麻烦老师批阅,看看是否可以优化,谢谢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.warning{
display: none;
}
#nameWarning {
color: orange;
}
.p2 {
position: relative;
}
ul {
list-style: none;
position: absolute;
left: 243px;
top: 50px;
}
ul li {
height: 5px;
width: 40px;
border: 1px solid #000;
float: left;
margin-right: 10px;
background-color: rgba(149, 144, 144, 0.5);
}
#errorbox {
position: absolute;
top: 78px;
left: 95px;
font-size: 13px;
display: none;
}
</style>
</head>
<body>
<div class="box">
<p>
用户名:
<input type="text" id="nameField" placeholder="用户名设置后不可修改">
<span id="nameWarning">6-30位字母、数字或’_’,字母开头</span>
</p>
<p class="p2">
登录密码:
<input type="password" id="pwdField" placeholder="6-20位字母或数字">
<div id="errorbox">6-20位字母或数字组成</div>
<ul id="list">
<li></li>
<li></li>
<li></li>
</ul>
</p>
<p>
确认密码:
<input type="password" id="qdField" placeholder="请再次输入您的密码">
<span class="warning" id="qd1">两次输入一致</span>
<span class="warning" id="qd2">输入框不能为空</span>
<span class="warning" id="qd3">两次密码输入不一致</span>
</p>
<p>
<button id="btn" >注册</button>
</p>
</div>
<script>
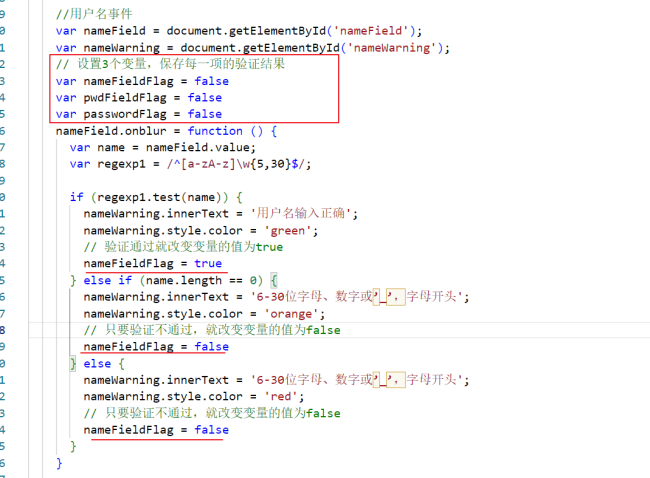
//用户名事件
var nameField = document.getElementById('nameField');
var nameWarning = document.getElementById('nameWarning');
nameField.onblur = function () {
var name = nameField.value;
var regexp1 = /^[a-zA-z]\w{5,30}$/;
if (regexp1.test(name)) {
nameWarning.innerText = '用户名输入正确';
nameWarning.style.color = 'green';
}else if (name.length == 0) {
nameWarning.innerText = '6-30位字母、数字或’_’,字母开头';
nameWarning.style.color = 'orange';
}else {
nameWarning.innerText = '6-30位字母、数字或’_’,字母开头';
nameWarning.style.color = 'red';
}
}
//密码输入事件
var pwdField = document.getElementById('pwdField');
var pwdWarning = document.getElementById('pwdWarning');
var errorbox = document.getElementById('errorbox');
var list = document.getElementById('list');
var lis = document.querySelectorAll('#list li');
pwdField.onblur = function () {
var password = pwdField.value;
var pwd1 = /^[0-9]{6,20}$|^[a-z]{6,20}$|^[A-Z]{6,20}$/;
var pwd2 = /^[a-z0-9]{6,20}$|^[A-Z0-9]{6,20}$|^[A-Za-z ]{6,20}$/;
var pwd3 = /^[A-Za-z0-9]{6,20}$/;
if (pwd1.test(password)) {
errorbox.style.display = 'none';
lis[0].style.backgroundColor = 'red';
lis[1].style.backgroundColor = 'rgba(149, 144, 144, 0.5)';
lis[2].style.backgroundColor = 'rgba(149, 144, 144, 0.5)';
}else if (pwd2.test(password)) {
errorbox.style.display = 'none';
lis[0].style.backgroundColor = 'red';
lis[1].style.backgroundColor = 'orange';
lis[2].style.backgroundColor = 'rgba(149, 144, 144, 0.5)';
}else if (pwd3.test(password)) {
errorbox.style.display = 'none';
lis[0].style.backgroundColor = 'red';
lis[1].style.backgroundColor = 'orange';
lis[2].style.backgroundColor = 'green';
}else {
errorbox.style.display = 'inline';
errorbox.style.color = 'red';
lis[0].style.backgroundColor = 'rgba(149, 144, 144, 0.5)';
lis[1].style.backgroundColor = 'rgba(149, 144, 144, 0.5)';
lis[2].style.backgroundColor = 'rgba(149, 144, 144, 0.5)';
}
}
//确认密码输入框
var qdField = document.getElementById('qdField');
var password = pwdField.value;
var qd1 = document.getElementById('qd1');
var qd2 = document.getElementById('qd2');
var qd3 = document.getElementById('qd3');
qdField.onblur = function () {
var password = pwdField.value;
var appwd = qdField.value;
if (appwd.length == 0 && password.length == 0) {
qd1.style.display = 'none';
qd2.style.display = 'none';
qd3.style.display = 'none';
}else if (appwd == password) {
qd1.style.display = 'inline';
qd2.style.display = 'none';
qd3.style.display = 'none';
qd1.innerText = '两次输入一致';
qd1.style.color = 'green';
}else if (appwd.length == 0){
qd1.style.display = 'none';
qd2.style.display = 'inline';
qd3.style.display = 'none';
qd2.innerText = '输入框不能为空';
qd2.style.color = 'red';
}else{
qd1.style.display = 'none';
qd2.style.display = 'none';
qd3.style.display = 'inline';
qd3.innerText = '两次密码输入不一致';
qd3.style.color = 'red';
}
}
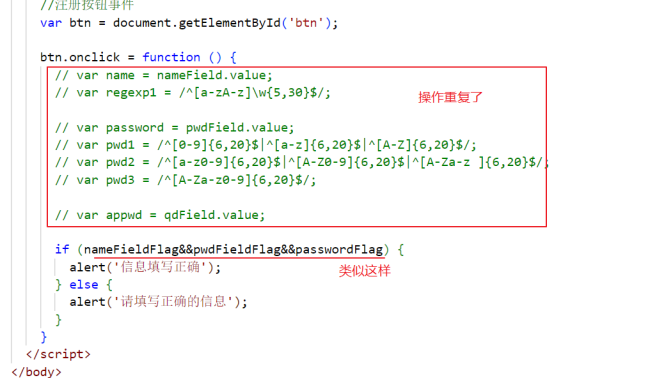
//注册按钮事件
var btn = document.getElementById('btn');
btn.onclick = function () {
var name = nameField.value;
var regexp1 = /^[a-zA-z]\w{5,30}$/;
var password = pwdField.value;
var pwd1 = /^[0-9]{6,20}$|^[a-z]{6,20}$|^[A-Z]{6,20}$/;
var pwd2 = /^[a-z0-9]{6,20}$|^[A-Z0-9]{6,20}$|^[A-Za-z ]{6,20}$/;
var pwd3 = /^[A-Za-z0-9]{6,20}$/;
var appwd = qdField.value;
if (regexp1.test(name) && (pwd1.test(password)||pwd2.test(password)||pwd3.test(password)) && appwd==password) {
alert('信息填写正确');
}else {
alert('请填写正确的信息');
}
}
</script>
</body>
</html>11
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星