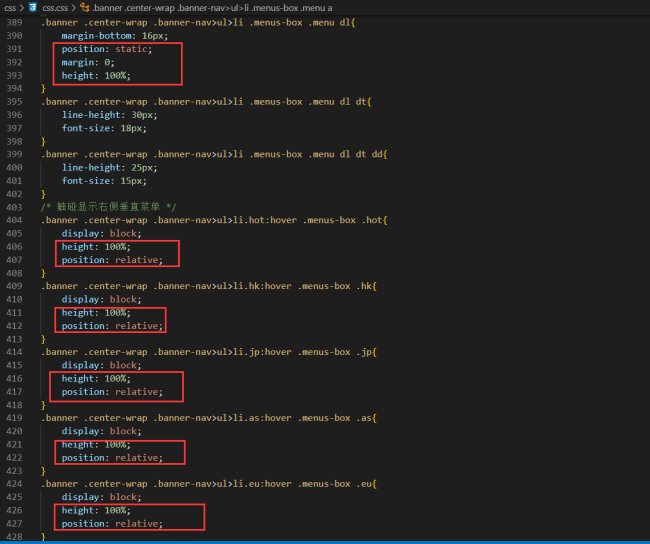
调整完成后右侧垂直菜单的布局都乱了是怎么回事
.site-head{
min-width: 1152px;
height: 150px;
}
.site-head .topbar{
height:32px;
background-color: #2a2a2a;
}
.site-head .topbar a{
/* 超链接不具备继承性 */
color: white;
line-height: 32px;
}
.site-head .topbar .shortcut-links{
/* 最上边导航条中的两个大盒子并排显示 */
float: left;
}
/* .site-head .topbar .shortcut-links ul{
} */
.site-head .topbar .shortcut-links>ul>li{
/* 最上边导航条中的两个大盒子中左边的大盒子中的几个小的标签并排显示 */
float: left;
margin-right: 18px;
font-size: 14px;
}
/* 制作小箭头 */
.site-head .topbar .shortcut-links>ul>li.have-menu{
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow{
position: absolute;
width: 12px;
height: 12px;
top: 50%;
margin-top: -6px;
/* 过渡 */
transition:transform .2s ease 0s;
}
/* 触碰.have-menu时旋转 */
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .arrow{
transform: rotate(180deg);
}
/* b、i两个盒子进行压盖 */
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow b{
position: absolute;
left: 3px;
top: 2px;
width: 6px;
height: 6px;
background-color: white;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow i{
position: absolute;
left: 3px;
top: 0.5px;
width: 6px;
height: 6px;
background-color: #2a2a2a;
transform: rotate(45deg);
}
/* 小菜单 */
/* 共性 */
.site-head .topbar .shortcut-links>ul>li.have-menu .menu{
position: absolute;
top: 32px;
left: 0;
background-color: white;
z-index: 9999;
/* 隐藏 */
display: none;
box-shadow: 0 4px 8px rgba(0,0,0,0.20);
padding: 10px;
}
/* 个性 */
.site-head .topbar .shortcut-links>ul>li.have-menu .sqmenu{
/* 社区 */
width: 110px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .scmenu{
/* 商城 */
width: 80px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .jdmsmenu{
/* 酒店·民宿 */
width: 80px;
}
/* 鼠标碰到have-menu,就让menu小菜单出现 */
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .menu{
display: block;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list a{
font-size: 12px;
color: #1C1F21;
line-height: 20px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list li{
height: 20px;
line-height: 20px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list a:hover{
color: orange;
}
/* 右侧字体图标 */
.site-head .topbar .topbar-r{
float: right;
width: 225px;
}
.site-head .topbar .topbar-r a, .site-head .topbar .topbar-r span{
margin-right: 11px;
font-size: 14px;
}
.site-head .topbar .topbar-r a:last-child{
/* 取消最后一个元素的外边距 */
margin-right: 0;
}
/* 主导航栏 */
.site-head .main-nav{
min-width: 1152px;
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav .center-wrap ul li{
float: left;
margin-right: 18px;
}
.site-head .main-nav .center-wrap ul li a{
/* 超链接不具备继承性,需要单独设置文本属性 */
line-height: 40px;
color: white;
font-size: 16px;
}
/* 设置小箭头 */
.site-head .main-nav .center-wrap ul li.have-menu{
padding-right: 16px;
position: relative;
}
