兄弟相邻选择器问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3选择器</title>
<style>
.pa>p {
color: red;
}
p + p {
color: black!important;
}
</style>
</head>
<body>
<div class="pa">我是第1个div
<p>我是第1个P我要变红色</p>
<p>我是第2个P</p>
</div>
<div class="pa">我是第2个div
<p>我是第3个P我要变红色</p>
<p>我是第4个P</p>
<p>我是第5个P</p>
</div>
</body>
</html>
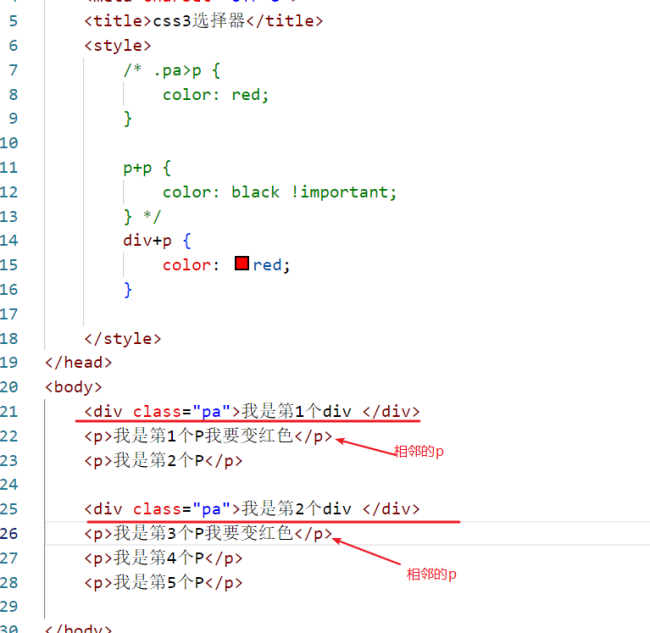
直接使用div+p的方式不生效,用子元素的方法 div p+p也不行,最后用排除法,先全部给成红色,然后才排除其他的给黑色提升权重才生效,烦请老师解答哪里的出的问题。
8
收起
正在回答
1回答
同学你好,代码是对的。问题解答如下:
div+p的形式不生效是因为结构不对。div+p是选择与div相邻的p元素,div与p是兄弟元素,因此结构需要调整如下:

写样式时,要注意css选择器与html结构是否对应。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星