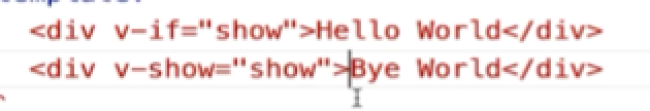
v-if和v-show的区别问题

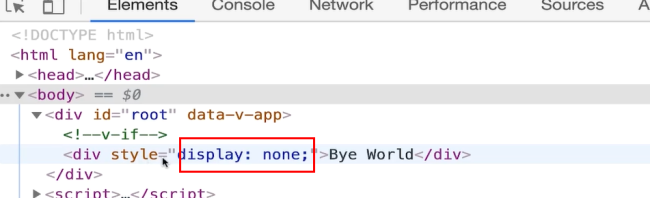
v-if为false的时候是将元素从DOM树上移除
v-show为false的时候,是通过display:none;来控制的
而display:none;是设置元素不可见同时也不生成盒模型,也就是不占据原来的空间了
那,这两者有什么区别吗 ?
16
收起
正在回答
1回答
同学你好,分析如下:
同学理解的有点偏差,display:none;不占空间,不会销毁该元素是存在的。

两者的区别:

参考官方网址:https://cn.vuejs.org/guide/essentials/conditional.html#v-if-vs-v-show
祝学习愉快~

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星