.site-head .main-nav .center-wrap ul li.have-menu::before{
content: '';
position: absolute;
right: 0;
top: 18px;
width: 0;
height: 0;
border: 5px solid transparent;
border-top-color: white;
/* 去掉下边框,只保留上边三角形部分,使其旋转的时候不是很奇怪*/
border-bottom:none;
/* 过渡 */
transition: transform .5s ease 0s;
}
/* 触碰.have-menu时 .have-menu中的伪元素进行旋转 */
.site-head .main-nav .center-wrap ul li.have-menu:hover::before{
transform: rotate(180deg);
}
/* 主导航栏小菜单 */
/* 共性 */
.site-head .main-nav .center-wrap ul li .menu{
position: absolute;
top: 35px;
left: 0;
background-color: white;
box-shadow: 0 4px 8px rgba(0,0,0,0.20);
padding: 10px;
/* 隐藏 */
display: none;
}
/* 鼠标碰到li,就让menu小菜单出现 */
.site-head .main-nav .center-wrap ul li:hover .menu{
display: block;
}
.site-head .main-nav .center-wrap ul li .menu dl dt{
font-size: 16px;
}
.site-head .main-nav .center-wrap ul li .menu dl dd a{
color: #1C1F21;
font-size: 12px;
line-height: 20px;
}
/* 个性 */
.site-head .main-nav .center-wrap ul li .jjzyxmenu{
width: 150px;
}
.site-head .main-nav .center-wrap ul li .gtymenu{
width: 90px;
}
.site-head .main-nav .center-wrap ul li .ddwlmenu{
width: 190px;
}
.site-head .main-nav .center-wrap ul li .sdlymenu{
width: 160px;
}
.site-head .main-nav .center-wrap ul li .menu dl dd a:hover{
color: orange;
}
/* 页面顶部主要内容 */
.site-head .hear-con{
height: 36px;
padding: 21px 0;
}
.site-head .hear-con .center-wrap h1{
float: left;
font-size: 24px;
color: #20BD9A;
font-weight: bold;
line-height: 36px;
}
.site-head .hear-con .center-wrap .soso-box{
float: left;
margin-left: 20px;
width: 405px;
padding-top: 2px;
}
.site-head .hear-con .center-wrap .soso-box input{
width: 361px;
height: 28px;
border: 1px solid #20BD9A;
/* 分别按四个角进行设置 右上和右下没有圆角 */
border-radius: 4px 0 0 4px;
font-size: 14px;
padding-left: 10px;
/* 取消默认外线(外线是文本框特有的东西) */
outline: none;
float: left;
}
.site-head .hear-con .center-wrap .soso-box .btn{
/* a链接转为行内块设置宽高 */
display: block;
width: 32px;
height: 30px;
background-color: #20BD9A;
float: left;
/* 搜索图标 */
color: white;
text-align: center;
line-height: 30px;
font-size: 18px;
border-radius: 0 4px 4px 0;
}
/* 大banner */
.banner img{
width: 100%;
/* 使用min-width属性表示限制最小宽度 */
min-width: 1152px;
/* 垂直居中 */
/* 小技巧 清除图片和盒子底部产生的一些缝隙 */
vertical-align: middle;
}
.banner{
position: relative;
}
.banner .center-wrap {
/* 要压盖在大图片banner上 子绝父相 */
/* 只要有压盖,第一时间就要想到绝对定位 */
position: absolute;
top: 0;
left: 0;
width: 1152px;
/* 绝对定位居中 */
left: 50%;
margin-left: -576px;
/* 高度必须撑满盒子 高度不能省略,如果省略了,它的height就是0*/
height: 100%;
}
.banner .center-wrap .banner-nav{
/* 若此处不设置高度,那么它的盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul{
/* 若此处不设置高度,那么它的盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li{
height: 16.66%;
width: 296px;
background-color: rgba(0,0,0,.53);
/* 给每个盒子加下边框 */
