函数的递归不是很明白 调试也不是很懂 老师能不能详细说一下是怎么递归的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var obj1={
a:1,
b:2,
c:[33,44,{
m:55,
n:66,
p:[77,88]
}]
};
function fun(o){
//33
//因为数组是引用类型如果先判断是否是引用类型则有可能判断的是数组或者对象
//所以先前判断是否是数组
if(Array.isArray(o)==true){
//添加一个结果数组
var arr=[];
//33 1 44 2 0<1
for(var i=0;i<o.length;i++){
//33 44 0
arr.push(fun(o[i]));
//33
//o=33;
console.log(fun(o[i]));
}
}
else if(typeof o=="object"){
var arr={};
for(var k in o){
arr[k]=fun(o[k]);
// console.log(fun(o[k]));
}
}else{
var arr=o;
}
return arr
}
var add=fun(obj1);
// add.c[2].p.push(100);
// console.log( add.c==obj1.c);
console.log(add);
// console.log(obj1);
</script>
</body>
</html>
24
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2022-11-07 18:43:11
同学你好,可以参考如下解析理解:
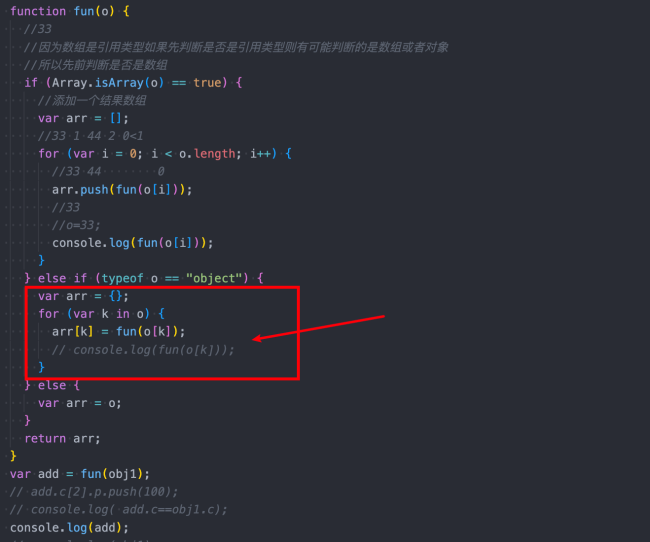
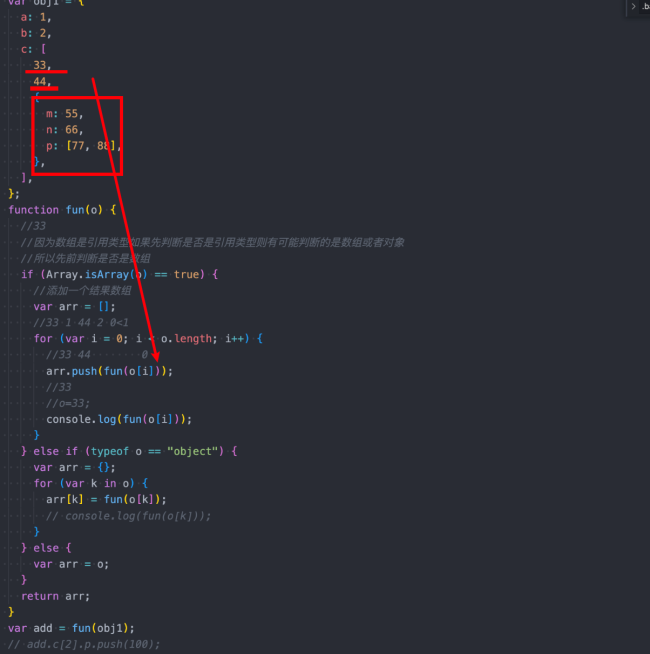
1、第一次调用函数fun,传入的参数为obj1, 由于obj1是对象,所以会执行下面的语句(图一)

