slots相关
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>composition API</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="root"></div>
<script>
const app=Vue.createApp({
template:`
<child style="color:red" :content='123'>parent</child>
`,
});
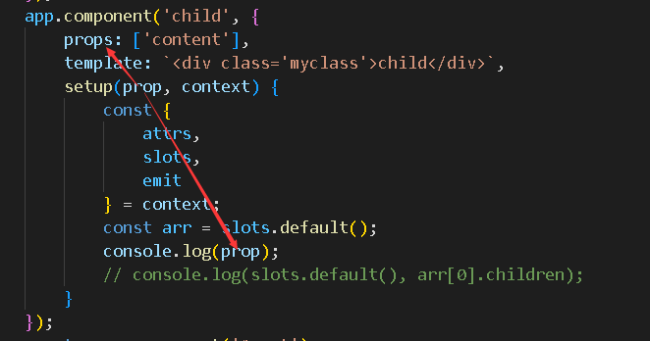
app.component('child',{
props:['content'],
template:`<div class='myclass'>child</div>`,
setup(prop,context){
const {attrs,slots,emit}=context;
const arr=slots.default();
console.log(slots.default(),arr[0].children)
}
})
const vm=app.mount('#root');
</script>
</body>
</html>问题描述:
1、怎么知道slots.default()返回的是虚拟DOM数组,是通过__v_isVNode: true?
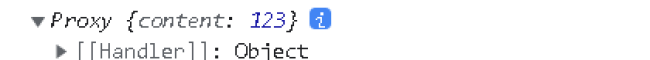
2、以上代码 arr[0].props是null, 为什么,不应该是父组件的属性吗?
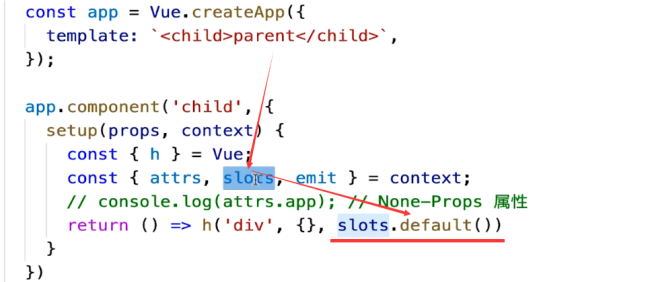
3、在父组件里 添加setup,打印slots,结果是{__vInternal: 1},子组件是{_: 1, __vInternal: 1, default: ƒ},为什么父组件里的slots没有default函数?
4、slots作用是什么?是为了子组件能获得父组件的信息?例如arr[0].childer就能知道父组件的包裹的内容,props传递父组件属性?
14
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星