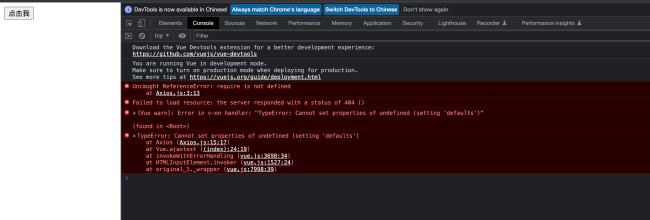
ajax请求失败
<!DOCTYPE html>
<html lang="en">
<head>
<base href="/ajax_war_exploded/">
<meta charset="UTF-8">
<title>Title</title>
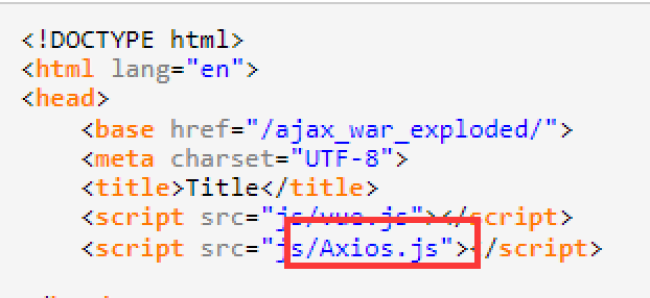
<script src="js/vue.js"></script>
<script src="js/Axios.js"></script>
</head>
<body>
<div id="app">
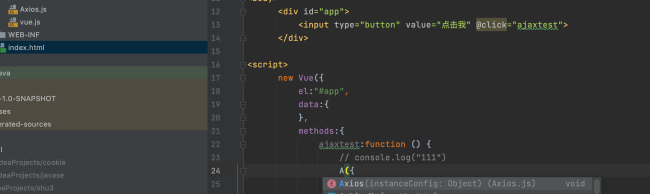
<input type="button" value="点击我" @click="ajaxtest">
</div>
<script>
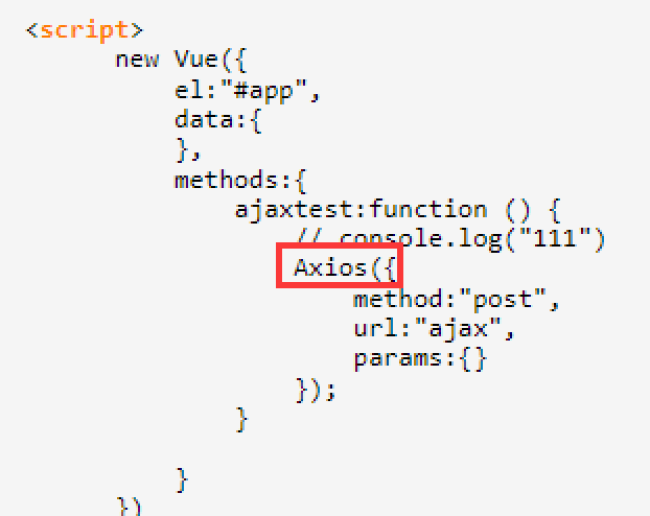
new Vue({
el:"#app",
data:{
},
methods:{
ajaxtest:function () {
// console.log("111")
Axios({
method:"post",
url:"ajax",
params:{}
});
}
}
})
</script>
</body>
</html>
5
收起
正在回答 回答被采纳积分+1
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星