组合式api表单元素绑定
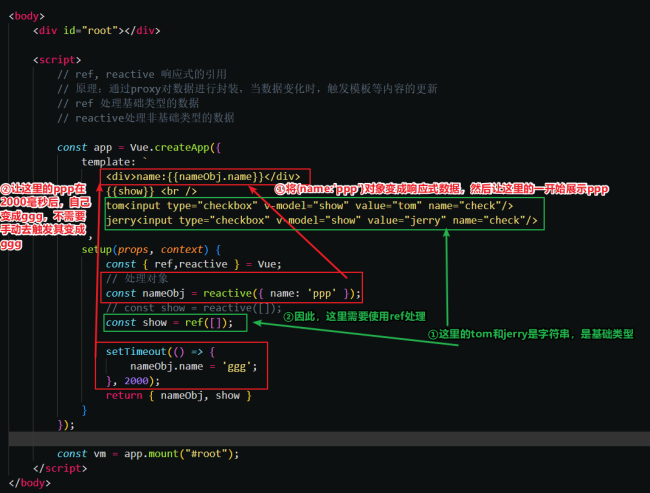
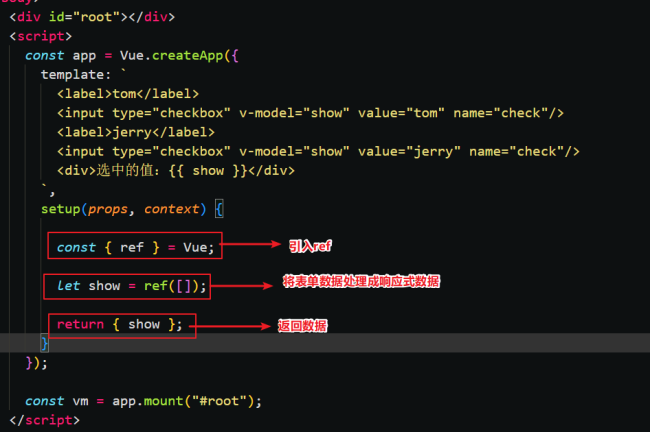
我想用组合式api实现表单元素的双向绑定,但是复选框和单选框这个地方实现不了,然后我拿课上的demo试,发现他放在定时器里nameObj.name更新时才能更新,这是为什么,正常用组合式的话表单元素怎么双向绑定
下面是练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入vue的原码 -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<script>
// ref, reactive 响应式的引用
// 原理:通过proxy对数据进行封装,当数据变化时,触发模板等内容的更新
// ref 处理基础类型的数据
// reactive处理非基础类型的数据
const app = Vue.createApp({
template: `
<div>name:{{nameObj.name}}</div>
{{show}} <br />
tom<input type="checkbox" v-model="show" value="tom" name="check"/>
jerry<input type="checkbox" v-model="show" value="jerry" name="check"/>
`,
setup(props, context) {
const { reactive } = Vue;
const nameObj = reactive({ name: 'ppp' });
const show = reactive([]);
setTimeout(() => {
nameObj.name = 'ggg';
}, 2000);
return { nameObj, show }
}
});
const vm = app.mount("#root");
</script>
</body>
</html>
12
收起




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星