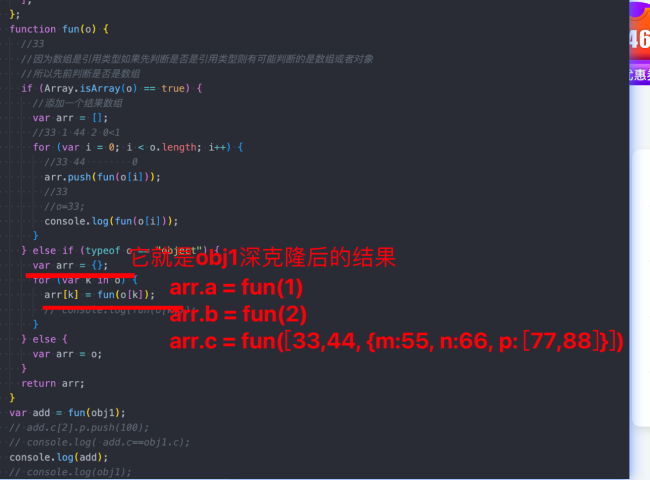
在该语句中,会依次深克隆obj1的属性a、b、c,如下图二所示:

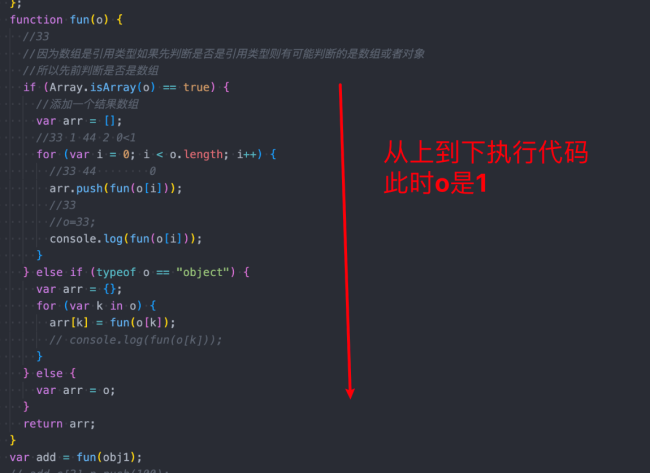
当克隆属性a时,还会执行fun方法,并把1传入,此时会从上往下执行fun中的代码,如下图三所示:

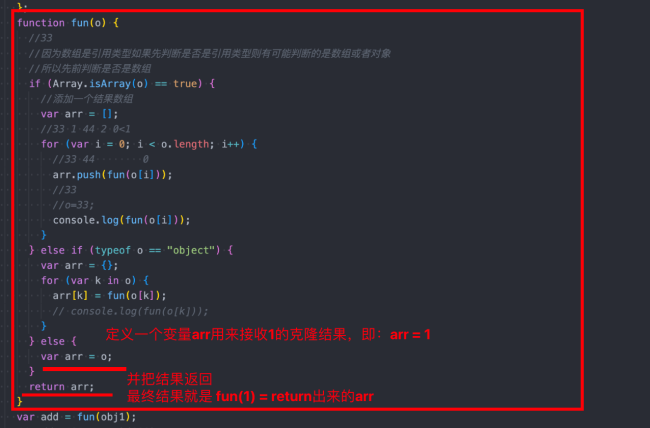
即会判断是否是数组、对象,b、c属性同理。由于1是基本类型,所以fun(1)结果是1,如下图四所示:

