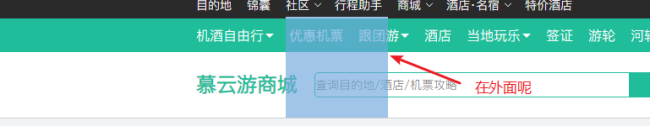
顶部下拉菜单显示不全
老师看看,下拉菜单显示不出来

css:
body {
font-size: 14px;
font-family: 'PingFangSCRegular';
}
.clearfix {
overflow: hidden;
}
.clearfin::before {
content: '';
display: block;
clear: both;
overflow: hidden;
}
.tac {
text-align: center;
}
.center {
margin: 0 auto;
width: 1152px;
}
.db {
display: block;
}
.dib {
display: inline-block;
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
@font-face {
font-family: 'PingFangSCRegular';
src: url(../fonts/PingFangSCRegular.ttf) format('truetype');
}
@font-face {
font-family: 'iconfont';
src: url(../fonts/iconfont.ttf) format('truetype');
}
header .black-header {
background-color: #2A2A2A;
}
header .black-header .center {
overflow: hidden;
height: 32px;
}
header .black-header .center .black-nav {
float: left;
}
header .black-header .center .black-nav>li {
float: left;
}
header .black-header .center .black-nav>li>a {
display: inline-block;
color: #FFFFFF;
height: 32px;
line-height: 32px;
margin-right: 18px;
}
header .black-header .center .black-nav .have-menu {
position: relative;
padding-right: 12px;
}
header .black-header .center .black-nav .have-menu .arrow {
position: absolute;
right: 14px;
top:50%;
margin-top: -6px;
width: 12px;
height: 12px;
transition: transform 0.2s linear 0s;
}
header .black-header .center .black-nav .have-menu .arrow b {
position: absolute;
width: 6px;
height: 6px;
background-color: #FFFFFF;
transform: rotate(45deg);
top: 1px;
left: 3px;
}
header .black-header .center .black-nav .have-menu .arrow i {
position: absolute;
width: 6px;
height: 6px;
background-color: #2A2A2A;
transform: rotate(45deg);
top: 0px;
left: 3px;
}
header .black-header .center .black-nav .have-menu:hover .arrow {
transform: rotate(180deg);
}
header .black-header .center .black-nav .have-menu .menu {
position: absolute;
width: 121px;
top:30px;
left: 0;
background-color: #FFFFFF;
z-index: 999;
}
header .black-header .center .link {
float: right;
right: 0;
overflow: hidden;
}
header .black-header .center .link li {
float: left;
height: 32px;
margin-right: 16px;
}
header .black-header .center .link li:nth-child(2) span {
color: #FFFFFF;
font-size: 20px;
line-height: 32px;
}
header .black-header .center .link li a {
color: #FFFFFF;
font-size: 12px;
line-height: 32px;
}
header .black-header .center .link li a.iconfont {
font-size: 20px;
}
header .main-nav {
height: 40px;
background-color: #20BD9A;
}
header .main-nav .main-nav-center > ul >li {
float: left;
margin-right: 18px;
height: 40px;
}
header .main-nav .main-nav-center > ul >li > a {
font-size: 16px;
color: #FFFFFF;
line-height: 40px;
}
header .main-nav .main-nav-center > ul >.have-menu {
position: relative;
padding-right: 12px;
}
header .main-nav .main-nav-center > ul >.have-menu::before {
content: '';
position: absolute;
width: 0;
height: 0;
border: 5px solid #20BD9A;
border-top-color: #FFFFFF;
border-bottom: none;
right: 0;
top: 18px;
transition: transform 0.2s linear 0s;
}
header .main-nav .main-nav-center > ul >.have-menu:hover::before {
transform: rotate(180deg);
}
header .header-con {
height: 78px;
}
header .header-con .center {
height: 36px;
padding: 21px 0;
}
header .header-con .center h1 {
float: left;
color: #20BD9A;
font-size: 24px;
font-weight: bold;
line-height: 36px;
}
