2-9 自由编程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过渡</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 400px;
overflow: hidden;
position: relative;
}
img {
width: 400px;
height: 380px;
}
p {
width: 400px;
height: 80px;
text-align: center;
line-height: 80px;
font-size: 28px;
color: white;
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
left: 0px;
top: 400px;
transition: top 1s linear 0s;
}
div:hover p {
top: 300px;
}
</style>
<body>
<div>
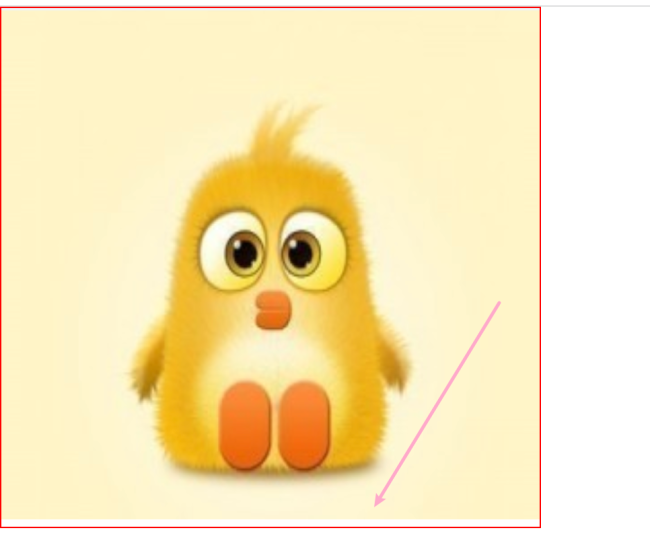
<img src="images/duck.png">
<p>这是一只小黄鸭</p>
</div>
</body>
</html>老师,请检查
6
收起
正在回答 回答被采纳积分+1
1回答

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星