正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2022-10-28 10:44:53
同学你好,可以模拟私有属性,将方法私有化,例如:
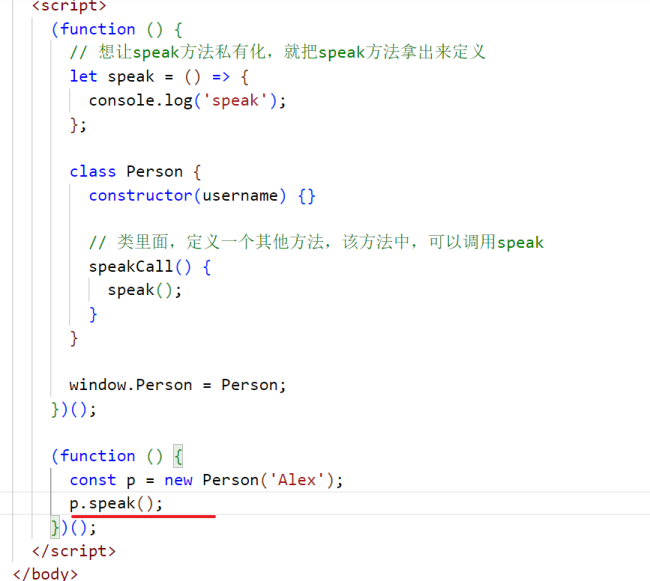
(function () {
// 想让speak方法私有化,就把speak方法拿出来定义
let speak = () => {
console.log('speak');
};
class Person {
constructor(username) {}
// 类里面,定义一个其他方法,该方法中,可以调用speak
speakCall() {
speak();
}
}
window.Person = Person;
})();
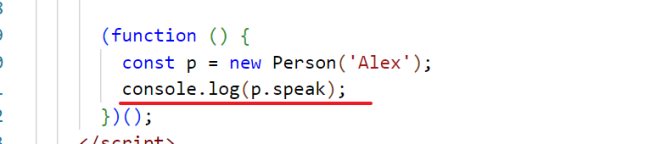
(function () {
const p = new Person('Alex');
//speakCall方法是可以调用的
p.speakCall();
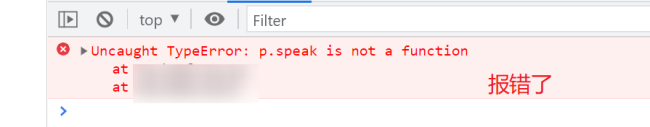
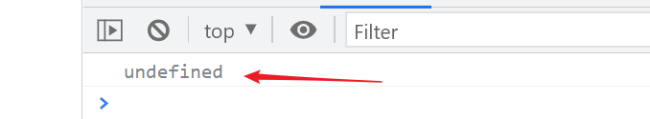
// 但是speak方法就没法使用了,相当于私有化了
console.log(p.speak);
})();方法的私有化相对麻烦些,简单了解上面的一种思路就行了。
祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星