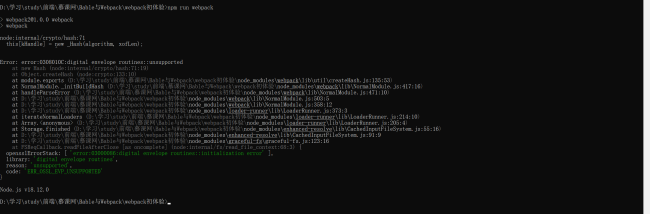
老师为什么我执行失败了。
{
"name": "webpack2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"webpack":"webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
}
}const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
30
收起
正在回答
1回答
同学你好,粘贴的代码这边测试没问题。
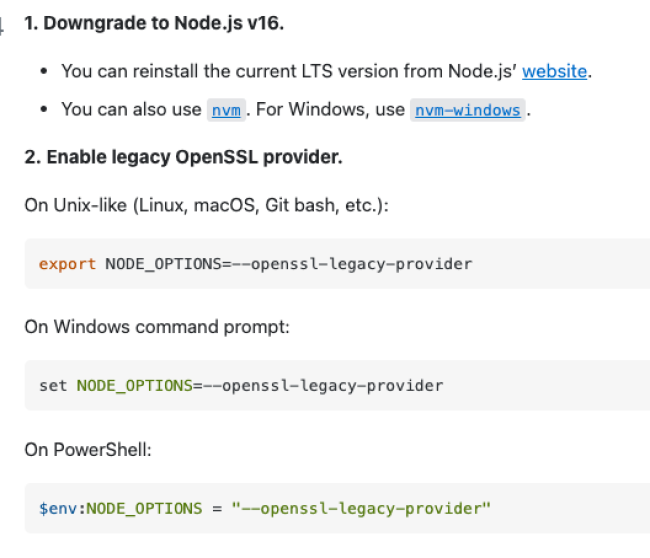
建议使用node -v命令检查安装的node版本,如果是17或者以上版本,建议执行下面命令:
set NODE_OPTIONS=--openssl-legacy-provider
然后再执行webpack。
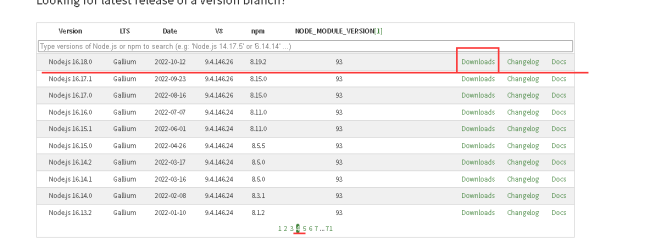
如果还是有问题,建议降低node版本到16(先卸载本地的再安装)
https://nodejs.org/en/download/releases/

然后再测试项目代码。祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星