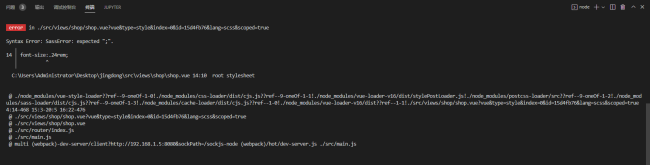
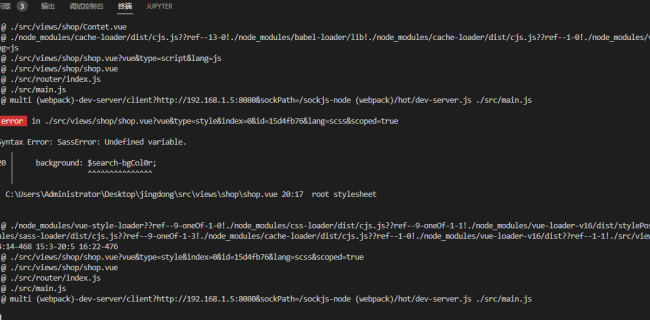
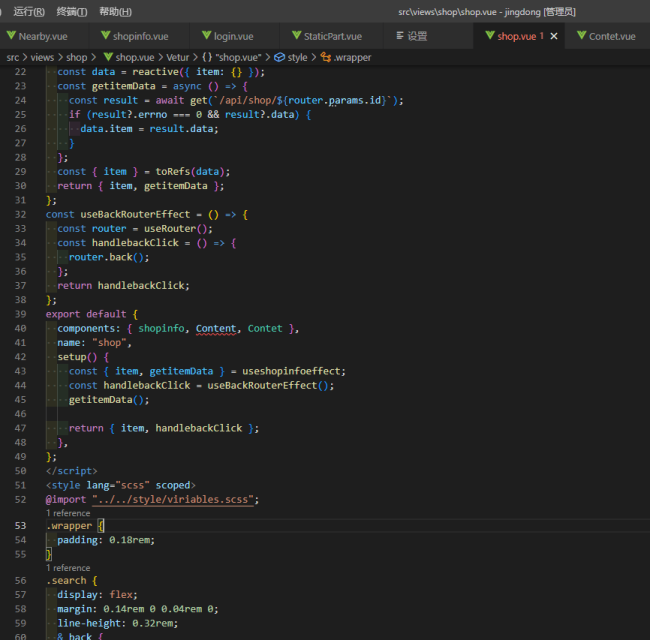
老师俩报错信息,俩个页面的代码我粘贴上来了
<template>
<div class="content">
<div class="category">
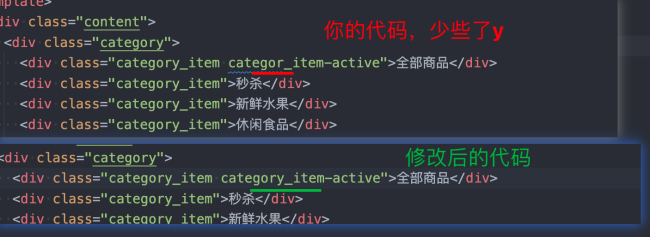
<div class="category_item categor_item-active">全部商品</div>
<div class="category_item">秒杀</div>
<div class="category_item">新鲜水果</div>
<div class="category_item">休闲食品</div>
<div class="category_item">时令蔬菜</div>
<div class="category_item">肉蛋家禽</div>
</div>
<div class="product">
<div class="product_item">
<img
class="product_item_img"
src="http://www.dell-/imgs/vue3/near.png"
alt=""
/>
<div class="product_item_detail">
<h4 class="product_item_title">番茄酱250g/份</h4>
<p class="product_item_sales">月售10件</p>
<p class="product_item_price">
<span class="product_item_yen">¥</span>33.6
<span class="product_item_origin">¥66.6</span>
</p>
</div>
<div class="product_number">
<span class="product_number_minus">-</span>
0
<span class="product_number_plus">+</span>
</div>
</div>
</div>
</div>
</template>
<script></script>
<style lang="scss" scoped>
.content {
display: flex;
position: absolute;
left: 0;
right: 0;
top: 1.5rem;
bottom: 0.5rem;
background: #ccc;
}
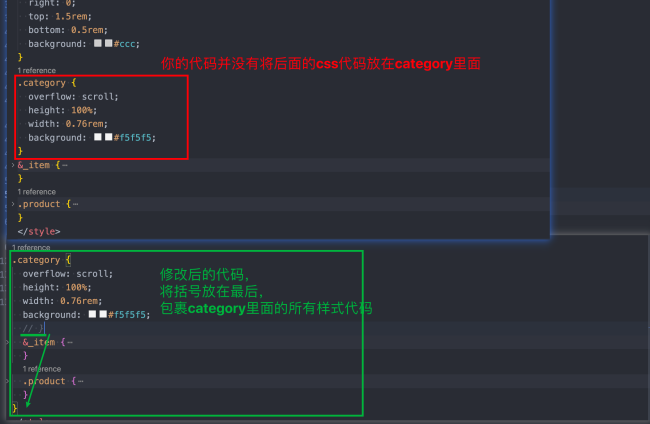
.category {
overflow: scroll;
height: 100%;
width: 0.76rem;
background: #f5f5f5;
}
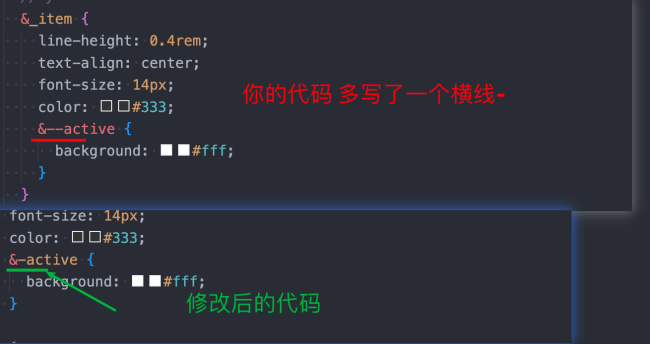
&_item {
line-height: 0.4rem;
text-align: center;
font-size: 14px;
color: #333;
&--active {
background: #fff;
}
}
.product {
overflow-y: scroll;
flex: 1;
&_item {
position: relative;
display: flex;
padding: 0.12rem 0;
margin: 0 0.16rem;
border-bottom: 0.01rem solid #f1f1f1;
&_img {
width: 0.68rem;
height: 0.68rem;
margin-right: 0.16rem;
}
&_title {
margin: 0;
line-height: 0.2rem;
font-size: 0.14rem;
color: #333;
}
&_sales {
margin: 0.06rem 0;
font-size: 0.12rem;
color: #333;
}
&_price {
margin: 0;
line-height: 0.2rem;
font-size: 0.14rem;
color: #e93b3b;
}
&_yen {
font-size: 0.12rem;
}
&_origin {
margin-left: 0.06rem;
line-height: 0.2rem;
font-size: 0.12rem;
color: #999;
text-decoration: line-through;
}
.product_number {
position: absolute;
right: 0;
bottom: 0.12rem;
&_minus,
&_plus {
display: inline-block;
width: 0.2rem;
height: 0.2rem;
line-height: 0.16rem;
border-radius: 50%;
border: 0.01rem solid #666;
font-size: 0.2rem;
text-align: center;
}
&_minus {
border: 0.01rem solid #666;
color: #666;
margin-right: 0.05rem;
}
&_plus {
background: #0091ff;
color: #fff;
margin-left: 0.05rem;
}
}
}
}
</style>


