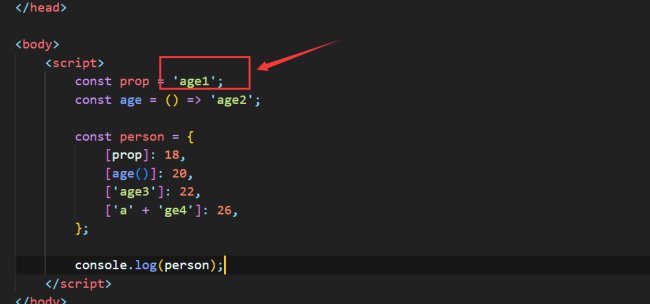
老师,这里的age代表的是字符串含义,还是属性名含义

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const prop = 'age1';
const age = () => 'age2';
const person = {
[prop]: 18,
[age()]: 20,
['age3']: 22,
['a' + 'ge4']: 26,
};
console.log(person);
</script>
</body>
</html>11
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星