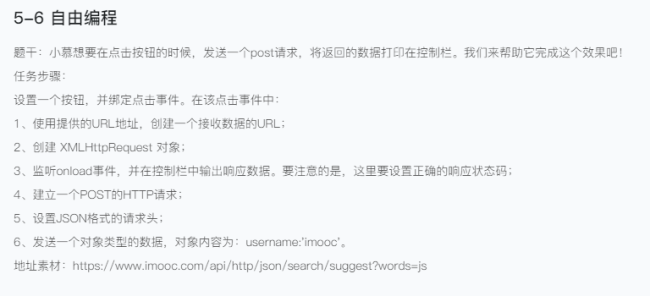
老师,这个练习题我不知道哪出错了,您帮我看看哪有问题?

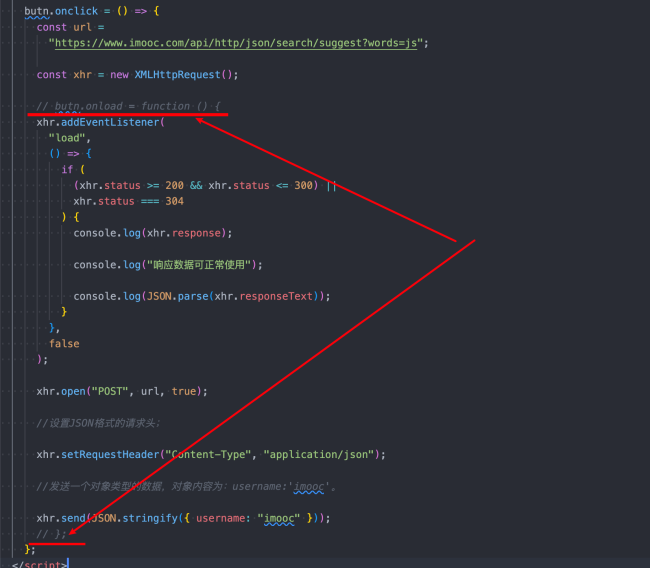
我写的代码如下所示:
<body>
<form action="" method="post">
<input type="button" value="提交" id="butn1" name="表单01">
</form>
<script>
//获取事件元素
const butn = document.getElementById('butn1');
//绑定点击事件
butn.onclick = () => {
const url = 'https://www.imooc.com/api/http/json/search/suggest?words=js';
const xhr = new XMLHttpRequest();
butn.onload = function () {
xhr.addEventListener('load', () => {
if ((xhr.status >= 200 && xhr.status <= 300) || (xhr.status === 304) ) {
console.log(xhr.response);
