正在回答 回答被采纳积分+1
1回答
imooc_慕慕
2022-11-21 12:16:44
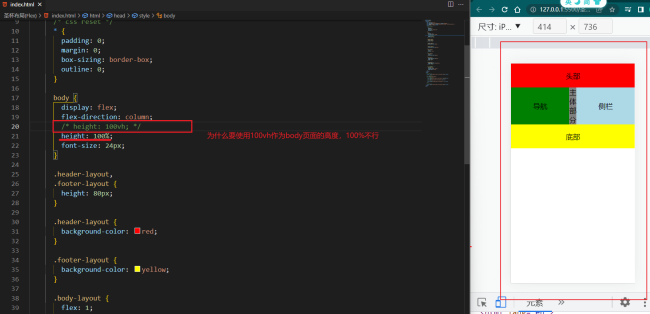
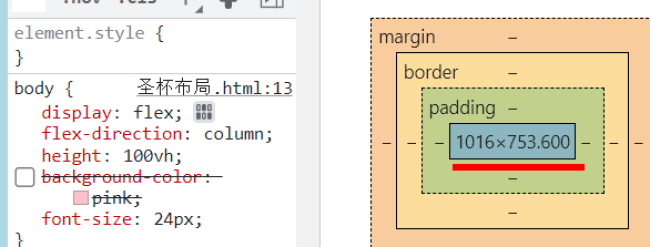
同学你好,这里vh是移动端开发的单位,vh是相对单位,1vh为视口高度的1%,如果是100%视口的高度,则为100vh

同学可以回顾一下之前的课程,参考学习地址:
https://class.imooc.com/lesson/2139#mid=53243
祝学习愉快~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星