老师请帮忙检查
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="btn">点击发送POST请求</button>
<script>
const Btn = document.getElementById("btn");
Btn.addEventListener(
"click",
() => {
const url =
"https://www.imooc.com/api/http/json/search/suggest?words=js";
const xhr = new XMLHttpRequest();
xhr.addEventListener(
"load",
() => {
if (
(xhr.status >= 200 && xhr.status < 300) ||
xhr.status === 304
) {
console.log("response:", xhr.response);
}
},
false
);
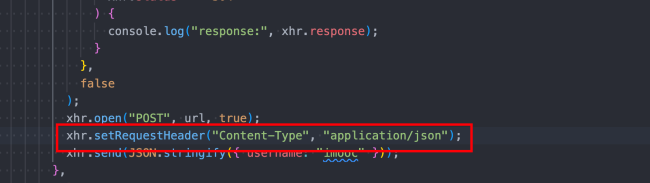
xhr.open("POST", url, true);
xhr.send(JSON.stringify({ username: "imooc" }));
},
false
);
</script>
</body>
</html>11
收起






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星