console.log('响应数据可正常使用');
console.log(JSON.parse(xhr.responseText));
}
}, false);
xhr.open('POST',url,true);
//设置JSON格式的请求头;
xhr.setRequestHeader('Content-Type','application/json');
//发送一个对象类型的数据,对象内容为:username:'imooc'。
xhr.send(JSON.stringify({username:'imooc'}));
};
}
</script>
</body>
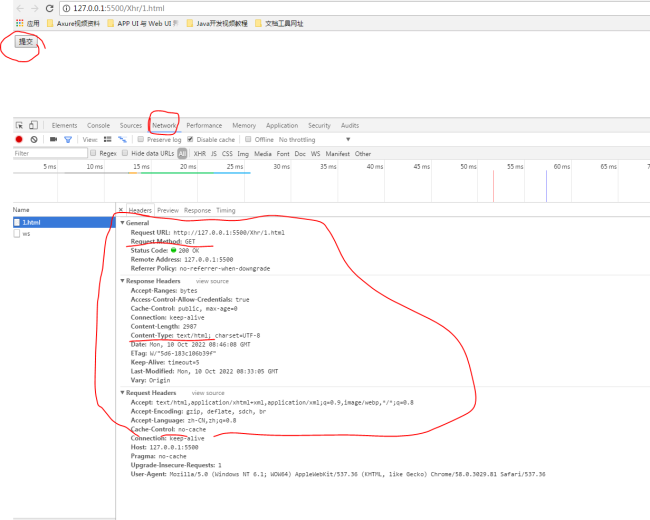
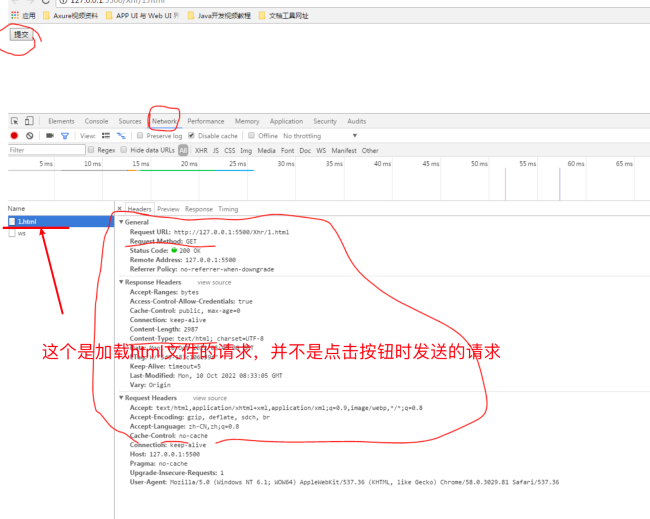
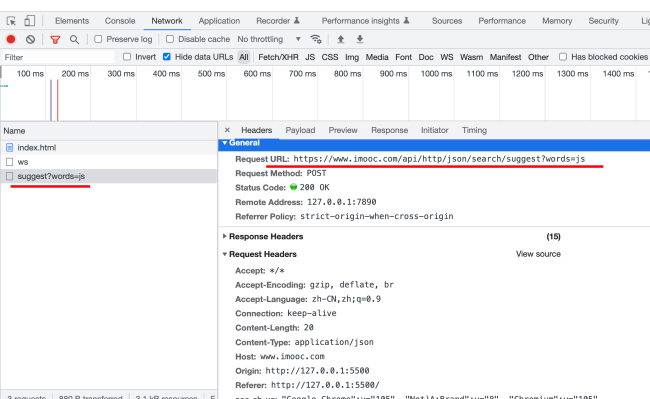
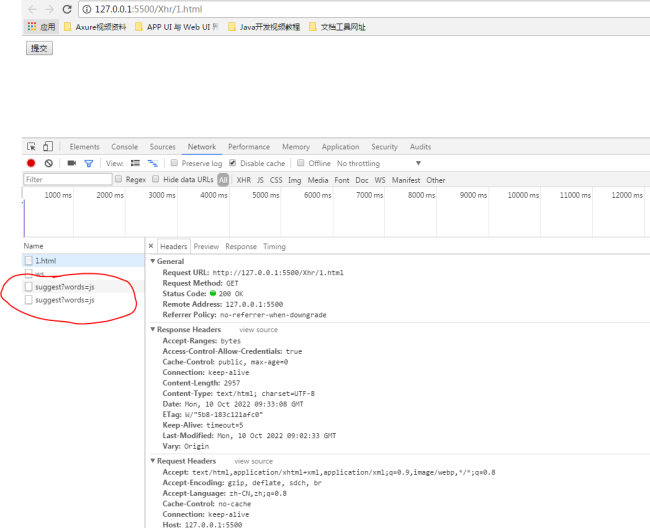
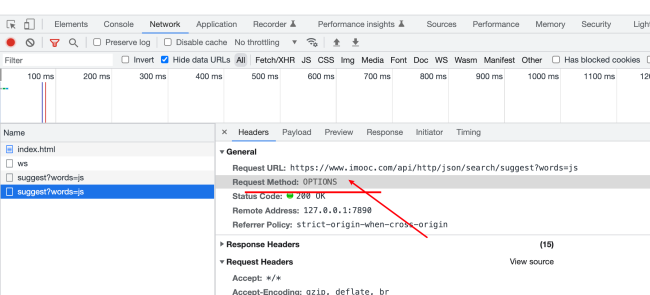
代码运行后的结果如下:


老师,麻烦您看看是哪出问题了呢?


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星