请问这样为什么不行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<!-- <meta name=""> -->
<style>
#box {
width: 80%;
margin: 0 auto;
background: #ccc;
text-align: center;
}
#box > img {
display: inline-block;
padding: 1.5%;
width: 21%;
height: 200px;
}
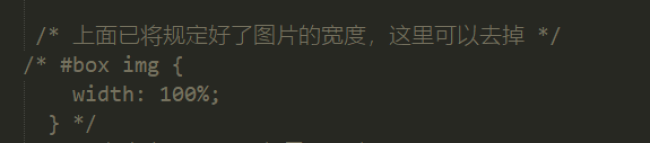
/* mobile first */
/* 宽度为100% 一行显示一张 */
#box img {
width: 100%;
}
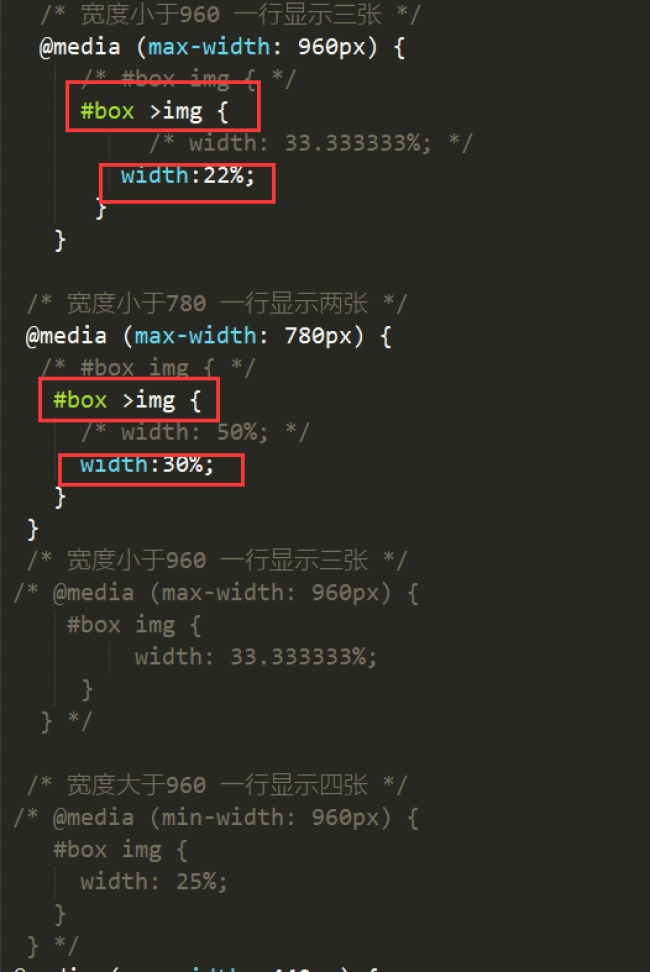
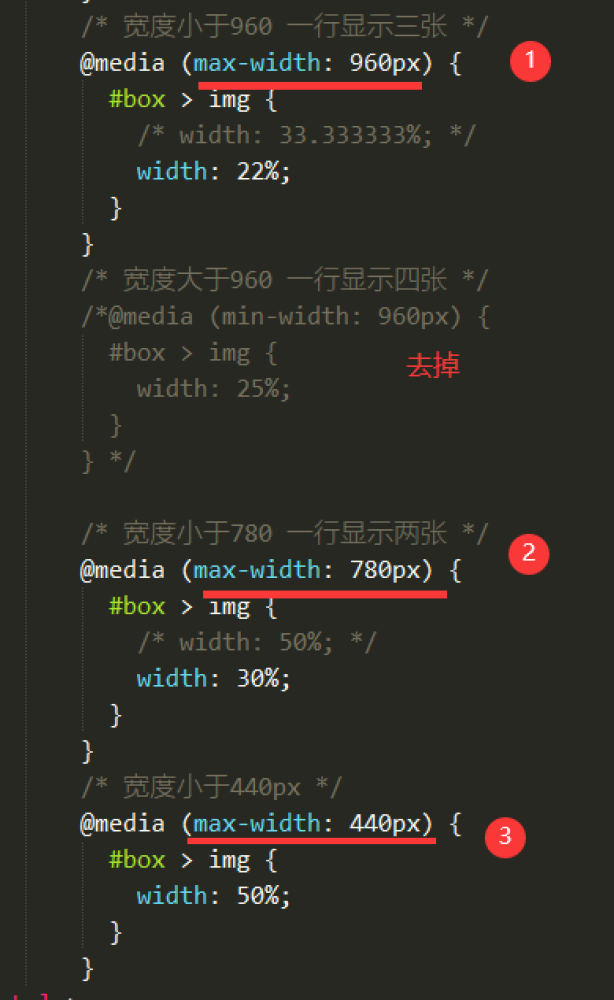
/* 宽度小于780 一行显示两张 */
@media (max-width: 780px) {
#box img {
width: 50%;
}
}
/* 宽度小于960 一行显示三张 */
@media (max-width: 960px) {
#box img {
width: 33.333333%;
}
}
/* 宽度大于960 一行显示四张 */
@media (min-width: 960px) {
#box img {
width: 25%;
}
}
</style>
</head>
<body>
<div id="box">
<img
src="http://img1.sycdn.imooc.com/climg/5a45e49100014e5010601059.jpg"
alt=""
/>
<img
src="http://img1.sycdn.imooc.com/climg/5a45e53b00012e6d09940789.jpg"
alt=""
/>
<img
src="http://img1.sycdn.imooc.com/climg/5a45e53c0001d04e09940732.jpg"
alt=""
/>
<img
src="http://img1.sycdn.imooc.com/climg/5a45e49100014e5010601059.jpg"
alt=""
/>
<img
src="http://img1.sycdn.imooc.com/climg/5a45e53b00012e6d09940789.jpg"
alt=""
/>
<img
src="http://img1.sycdn.imooc.com/climg/5a45e53c0001d04e09940732.jpg"
alt=""
/>
</div>
</body>
</html>12
收起
正在回答 回答被采纳积分+1
1回答






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星