老师帮忙一下


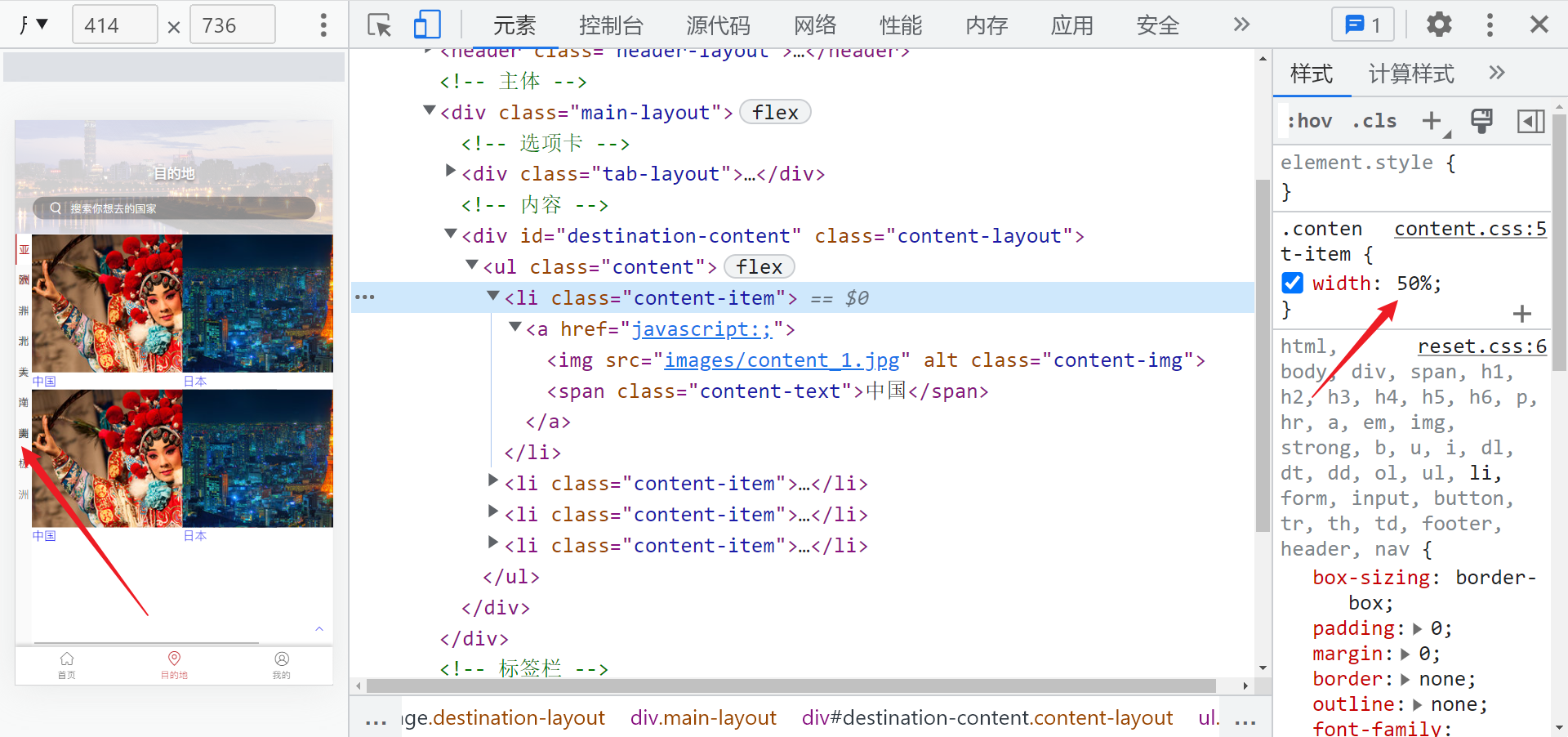
设置完内容区 每个 item 占父容器的50%之后 左边的导航区的宽度被冲掉了 是为什么
content.art
<ul class="content">
<li class="content-item">
<a href="javascript:;">
<img src="./images/content_1.jpg" alt="" class="content-img" />
<span class="content-text">中国</span>
</a>
</li>
<li class="content-item">
<a href="javascript:;">
<img src="./images/content_2.jpg" alt="" class="content-img" />
<span class="content-text">日本</span>
</a>
</li>
<li class="content-item">
<a href="javascript:;">
<img src="./images/content_1.jpg" alt="" class="content-img" />
<span class="content-text">中国</span>
</a>
</li>
<li class="content-item">
<a href="javascript:;">
<img src="./images/content_2.jpg" alt="" class="content-img" />
<span class="content-text">日本</span>
</a>
</li>
</ul>
content.css
.content {
