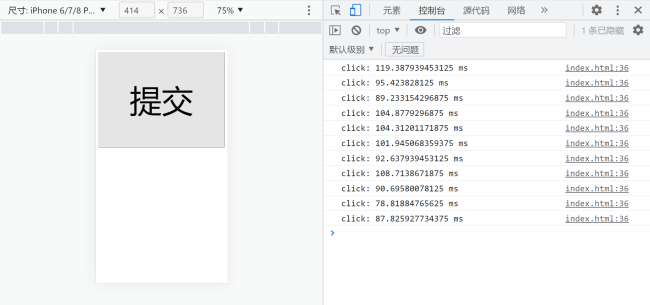
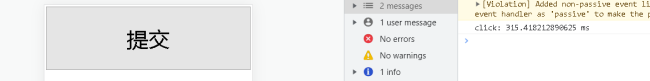
老师我这边没有显示300ms的延迟 是浏览器更新迭代的原因吗 现在不是300了
<!DOCTYPE html>
<html lang="en">
<head>
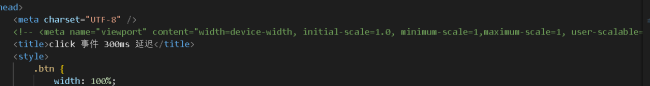
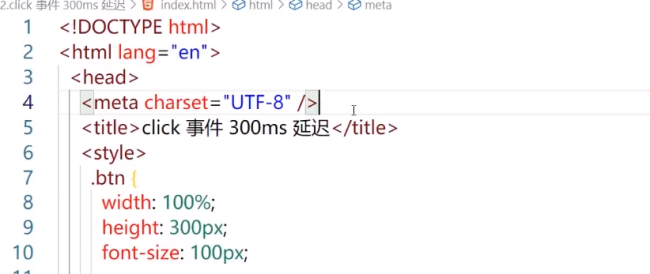
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1,maximum-scale=1, user-scalable=no"
/>
<title>click 事件 300ms 延迟</title>
<style>
.btn {
width: 100%;
height: 300px;
font-size: 100px;
}
</style>
</head>
<body>
<button id="btn" class="btn">提交</button>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/fastclick/1.0.6/fastclick.min.js"></script> -->
<script>
// 1.移动端 click 事件 300ms 延迟的原因
const btnEL = document.getElementById("btn");
btnEL.addEventListener(
"touchstart",
() => {
console.time("click");
},
false
);
btnEL.addEventListener(
"click",
() => {
console.timeEnd("click");
},
false
);
// 原因:double-tap to zoom 双击缩放
// 2.解决方案
// 2.1.不使用 click 事件,把 click 事件中要处理的放到 touchstart 或 touchend 中去处理
// 2.2.禁止双击缩放(浏览器厂商的努力)
// https://patrickhlauke.github.io/touch/tests/results/#suppressing-300ms-delay
// 2.2.1.viewport 中禁止缩放
// 2.2.2.touch-action: manipulation;
// 2.3.使用 Fastclick 库
// 主要针对老版本浏览器
// https://github.com/ftlabs/fastclick
</script>
</body>
</html>
10
收起
正在回答
1回答
同学你好,是因为加了viewport原因,去掉就有延迟了


课程中开始演示代码是没有viewport的

后面为了解决延迟有加上viewport。
祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星