服务器响应404 引入不成功
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
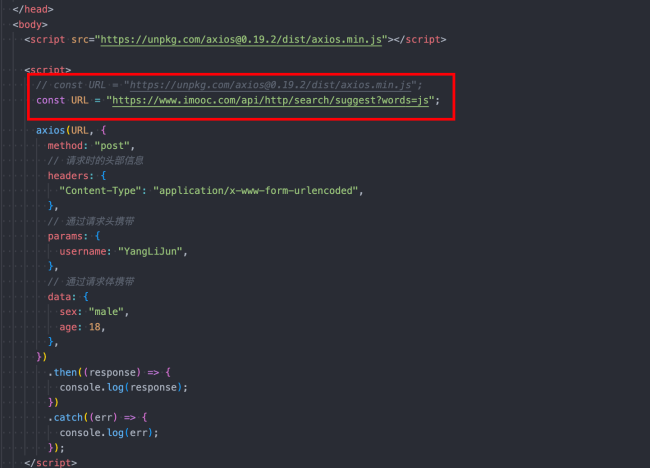
<body>
<script src="https://unpkg.com/axios@0.19.2/dist/axios.min.js"></script>
<script>
const URL = "https://unpkg.com/axios@0.19.2/dist/axios.min.js";
axios(URL, {
method: "post",
// 请求时的头部信息
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
// 通过请求头携带
params: {
username: "YangLiJun",
},
// 通过请求体携带
data: {
sex: "male",
age: 18,
},
})
.then((response) => {
console.log(response);
})
.catch((err) => {
console.log(err);
});
</script>
</body>
</html>6
收起




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星