display: flex;
flex-wrap: wrap;
}
.content-item {
width: 50%;
}
main.css
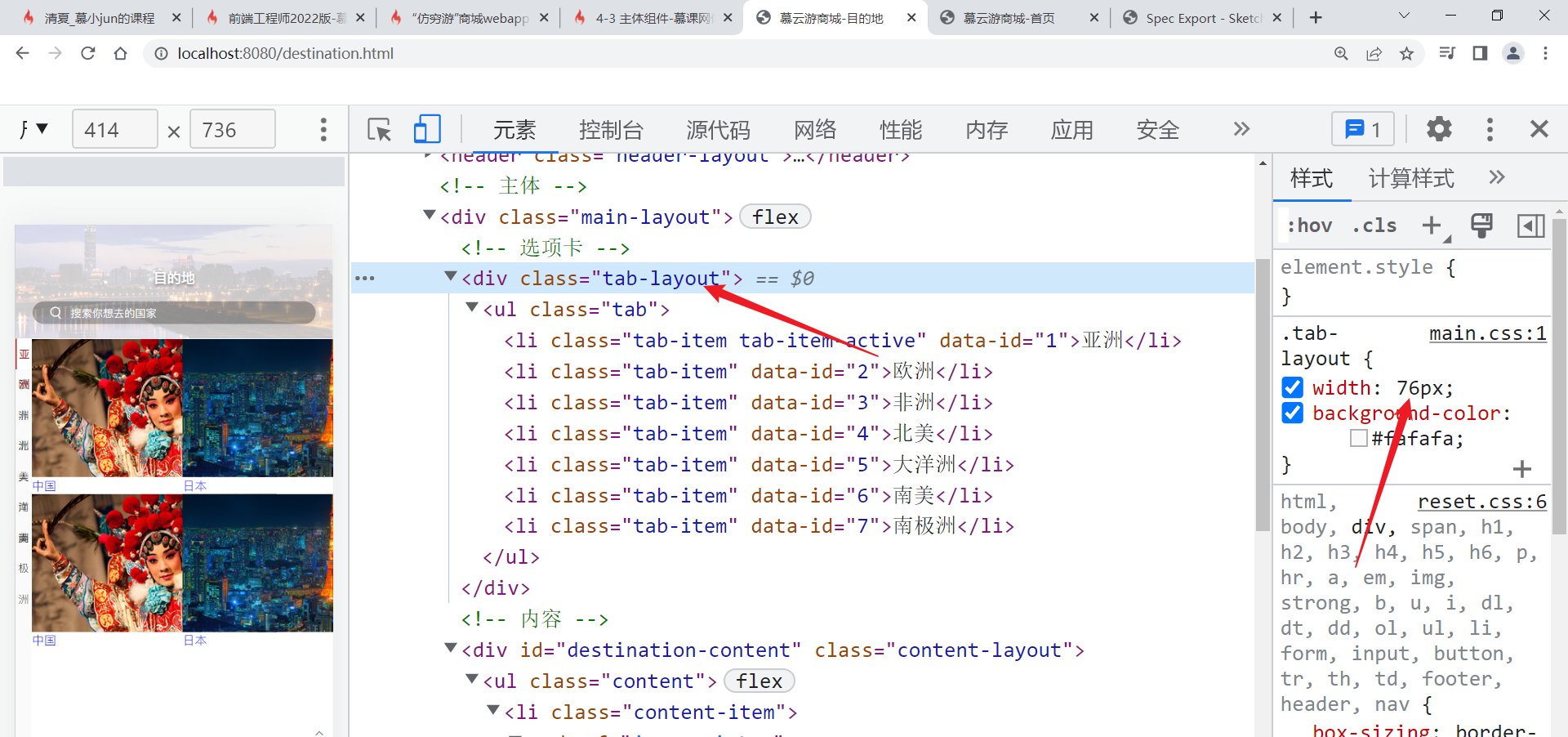
.tab-layout {
width: 76px;
background-color: #fafafa;
}
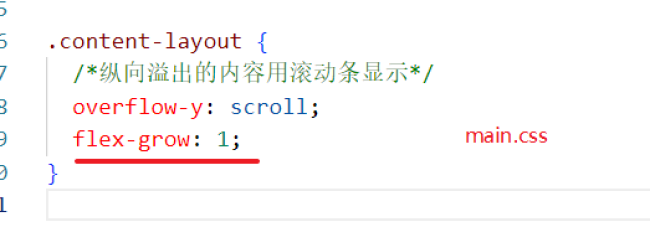
.content-layout {
/*纵向溢出的内容用滚动条显示*/
overflow-y: scroll;
flex-grow: 1;
}
destination.css
.header-layout {
width: 100%;
height: 149px;
}
.header-layout .searchbox {
/* 搜索框宽度335px / 页面宽度375px */
width: 89.3333%;
background-color: rgba(0, 0, 0, 0.3);
}
.main-layout {
display: flex;
position: absolute;
top: 149px;
/* left right为0,即宽度铺满屏幕 */
right: 0;
left: 0;
bottom: 48px;
background-color: #fff;
}
8
收起
正在回答
1回答
同学你好,如下样式设置错了,导致宽度发生了变化:

flex-grow属性会让内容自动扩展,与flex意思不一样。
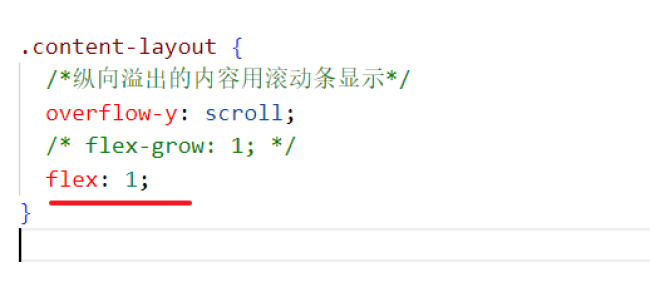
调整如下:

当成固定用法,把flex:1记住。
祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星