header .header-con .center .select-input {
float: left;
margin-left: 20px;
border: 1px solid #20BD9A;
width: 403px;
height: 28px;
border-radius: 5px;
overflow: hidden;
margin-top: 3px;
}
header .header-con .center .select-input input {
float: left;
width: 371px;
height: 28px;
border: none;
outline: none;
}
header .header-con .center .select-input button {
float: left;
width: 32px;
height: 28px;
border: none;
background-color: #20BD9A;
cursor:pointer;
}
header .header-con .center .select-input button span {
font-size: 20px;
color: #FFFFFF;
}
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>慕云游 - 机票、酒店、旅游攻略</title>
<meta name="keywords" content="机票,酒店,旅游攻略,自由行">
<meta name="Description" content="慕云游商城具有10多年旅游行业经验,为您提供全方位旅游服务">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<!-- 网页头部 -->
<header>
<!-- 顶部导航条 -->
<div class="black-header">
<!-- 居中盒子 -->
<div class="center clearfix">
<!-- 导航部分 -->
<ul class="black-nav">
<li>
<a href="#">目的地</a>
</li>
<li>
<a href="#">锦囊</a>
</li>
<li class="have-menu">
<a href="#">社区</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu">
<ul>
<li>
<a href="#">旅行论坛</a>
</li>
<li>
<a href="#">旅行专栏</a>
</li>
<li>
<a href="#">旅行问答</a>
</li>
<li>
<a href="#">旅行生活分享平台</a>
</li>
<li>
<a href="#">JNE旅行生活分享</a>
</li>
<li>
<a href="#">Biu伴(原结伴同游)</a>
</li>
<li>
<a href="#">负责任的旅行</a>
</li>
<li>
<a href="#">特别策划</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">行程助手</a>
</li>
<li class="have-menu">
<a href="#">商城</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li class="have-menu">
<a href="#">酒店·名宿</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li>
<a href="#">特价酒店</a>
</li>
</ul>
<!-- 联系方式 -->
<ul class="link">
<li>
<a href="#" class="iconfont"></a>
</li>
<li>
<span>|</span>
</li>
<li>
<a href="#" class="iconfont"></a>
</li>
<li>
<a href="#" class="iconfont">󰄆</a>
</li>
<li>
<a href="#" class="iconfont">󰆯</a>
</li>
<li>
<a href="#">登录</a>
</li>
<li>
<a href="#">注册</a>
</li>
</ul>
</div>
</div>
<!-- 主导航条 -->
<nav class="main-nav">
<div class="main-nav-center center">
<ul>
<li class="have-menu">
<a href="">机酒自由行</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li>
<a href="">优惠机票</a>
</li>
<li class="have-menu">
<a href="">跟团游</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li>
<a href="">酒店</a>
</li>
<li class="have-menu">
<a href="">当地玩乐</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li>
<a href="">签证</a>
</li>
<li>
<a href="">游轮</a>
</li>
<li>
<a href="">河轮</a>
</li>
<li>
<a href="">保险</a>
</li>
<li>
<a href="">租车自驾</a>
</li>
<li class="have-menu">
<a href="">深度旅游</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li>
<a href="">私人定制</a>
</li>
</ul>
</div>
</nav>
<!-- 页面顶部主要内容 -->
<div class="header-con">
<div class="center">
<h1>慕云游商城</h1>
<div class="select-input">
<input type="text" placeholder="查询目的地/酒店/机票攻略">
<button>
<span class="iconfont"></span>
</button>
</div>
</div>
</div>
</header>
</body>
</html>
正在回答
同学你好,下拉菜单的父元素设置了overflow: hidden;属性,该属性还有一个意思是“超出隐藏”,即超出范围的内容会被隐藏掉。下拉菜单整体处于头部范围外:

所以就被隐藏看不到了。
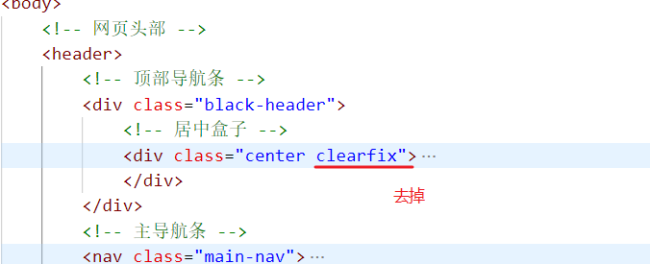
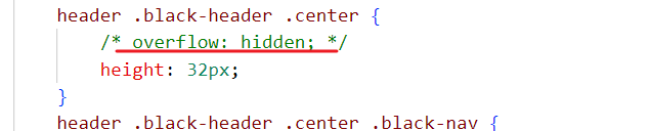
header .black-header .center这个元素已经设置了height属性,即整个头部不会因为子元素浮动而出现高度塌陷,所以不用清除浮动了,即要把overflow: hidden去掉:


祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星