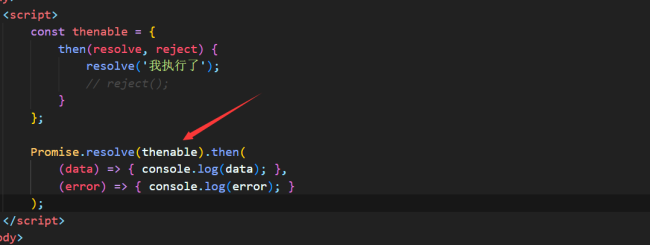
老师,这里只是将对象作为参数,但没有调用对象的方法呀,它是怎么执行then方法的

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const thenable = {
then(resolve, reject) {
resolve('我执行了');
// reject();
}
};
Promise.resolve(thenable).then(
(data) => { console.log(data); },
(error) => { console.log(error); }
);
</script>
</body>
</html>15
收起
正在回答
1回答
同学你好,这个知识点是讲解promise的思想。
当Promise.resolve()方法参数是有then方法的对象时,传入对象会直接执行then方法。也就是说thenable是对象,其中带有then方法。当thenable传入Promise.resolve()时会直接执行thenable的then方法。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星