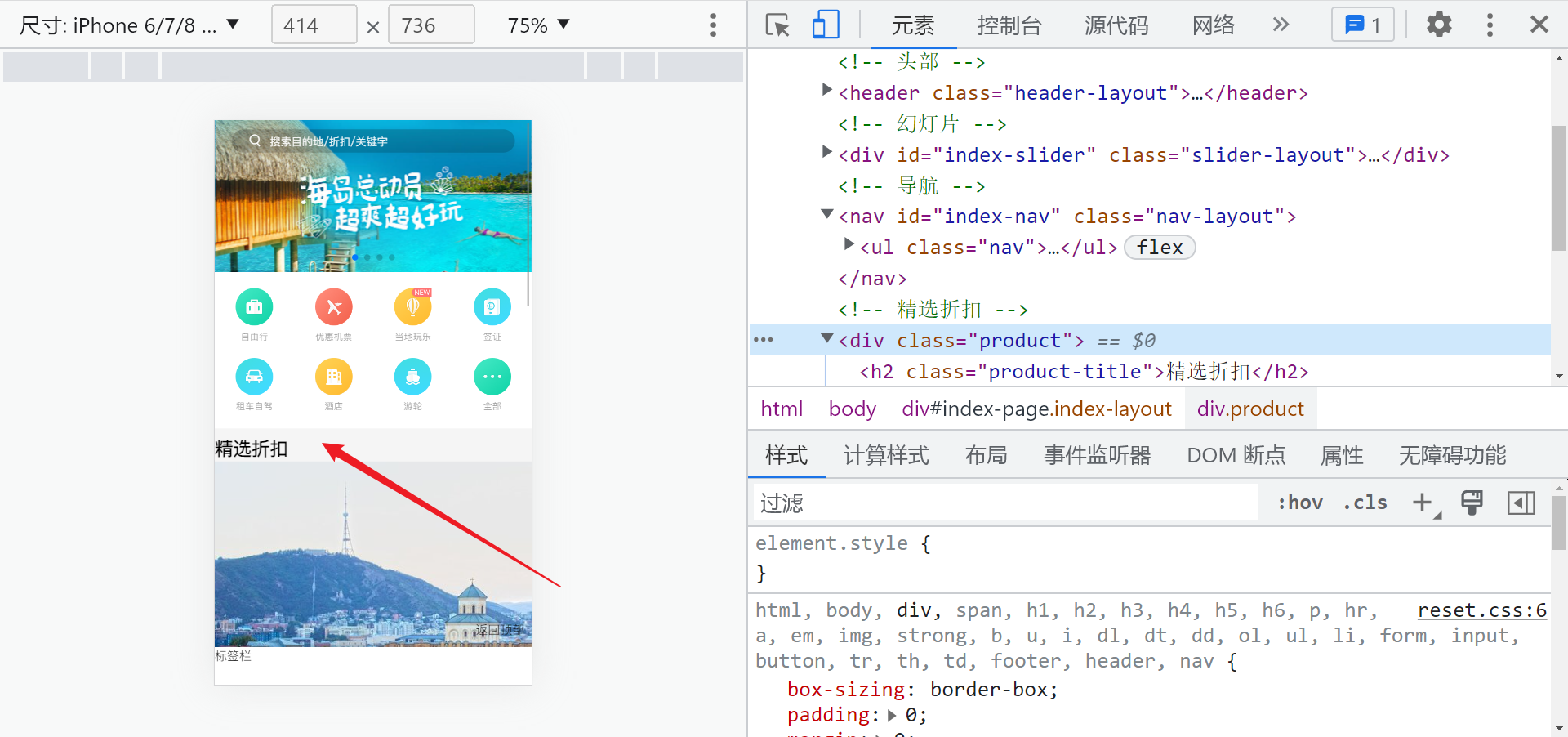
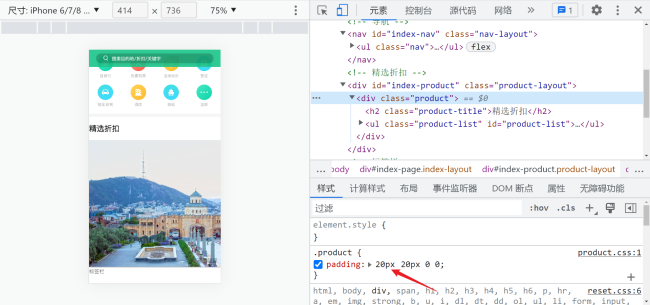
老师,我的商品页的背景冲突了



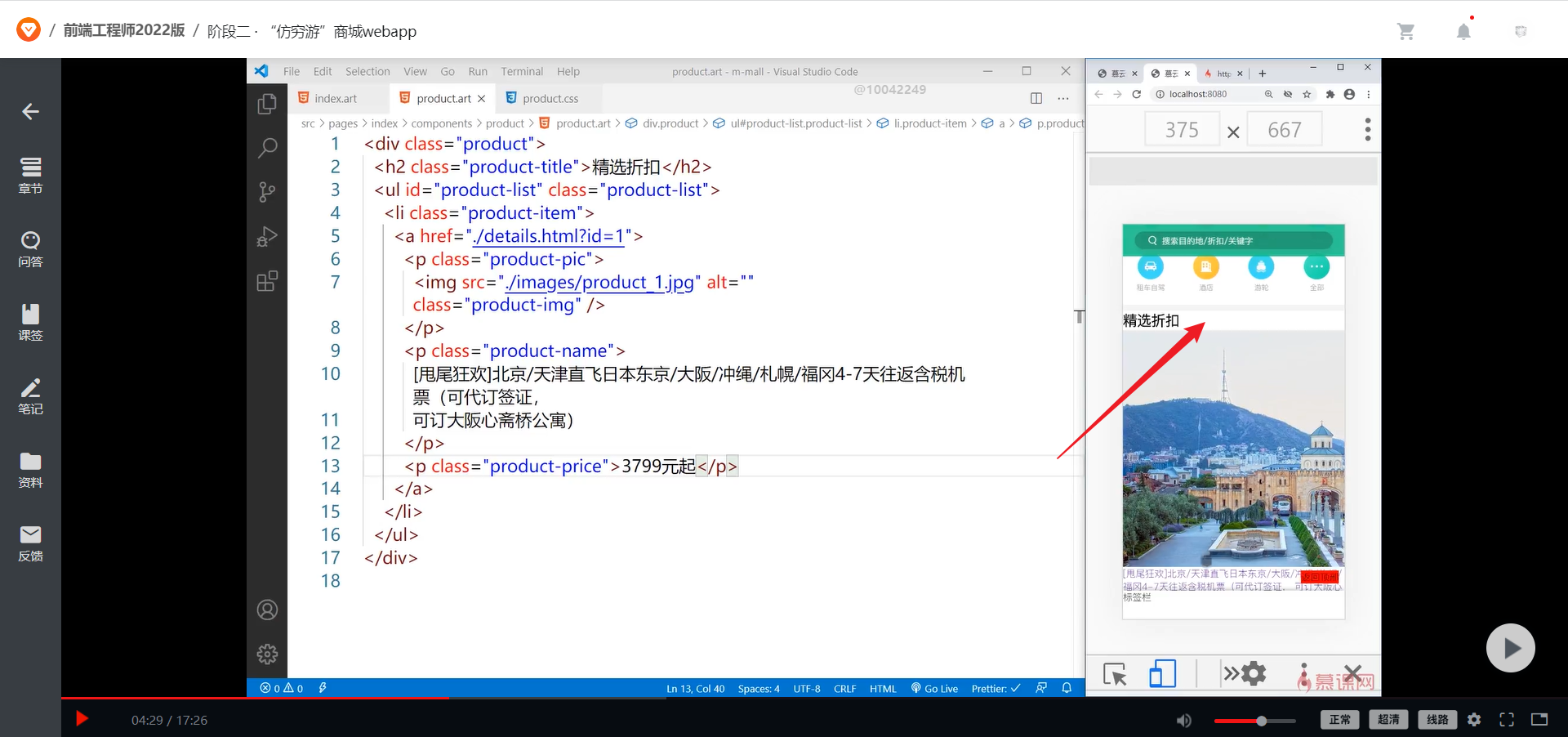
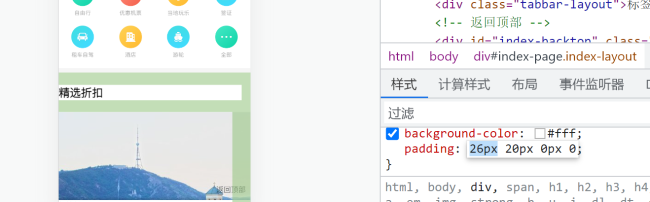
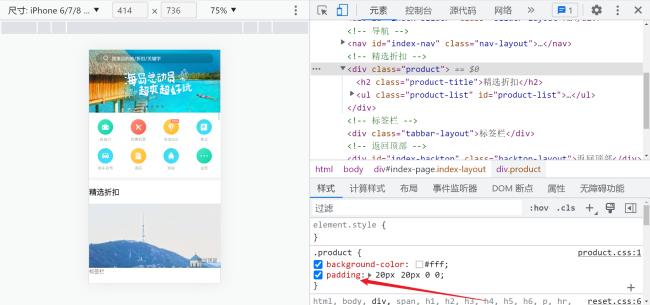
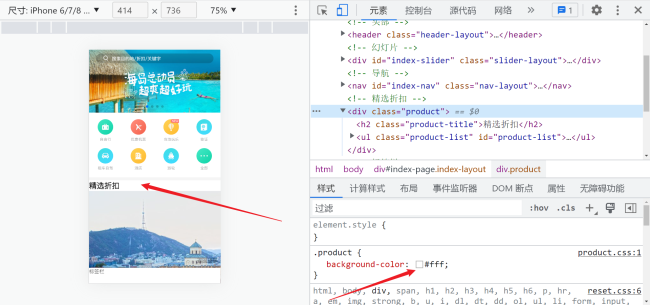
最初在CSS文件统一设置的 白色背景 我的商品页没有白色背景了 不知道是不是被上面样式给冲散了 老师的还在。
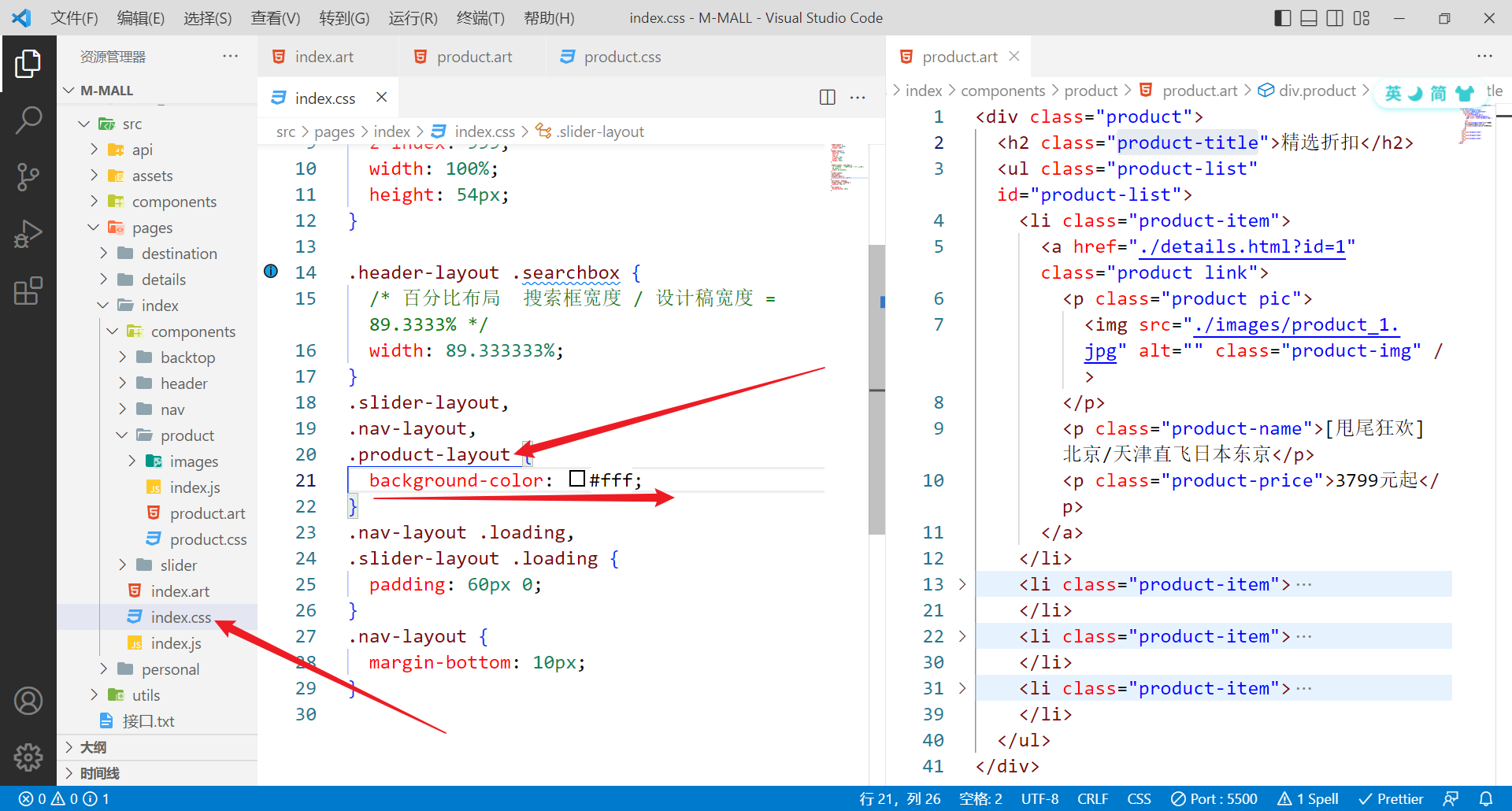