注意图二和图四中的arr变量不是一个,二者只是名字一样,实际上并不是同一个变量。
fun(1)的结果得到后,图二中的arr.a就有值了,即a就克隆完了,b同理。
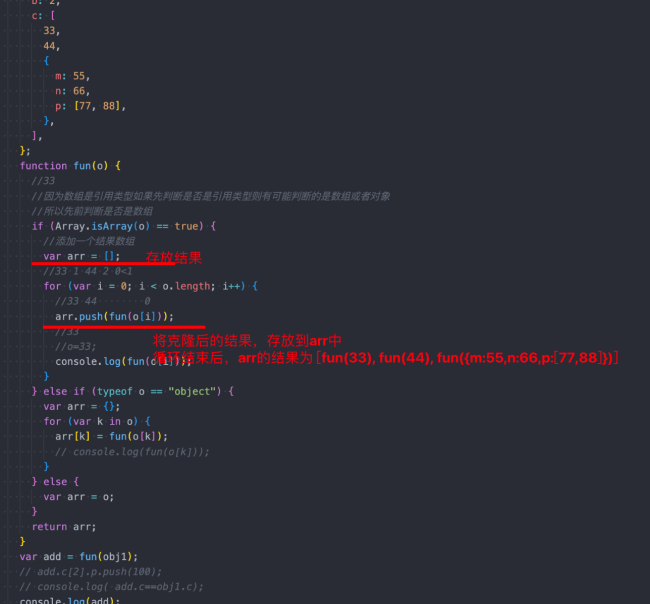
由于obj1.c是数组,会执行if中的语句,此时会新建一个变量arr,用来存放克隆后的33、44、 { m: 55,n: 66, p: [77, 88] }:

克隆后的结果,会push到arr中:

之后就是与图二和图三的流程是一样的。
另外,也可以结合浏览器的调试工具,查看代码详细的执行过程,帮助自己更好的理解,如下:
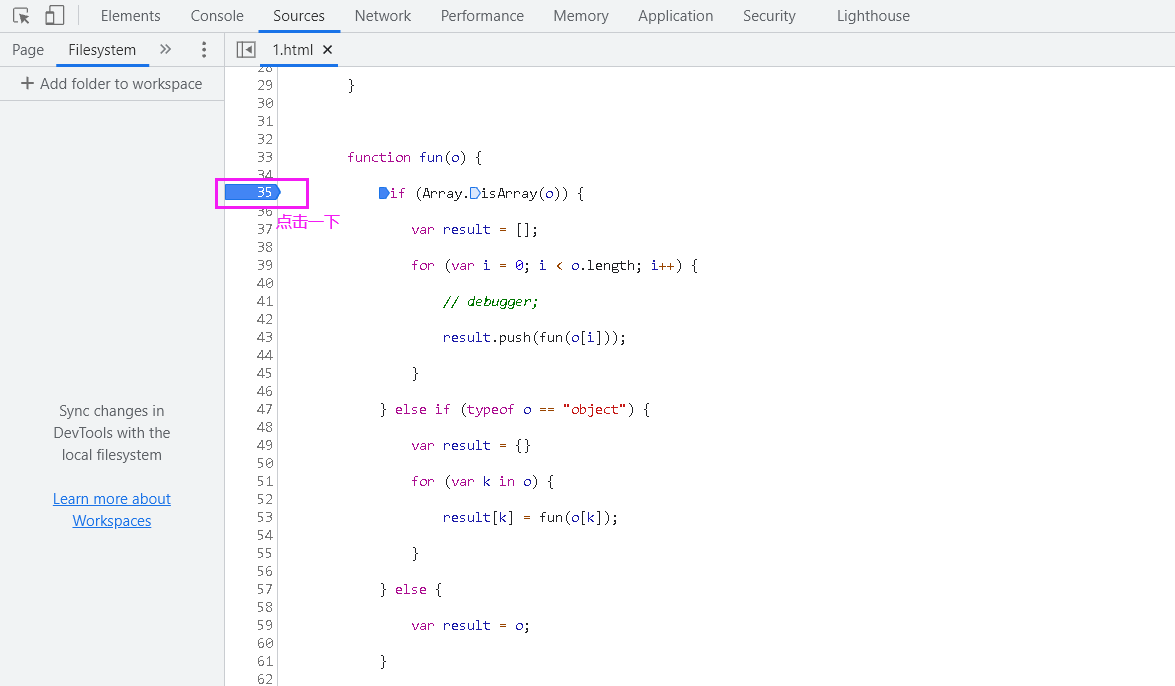
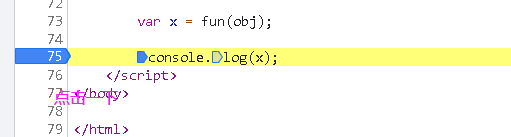
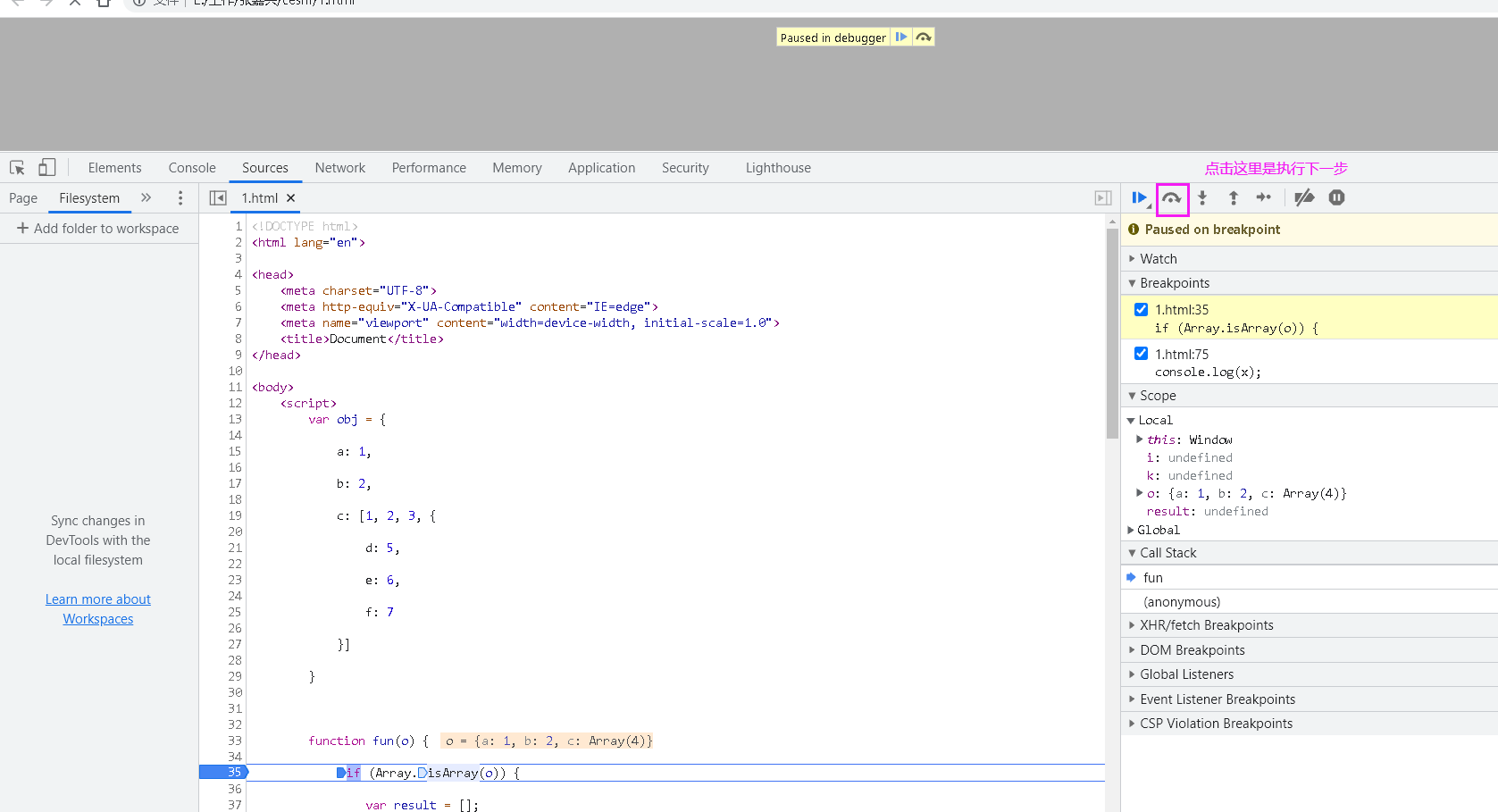
在浏览器器中打开页面,在控制台中进行断点调试