border-bottom: 1px solid #9e9e9e;
/* 让heigth属性是盒子的实际高度(边框内缩) */
/* 在盒子的高度是百分比写的,但是盒子有边框的时候,此时就要让盒子的边框涵盖在height里 */
box-sizing: border-box;
}
.banner .center-wrap .banner-nav>ul>li:last-child{
/* 去掉最后一个盒子的下边框 */
border-bottom:none;
}
.banner .center-wrap .banner-nav>ul>li{
position: relative;
}
/* 文字利用定位垂直居中,会随着浏览器的大小的改变而调整*/
.banner .center-wrap .banner-nav>ul>li dl{
position: absolute;
height: 48px;
top: 50%;
margin-top: -24px;
left: 42px;
color: white;
}
.banner .center-wrap .banner-nav>ul>li dl dt{
font-size: 18px;
height: 26px;
line-height: 26px;
}
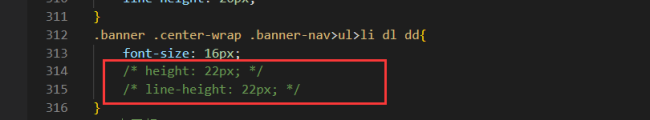
.banner .center-wrap .banner-nav>ul>li dl dd{
font-size: 16px;
height: 22px;
line-height: 22px;
}
/* 小图标 */
/* 共性 */
.banner .center-wrap .banner-nav>ul>li::before{
content: '';
position: absolute;
left: 10px;
background-image: url(../images/icons.png);
}
/* 个性 */
.banner .center-wrap .banner-nav>ul>li.hot::before{
width: 22px;
height: 18px;
background-position:-29px -399px;
top: 50%;
margin-top: -9px;
}
.banner .center-wrap .banner-nav>ul>li.hk::before{
width: 22px;
height: 18px;
background-position:-28px -217px;
top: 50%;
margin-top: -10.5px;
left: 13px;
}
.banner .center-wrap .banner-nav>ul>li.jp::before{
width: 24px;
height: 19px;
background-position:-25px -171px;
top: 50%;
margin-top: -9.5px;
}
.banner .center-wrap .banner-nav>ul>li.as::before{
width: 18px;
height: 19px;
background-position:-28px -262px;
top: 50%;
margin-top: -9.5px;
left: 12px;
}
.banner .center-wrap .banner-nav>ul>li.eu::before{
width: 20px;
height: 14px;
background-position:-29px -351px;
top: 50%;
margin-top: -7px;
}
.banner .center-wrap .banner-nav>ul>li.au::before{
width: 18px;
height: 17px;
background-position:-28px -305px;
top: 50%;
margin-top: -8.5px;
left: 12px;
}
/* 右侧垂直菜单 */
.banner .center-wrap .banner-nav>ul>li .menus-box .menu{
/* 让menu隐藏 */
display: none;
position: absolute;
left: 296px;
top: 0;
width: 356px;
height: 100%;
background-color: rgba(0,0,0,.63);
color: white;
padding: 16px;
/* 加上box-sizing属性之后 height:100%就是盒子的总高度了 */
box-sizing: border-box;
}
.banner .center-wrap .banner-nav>ul>li .menus-box .menu a{
color: white;
}
.banner .center-wrap .banner-nav>ul>li .menus-box .menu dl{
margin-bottom: 16px;
}
.banner .center-wrap .banner-nav>ul>li .menus-box .menu dl dt{
line-height: 30px;
font-size: 18px;
}
.banner .center-wrap .banner-nav>ul>li .menus-box .menu dl dt dd{
line-height: 25px;
font-size: 15px;
}
/* 触碰显示右侧垂直菜单 */
.banner .center-wrap .banner-nav>ul>li.hot:hover .menus-box .hot{
display: block;
}
.banner .center-wrap .banner-nav>ul>li.hk:hover .menus-box .hk{
display: block;
}
.banner .center-wrap .banner-nav>ul>li.jp:hover .menus-box .jp{
display: block;
}
.banner .center-wrap .banner-nav>ul>li.as:hover .menus-box .as{
display: block;
