动端",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --open chrome"
},
"author": "",
"license": "ISC",
"devDependencies": {
"core-js": "^3.6.5",
"css-loader": "^4.2.1",
"file-loader": "^6.0.0",
"html-webpack-plugin": "^4.3.0",
"style-loader": "^1.2.1",
"url-loader": "^4.1.0",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.0"
},
"dependencies": {
"art-template": "^4.13.2",
"swiper": "^6.1.1"
}
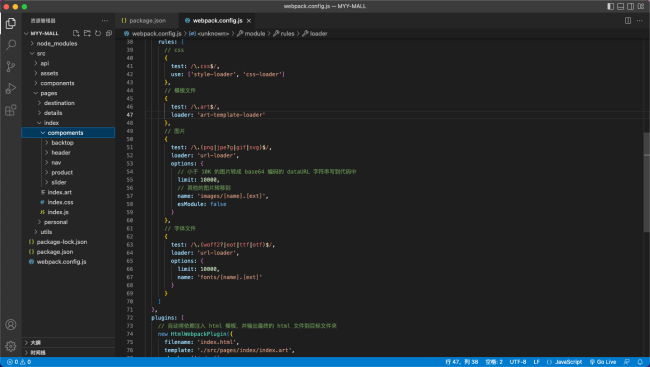
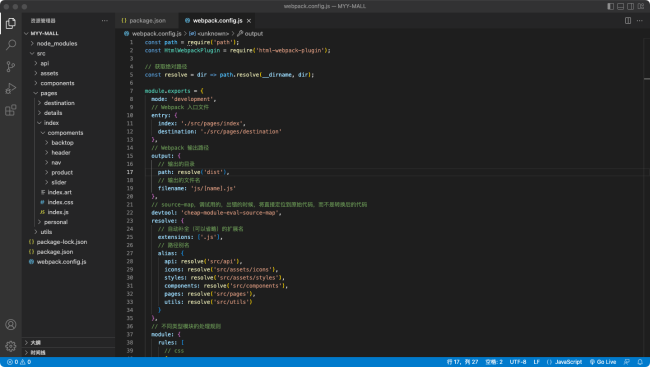
}webpack.config.js:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 获取绝对路径
const resolve = dir => path.resolve(__dirname, dir);
module.exports = {
mode: 'development',
// Webpack 入口文件
entry: {
index: './src/pages/index',
destination: './src/pages/destination'
},
// Webpack 输出路径
output: {
// 输出的目录
path: resolve('dist'),
// 输出的文件名
filename: 'js/[name].js'
},
// source-map,调试用的,出错的时候,将直接定位到原始代码,而不是转换后的代码
devtool: 'cheap-module-eval-source-map',
resolve: {
// 自动补全(可以省略)的扩展名
extensions: ['.js'],
// 路径别名
alias: {
api: resolve('src/api'),
icons: resolve('src/assets/icons'),
styles: resolve('src/assets/styles'),
components: resolve('src/components'),
pages: resolve('src/pages'),
utils: resolve('src/utils')
}
},
// 不同类型模块的处理规则
module: {
rules: [
// css
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
// 模板文件
{
test: /\.art$/,
loader: 'art-template-loader'
},
// 图片
{
test: /\.(png|jpe?g|gif|svg)$/,
loader: 'url-loader',
options: {
// 小于 10K 的图片转成 base64 编码的 dataURL 字符串写到代码中
limit: 10000,
// 其他的图片转移到
name: 'images/[name].[ext]',
esModule: false
}
},
// 字体文件
{
test: /\.(woff2?|eot|ttf|otf)$/,
loader: 'url-loader',
options: {
limit: 10000,
name: 'fonts/[name].[ext]'
}
}
]
},
plugins: [
// 自动将依赖注入 html 模板,并输出最终的 html 文件到目标文件夹
new HtmlWebpackPlugin({
filename: 'index.html',
template: './src/pages/index/index.art',
chunks: ['index']
}),
new HtmlWebpackPlugin({
filename: 'destination.html',
template: './src/pages/destination/destination.art',
chunks: ['destination']
})
]
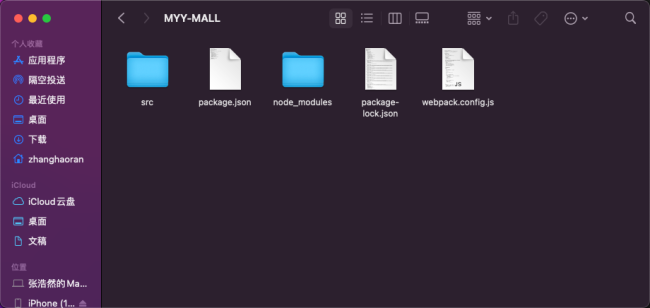
};项目目录:

12
收起
正在回答 回答被采纳积分+1
1回答

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星