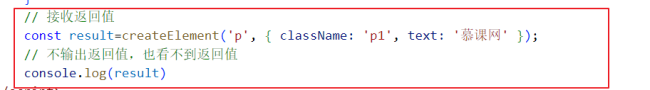
老师,返回值没有
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
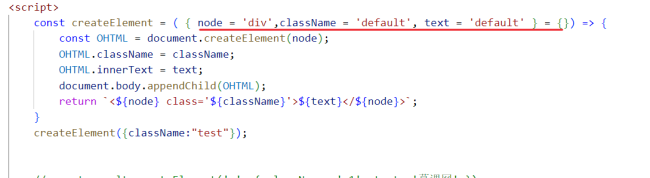
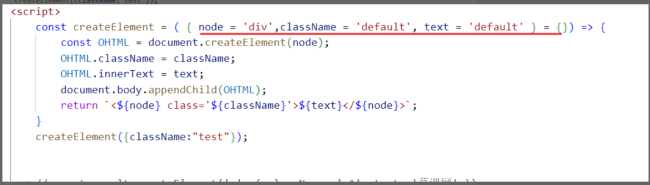
const createElement = (node ='div',{className='default',text='default'} ={} ) => {
const OHTML = document.createElement(node);
OHTML.className= className;
OHTML.innerText = text;
document.body.appendChild(OHTML);
return `<${node} class='${className}'>${text}</${node}>`;
}
// createElement();
createElement('p',{className:'p1',text:'慕课网'});
</script>
</body>
</html>14
收起
正在回答 回答被采纳积分+1
1回答























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星