<template>
<div class="wrapper">
<div class="search">
<div class="search_back iconfont" @click="handlebackClick"></div>
<div class="search_content">
<span class="search_content_icon iconfont"></span>
<input class="search_content_input" placeholder="请输入商品名称" />
</div>
</div>
<shopinfo :item="item" :hideborder="true" v-show="item.imgurl" />
<contet />
</div>
</template>
<script>
import { reactive, toRefs } from "vue";
import { useRouter, useRoute } from "vue-router";
import { get } from "../../utils/request";
import shopinfo from "../../components/shopinfo.vue";
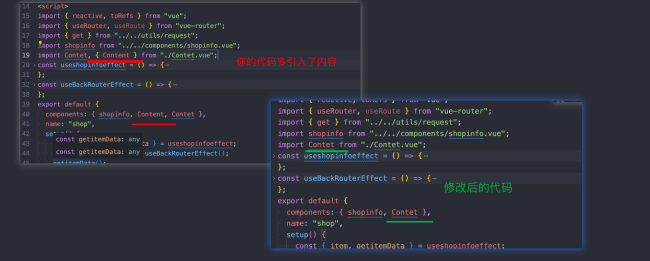
import Contet, { Content } from "./Contet.vue";
const useshopinfoeffect = () => {
const router = useRouter();
const data = reactive({ item: {} });
const getitemData = async () => {
const result = await get(`/api/shop/${router.params.id}`);
if (result?.errno === 0 && result?.data) {
data.item = result.data;
}
};
const { item } = toRefs(data);
return { item, getitemData };
};
const useBackRouterEffect = () => {
const router = useRouter();
const handlebackClick = () => {
router.back();
};
return handlebackClick;
};
export default {
components: { shopinfo, Content, Contet },
name: "shop",
setup() {
const { item, getitemData } = useshopinfoeffect;
const handlebackClick = useBackRouterEffect();
getitemData();
return { item, handlebackClick };
},
};
</script>
<style lang="scss" scoped>
@import "../../style/viriables.scss";
.wrapper {
padding: 0.18rem;
}
.search {
display: flex;
margin: 0.14rem 0 0.04rem 0;
line-height: 0.32rem;
&_back {
width: 0.3rem;
height: 0.32rem;
font-size: 0.24rem;
color: #b6b6b6;
}
&_content {
display: flex;
flex: 1;
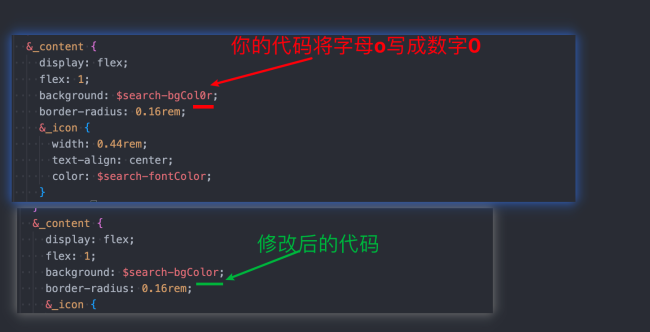
background: $search-bgCol0r;
border-radius: 0.16rem;
&_icon {
width: 0.44rem;
text-align: center;
color: $search-fontColor;
}
&_input {
display: block;
border: none;
padding-right: 0.2rem;
width: 100%;
outline: none;
background: none;
height: 0.32rem;
color: $content-fontcolor;
font-size: 0.14rem;
&::placeholder {
color: $content-fontcolor;
}
}
}
}
</style>
正在回答 回答被采纳积分+1
相似问题
登录后可查看更多问答,登录/注册


 老师代码报错啊
老师代码报错啊




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星