老师能不能 讲一下 这个代码的运行过程?
//安全模式创建的工厂方法函数 var UserFactory = function (role) { if (this instanceof UserFactory) { var s = new this[role](); return s; } else { return new UserFactory(role); } } //工厂方法函数的原型中设置所有对象的构造函数 UserFactory.prototype = { Admin: function () { this.name = "管理员"; this.viewPage = ['首页', '查询', '权限管理']; }, User: function () { this.name = '用户'; this.viewPage = ['首页', '查询']; } } //调用 var admin = UserFactory('Admin'); var user = UserFactory('User');
老师能不能 讲一下 这个代码的运行过程?
var admin = UserFactory('Admin');
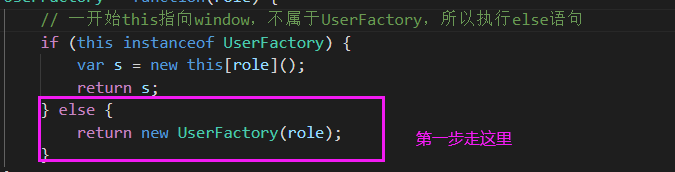
调用时 为啥会进入else语句?
正在回答
同学你好,以下仅供参考:
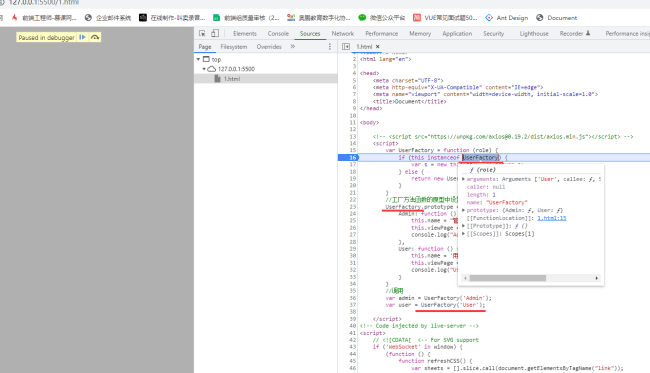
在浏览器中可以通过打断点来看js的走向使用方法如下。
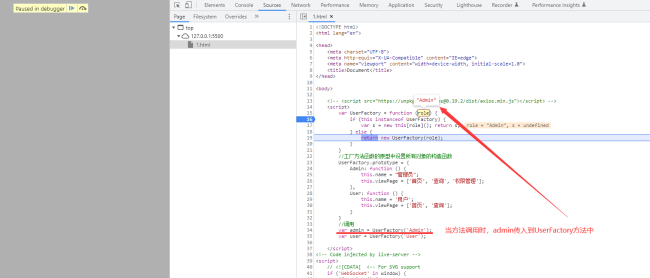
1、打开控制台
2、选择Sources选项
3、将希望得知的js走向在左侧数字栏中用鼠标点击一下就会出蓝色的标记。
4、一切做好后刷新页面
5、点击 小箭头就可以进行看执行步骤了。
小箭头就可以进行看执行步骤了。
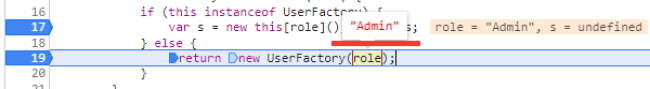
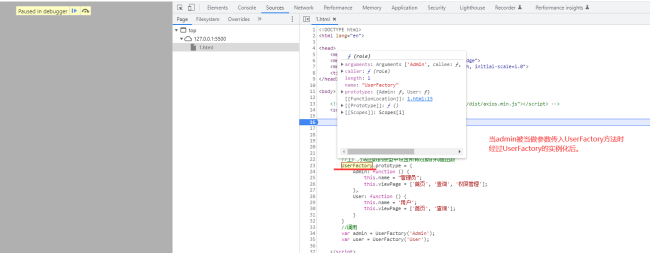
6、在js代码中可以通过鼠标移入的方式看到当前的信息
如下:


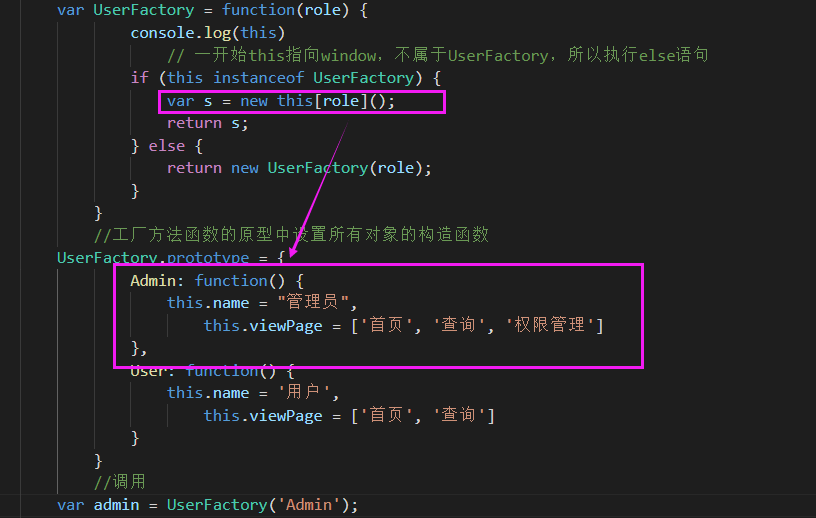
那么程序就会调用Admin。User也一样如下:

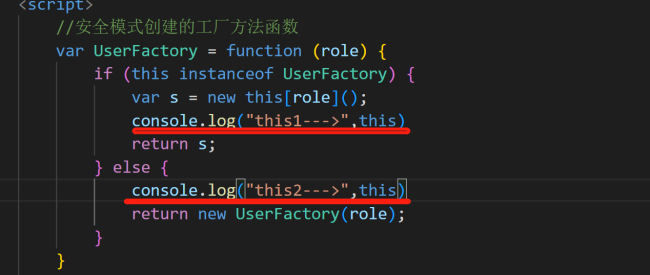
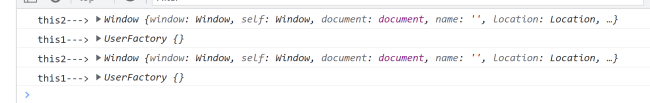
关于为什么会走else是因为一开始调用时this指向的是window,而不是UserFactory。以下仅供同学参考:
在全局下调用UserFactory函数,也就是方法中的this指向window

else语句中实例化UserFactory函数为对象,实际上也再次调用了函数,那么会再次判断,这时候this指向UserFactory对象,满足if语句,调用相应的方法,实例化为对象并返回

同学试试,祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星