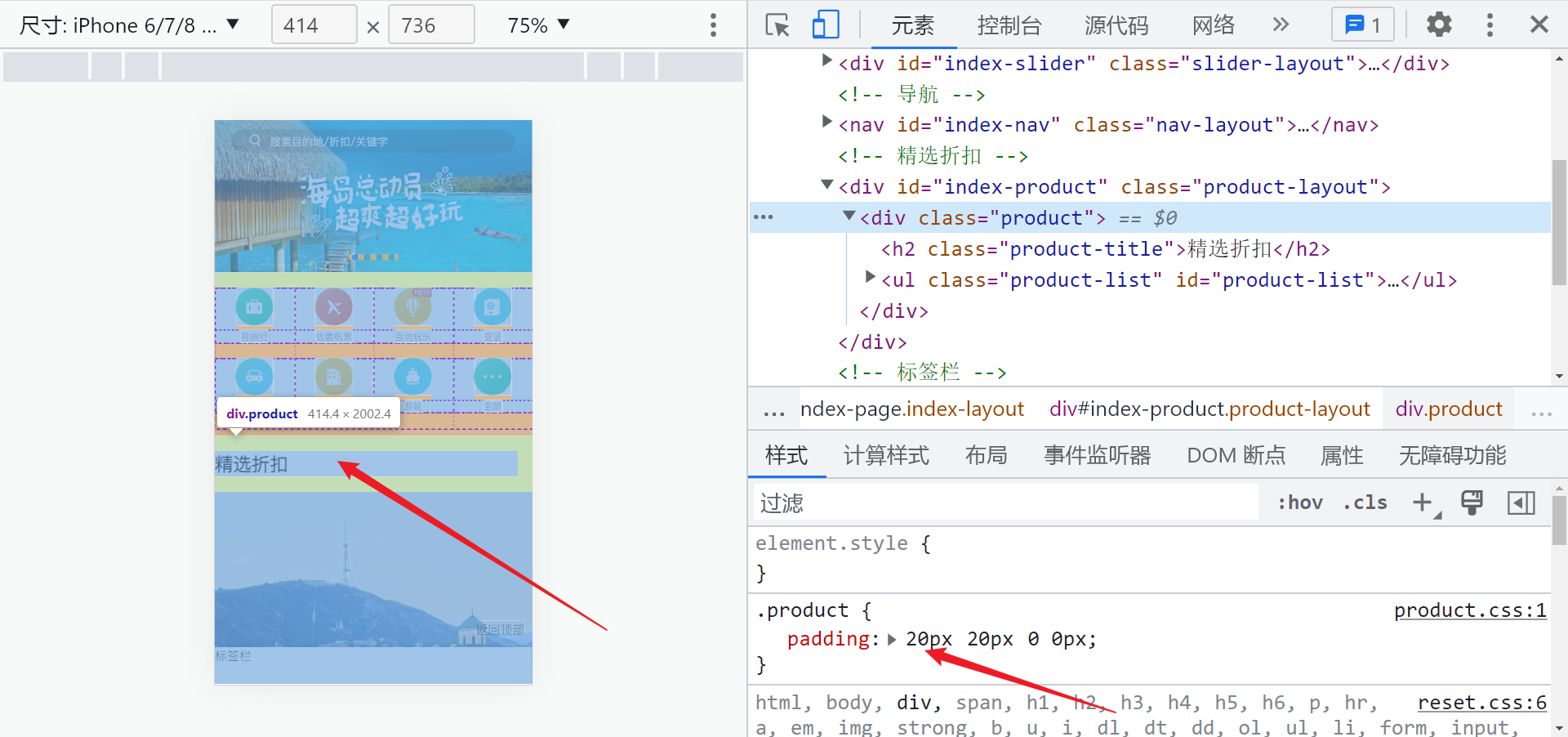
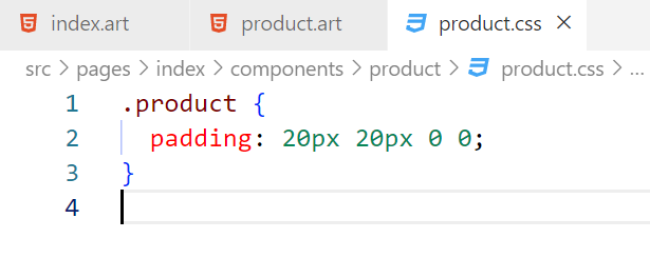
请问老师这个上下的padding是怎么回事

为什么精品折扣下面也跟着一起变大了 我明明只设置了上面
<div class="product">
<h2 class="product-title">精选折扣</h2>
<ul class="product-list" id="product-list">
<li class="product-item">
<a href="./details.html?id=1" class="product link">
<p class="product pic">
<img src="./images/product_1.jpg" alt="" class="product-img" />
</p>
<p class="product-name">[甩尾狂欢]北京/天津直飞日本东京</p>
<p class="product-price">3799元起</p>
</a>
</li>
<li class="product-item">
<a href="./details.html?id=2" class="product link">
<p class="product pic">
<img src="./images/product_2.jpg" alt="" class="product-img" />
</p>
<p class="product-name">[甩尾狂欢]北京/天津直飞日本东京</p>
<p class="product-price">3799元起</p>
</a>
</li>
<li class="product-item">
<a href="./details.html?id=1" class="product link">
<p class="product pic">
<img src="./images/product_1.jpg" alt="" class="product-img" />
</p>
<p class="product-name">[甩尾狂欢]北京/天津直飞日本东京</p>
<p class="product-price">3799元起</p>
</a>
</li>
<li class="product-item">
<a href="./details.html?id=2" class="product link">
<p class="product pic">
<img src="./images/product_2.jpg" alt="" class="product-img" />
</p>
<p class="product-name">[甩尾狂欢]北京/天津直飞日本东京</p>
<p class="product-price">3799元起</p>
</a>
</li>
</ul>
</div>
.index-layout {
overflow-y: auto;
height: 100%;
}
.header-layout {
position: fixed;
left: 0;
top: 0;
z-index: 999;
width: 100%;
height: 54px;
}
.header-layout .searchbox {
/* 百分比布局 搜索框宽度 / 设计稿宽度 = 89.3333% */
width: 89.333333%;
}
.slider-layout,
.nav-layout,
.product-layout {
background-color: #fff;
}
.nav-layout .loading,
.slider-layout .loading {
padding: 60px 0;
}
.nav-layout {
margin-bottom: 10px;
}
9
收起
正在回答
1回答
同学你好,只有部分代码无法定位问题,可以将你的product相关的css代码全部粘贴过来,老师帮助测试下,祝学习愉快~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星