}
.banner .center-wrap .banner-nav>ul>li.eu:hover .menus-box .eu{
display: block;
}
.banner .center-wrap .banner-nav>ul>li.au:hover .menus-box .au{
display: block;
}
/* 小按钮 */
.banner .center-wrap .leftbtn{
position: absolute;
width: 28px;
height: 44px;
top: 50%;
margin-top: -22px;
left: -38px;
/* 精灵定位 */
background: url(../images/icons.png) no-repeat -21px -94px;
}
.banner .center-wrap .rightbtn{
position: absolute;
width: 28px;
height: 44px;
top: 50%;
margin-top: -22px;
right: -38px;
/* 精灵定位 */
background: url(../images/icons.png) no-repeat -21px -29px;
}
.banner .center-wrap .leftbtn:hover, .banner .center-wrap .rightbtn:hover{
/* 透明度 */
opacity: 0.6;
}
慕云游商城 - 机票、酒店、旅游攻略
<li>
<a href="">优惠机票</a>
</li>
<li class="have-menu">
<a href="">跟团游</a>
<div class="menu gtymenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">跟团游</a>
<a href="">半自助游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">酒店</a>
</li>
<li class="have-menu">
<a href="">当地玩乐</a>
<div class="menu ddwlmenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">CityWalk</a>
<a href="">特色长线</a>
<a href="">Q-Home</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">签证</a>
</li>
<li>
<a href="">邮轮</a>
</li>
<li>
<a href="">河轮</a>
</li>
<li>
<a href="">保险</a>
</li>
<li>
<a href="">租车自驾</a>
</li>
<li class="have-menu">
<a href="">深度旅游</a>
<div class="menu sdlymenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">跟团游</a>
<a href="">半自助游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">私人订制</a>
</li>
</ul>
</div>
</nav>
<!-- 页面顶部主要内容 -->
<div class="hear-con">
<div class="center-wrap">
<h1>慕云游商城</h1>
<div class="soso-box">
<input type="text" placeholder="查询目的地/酒店/机票/攻略">
<a href="" class="btn iconfont"></a>
</div>
</div>
</div>
</header>
<!-- 大banner -->
<section class="banner">
<img src="images/banner1.jpg" alt="">
<!-- 版心 -->
<div class="center-wrap">
<!-- 按钮 -->
<a href="" class="leftbtn"></a>
<a href="" class="rightbtn"></a>
<!-- 垂直菜单 -->
<nav class="banner-nav">
<!-- 左侧 -->
<ul>
<li class="hot">
<dl >
<dt>热门出发地</dt>
<dd>
<em>北京</em>
<em>上海</em>
<em>广深</em>
<em>西南</em>
<em>国内其他</em>
</dd>
</dl>
<!-- 右侧 -->
<div class="menus-box">
<div class="menu hot">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋乐园</a>
<a href="">交通接驳</a>
<a href="">澳门塔</a>
<a href="">新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>国内热门城市</dt>
<dd>
<a href="">三亚</a>
<a href="">东北雪乡</a>
<a href="">大理</a>
<a href="">丽江</a>
<a href="">昆明</a>
<a href="">西双版纳</a>
<a href="">拉萨</a>
<a href="">成都</a>
<a href="">重庆</a>
<a href="">长白山</a>
<a href="">厦门</a>
<a href="">桂林</a>
<a href="">北京</a>
<a href="">西安</a>
<a href="">敦煌</a>
<a href="">杭州</a>
<a href="">上海</a>
<a href="">无锡</a>
<a href="">南京</a>
<a href="">广州</a>
<a href="">黄山</a>
<a href="">莫干山</a>