然后刷新页面,会出现如下效果

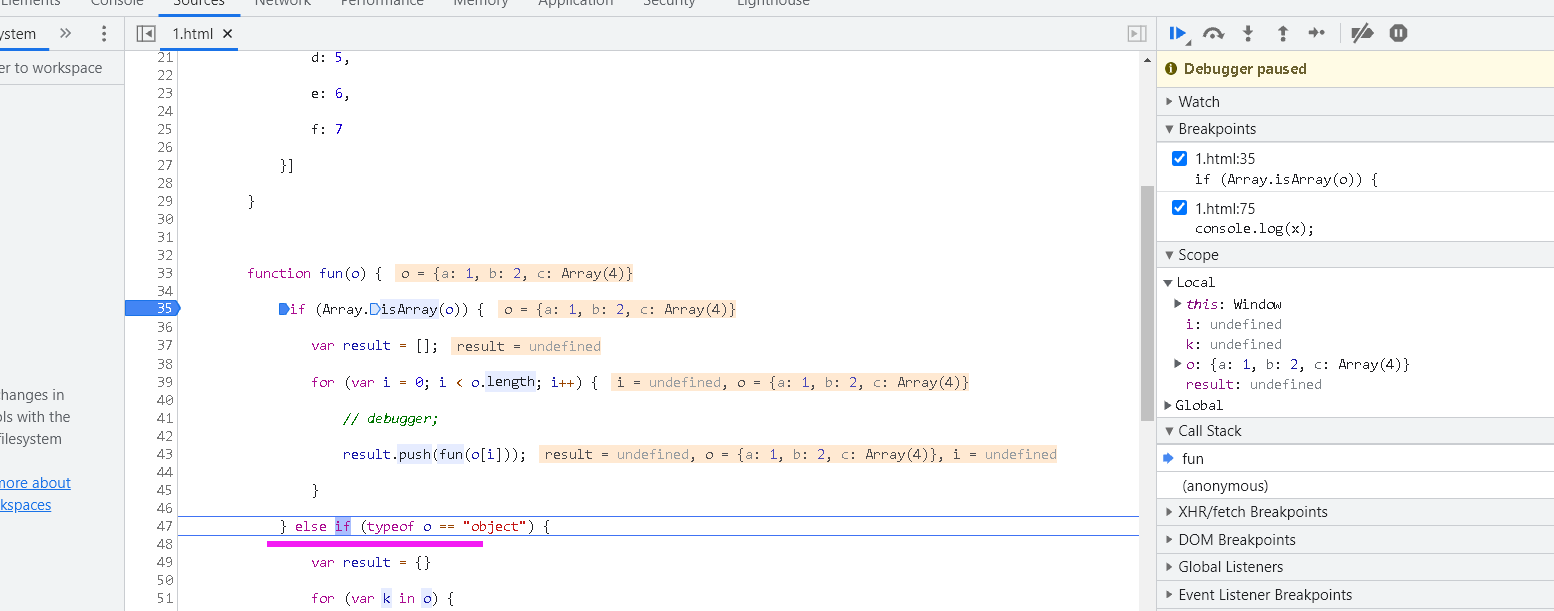
点击一次‘下一步’,就能看见执行else if语句了

祝学习愉快~



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星