index.js
.index-layout {
overflow-y: auto;
height: 100%;
}
.header-layout {
position: fixed;
left: 0;
top: 0;
z-index: 999;
width: 100%;
height: 54px;
}
.header-layout .searchbox {
/* 百分比布局 搜索框宽度 / 设计稿宽度 = 89.3333% */
width: 89.333333%;
}
.slider-layout,
.nav-layout,
.product-layout {
background-color: #fff;
}
.nav-layout .loading,
.slider-layout .loading {
padding: 60px 0;
}
.nav-layout {
margin-bottom: 10px;
}
``**index.art**
慕云游商城-首页
{{include './components/header/index.art'}}
<!-- 幻灯片 -->
<div id="index-slider" class="slider-layout">
{{include '../../components/loading/loading.art'}}
</div>
<!-- 导航 -->
<nav id="index-nav" class="nav-layout">
{{include '../../components/loading/loading.art'}}
</nav>
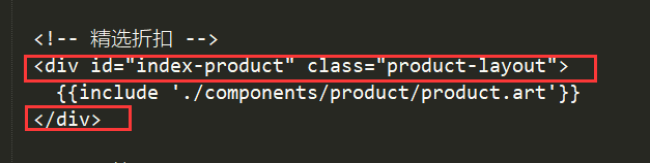
<!-- 精选折扣 -->
{{include './components/product/product.art'}}
<!-- 标签栏 -->
<div class="tabbar-layout">标签栏</div>
<!-- 返回顶部 -->
<div id="index-backtop" class="backtop-layout">返回顶部</div>
</div>
**product.art**
8
收起
正在回答
4回答
同学你好,在首页中精品折扣中没有这个product-layout盒子,修改参考:

同学可以添加之后再测试一下。
祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星