<a href="">新疆</a>
<a href="">北海</a>
<a href="">九华山</a>
<a href="">太原</a>
<a href="">张家口</a>
</dd>
</dl>
<dl>
<dt>国内热门景点</dt>
<dd>
<a href="">北京故宫</a>
<a href="">东北滑雪</a>
<a href="">恭王府</a>
<a href="">长城</a>
<a href="">青城山大熊猫基地</a>
<a href="">峨眉山</a>
<a href="">都江堰</a>
<a href="">长恨歌表演</a>
<a href="">兵马俑</a>
<a href="">大唐芙蓉园</a>
<a href="">三亚日游</a>
<a href="">厦门鼓浪屿</a>
<a href="">千岛湖</a>
<a href="">呼伦贝尔草原</a>
<a href="">希拉穆仁草原</a>
<a href="">大理日游</a>
<a href="">杭州</a>
<a href="">重庆两江夜游船票</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="hk">
<dl >
<dt>港澳台 国内</dt>
<dd>
<em>香港</em>
<em>澳门</em>
<em>台湾</em>
<em>国内其他</em>
</dd>
</dl>
<!-- 右侧 -->
<div class="menus-box">
<div class="menu hk" >
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋公园</a>
<a href="">交通接驳</a>
<a href="">澳门塔</a>
<a href="">新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="jp">
<dl >
<dt>日本 韩国</dt>
<dd>
<em>东京</em>
<em>大阪</em>
<em>冲绳</em>
<em>北海道</em>
<em>福冈</em>
</dd>
</dl>
<!-- 右侧 -->
<div class="menus-box">
<div class="menu jp" >
<dl>
<dt>日本</dt>
<dd>
<a href="">东京</a>
<a href="">大阪</a>
<a href="">冲绳</a>
<a href="">北海道</a>
<a href="">札幌</a>
<a href="">京都</a>
<a href="">名古屋</a>
<a href="">福冈</a>
<a href="">长崎</a>
<a href="">鹿儿岛</a>
<a href="">JR</a>
<a href="">Pass</a>
<a href="">米其林餐厅</a>
<a href="">东京迪士尼</a>
<a href="">大阪环球影城</a>
<a href="">冲绳一日游</a>
<a href="">City</a>
<a href="">Walk</a>
<a href="">西瓜卡</a>
<a href="">京都日游</a>
<a href="">和服体验</a>
<a href="">包车服务</a>
<a href="">富士山日游</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="as">
<dl >
<dt>东南亚 南亚</dt>
<dd>
<em>泰国</em>
<em>新加坡</em>
<em>印尼</em>
<em>马来西亚</em>
<em>越南</em>
</dd>
</dl>
<!-- 右侧 -->
<div class="menus-box">
<div class="menu as" >
<dl>
<dt>泰新马</dt>
<dd>
<a href="">普吉岛</a>
<a href="">清迈</a>
<a href="">曼谷</a>
<a href="">苏梅岛</a>
<a href="">甲米</a>
<a href="">芭堤雅</a>
<a href="">拜县</a>
<a href="">新加坡</a>
<a href="">马来西亚</a>
<a href="">沙巴</a>
<a href="">吉隆坡</a>
<a href="">皇帝岛</a>
<a href="">泰国人妖</a>
<a href="">泰国丛林飞跃</a>
<a href="">泰国spa按摩</a>
<a href="">清迈夜间动物园</a>
<a href="">泰拳表演清莱一日游</a>
<a href="">新加坡环球影城</a>
<a href="">新加坡日游</a>
<a href="">新加坡滨海湾花园</a>
<a href="">沙巴美人鱼岛</a>
<a href="">沙巴红树林萤火虫</a>
</dd>
</dl>
<dl>
<dt>东南亚</dt>
<dd>
<a href="">巴厘岛</a>
<a href="">长滩岛</a>
<a href="">马尼拉</a>
<a href="">薄荷岛</a>
<a href="">美娜多芽庄</a>
<a href="">岘港</a>
<a href="">富国岛</a>
<a href="">柬埔寨</a>
<a href="">缅甸</a>
<a href="">老挝</a>
<a href="">文莱</a>
<a href="">蓝梦岛</a>
<a href="">巴厘岛SPA</a>
<a href="">网红漂浮下午茶</a>
<a href="">珍珠岛游乐园</a>
<a href="">富国岛浮潜海钓</a>
<a href="">吴哥窟</a>
<a href="">西哈努克</a>
</dd>
</dl>
<dl>
<dt>西亚</dt>
<dd>
<a href="">马尔代夫</a>
<a href="">斯里兰卡</a>
<a href="">印度</a>
<a href="">尼泊尔</a>
<a href="">格鲁吉亚阿塞拜疆</a>
<a href="">亚美尼亚</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="eu">
<dl >
<dt>欧洲 美洲</dt>
<dd>
<em>英国</em>
<em>法国</em>
<em>美国</em>
<em>加拿大</em>
</dd>
</dl>
<!-- 右侧 -->
<div class="menus-box">
<div class="menu eu">
<dl>
<dt>欧洲</dt>
<dd>
<a href="">法国</a>
<a href="">意大利</a>
<a href="">土耳其</a>
<a href="">俄罗斯</a>
<a href="">西班牙</a>
<a href="">瑞士</a>
<a href="">英国</a>
<a href="">希腊</a>
<a href="">荷兰</a>
<a href="">德国</a>
<a href="">捷克</a>
<a href="">葡萄牙</a>
<a href="">奥地利</a>
<a href="">瑞典</a>
<a href="">丹麦</a>
<a href="">挪威</a>
<a href="">冰岛</a>
<a href="">芬兰</a>
<a href="">罗瓦涅米</a>
<a href="">奥斯陆</a>
<a href="">雷克雅未克</a>
<a href="">因特拉肯</a>
<a href="">巴塞罗那</a>
<a href="">伦敦</a>
<a href="">巴黎</a>
<a href="">塞纳河</a>
<a href="">慕尼黑</a>
<a href="">普罗旺斯</a>
<a href="">温莎日游</a>
<a href="">巴黎迪斯尼</a>
<a href="">伊斯坦布</a>
<a href="">尔阿尔罕布拉宫</a>
<a href="">唐顿庄园</a>
<a href="">埃菲尔铁塔</a>
<a href="">凡尔赛宫</a>
<a href="">北欧破冰船</a>
<a href="">极光之旅</a>
<a href="">英国天空岛</a>
</dd>
</dl>
<dl>
<dt>美洲</dt>
<dd>
<a href="">美国</a>
<a href="">加拿大</a>
<a href="">墨西哥</a>
<a href="">巴西</a>
<a href="">阿根廷</a>
<a href="">智利</a>
<a href="">秘鲁</a>
<a href="">玻利维亚</a>
<a href="">洛杉矶</a>
<a href="">纽约</a>
<a href="">拉斯维加斯</a>
<a href="">旧金山</a>
<a href="">圣地亚哥芝加哥</a>
<a href="">西雅图</a>
<a href="">华盛顿</a>
<a href="">奥兰多</a>
<a href="">夏威夷</a>
<a href="">塞班岛</a>
<a href="">关岛</a>
<a href="">环球影城</a>
<a href="">迪士尼</a>
<a href="">演出票</a>
<a href="">尼亚加拉大瀑布</a>
<a href="">帝国大厦</a>
<a href="">奥特莱斯</a>
<a href="">黄石国家公园</a>
<a href="">纽约大都会博物馆</a>
<a href="">美国大峡谷西峡</a>
<a href="">拉斯维加斯摩天轮</a>
<a href="">羚羊峡谷</a>
<a href="">马蹄湾</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="au">
<dl >
<dt>澳新 中东非</dt>
<dd>
<em>澳大利亚</em>
<em>新西兰</em>
</dd>
</dl>
<!-- 右侧 -->
<div class="menus-box">
<div class="menu au">
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="">墨尔本</a>
<a href="">悉尼</a>
<a href="">黄金海岸</a>
<a href="">凯恩斯</a>
<a href="">布里斯班奥克兰</a>
<a href="">斐济</a>
<a href="">珀斯</a>
<a href="">圣灵群岛</a>
<a href="">大堡礁</a>
<a href="">墨尔本之星</a>
<a href="">悉尼热气球</a>
<a href="">水上飞机</a>
<a href="">海港大桥</a>
<a href="">皇后镇霍比特人村</a>
<a href="">怀托莫萤火虫洞</a>
<a href="">米尔福德峡湾</a>
<a href="">新西兰滑雪</a>
<a href="">瓦纳卡</a>
<a href=""></a>
</dd>
</dl>
<dl>
<dt>中东非</dt>
<dd>
<a href="">迪拜</a>
<a href="">摩洛哥</a>
<a href="">毛里求斯</a>
<a href="">埃及</a>
<a href="">塞舌尔</a>
<a href="">马达加斯加</a>
<a href="">以色列</a>
<a href="">肯尼亚</a>
<a href="">南非</a>
<a href="">伊朗</a>
<a href="">约旦</a>
<a href="">突尼斯</a>
<a href="">迪拜</a>
<a href="">塔法拉利主题公园</a>
<a href="">迪拜七星帆船酒店用餐</a>
<a href="">夜游迪拜河</a>
<a href="">亚特兰蒂斯水上乐园</a>
<a href="">动物大迁徙</a>
<a href="">撒哈拉沙漠</a>
<a href="">金字塔</a>
<a href="">纳米比亚</a>
</dd>
</dl>
</div>
</div>
</li>
</ul>
</nav>
</div>
</section>
```
6
收起



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星