老师可以帮忙看下这节作业吗?谢谢!
代码如下,我测试了实现效果OK,可以麻烦老师帮忙看看还有哪些可以优化的地方吗?谢谢!
相关代码:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML页面练习</title> <link rel="stylesheet" href="css/css.css"> </head> <body> <!-- 页面头部 --> <header> <div class="logo_nav"> <!-- logo --> <div class="logo"> <img src="images/logo.png" alt=""> </div> <!-- 导航区域 --> <div class="nav"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">GALLERY</a></li> <li><a href="#">FACULTY</a></li> <li><a href="#">EVENTS</a></li> <li><a href="#">CONTACT</a></li> </ul> </div> </div> </header> <!-- Banner --> <section class="banner"> <!-- banner图片 --> <div class="banner_images"> <img src="images/banner3.jpg" alt=""> </div> <!-- banner遮罩层 --> <div class="banner_cover"></div> <!-- banner表单 --> <div class="banner_form"> <form action=""> <div class="enter_content"> <input type="text" placeholder="your Name"> <input type="text" placeholder="your Phone"> <input type="email" " placeholder="your Email"> <textarea cols="60" rows="5" placeholder="Write Your Comment Here"></textarea> </div> <div class="send_message"> <input type="submit" value="SEND MESSAGE"> </div> </form> </div> </section> <!-- about区域 --> <section class="about_section"> <!-- about上半部分 --> <div class="about_upper_section"> <h2>ABOUT</h2> <p>分割线</p> <p>Lorem Ipsum is simply dummy text of the printing and typesetting</p> <p>industry. Lorem Ipsum has been the industry's standard dummy</p> <p>text ever since the 1500s.</p> </div> <!-- about下半部分 --> <div class="about_lower_section"> <!-- about下半部分左 --> <div class="about_lower_section_left"> <h3>A WORD</h3> <h3>ABOUT US</h3> <p>Praesent dignissim viverra est, sed bibendum ligula congue non. Sed ac nisl et felis gravida commodo? Suspendisse eget ullamcorper ipsum. Suspendisse diam amet. </p> <p>EXPLORE</p> </div> <!-- about下半部分中 --> <div class="about_lower_section_middle"> <img src="images/bb3.jpg" alt=""> </div> <!-- about下半部分右 --> <div class="about_lower_section_right"> <p>70000</p> <p>分割线</p> <p>Students</p> <p>600</p> <p>分割线</p> <p>Faculty</p> </div> </div> </section> <!-- 图文混排区域 --> <section class="images&texts"> <!-- 图片1 --> <div class="img_1"> <img src="images/b1.jpg" alt=""> </div> <!-- 文字2 --> <div class="tx_2"> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> </div> <!-- 图片3 --> <div class="img_3"> <img src="images/b2.jpg" alt=""> </div> <!-- 文字4 --> <div class=tx_4""> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> </div> <!-- 文字5 --> <div class="tx_5"> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> </div> <!-- 图片6 --> <div class="img_6"> <img src="images/b3.jpg" alt=""> </div> <!-- 文字7 --> <div class="tx_7"> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> </div> <!-- 图片8 --> <div class="img_8"> <img src="images/b4.jpg" alt=""> </div> </section> <!-- gallery区域 --> <section class="gallery_section"> <!-- gallery上半部分 --> <div class="gallery_upper_section"> <h2>Gallery</h2> <p>分割线</p> <p>Lorem Ipsum is simply dummy text of the printing and typesetting</p> <p>industry. Lorem Ipsum has been the industry's standard dummy</p> <p>text ever since the 1500s.</p> </div> <!-- gallery下半部分 --> <div class="gallery_lower_section"> <dl> <dt> <img src="images/03-01.jpg" alt=""> </dt> <dd>Science Lab</dd> <dt> <img src="images/03-02.jpg" alt=""> </dt> <dd>Indoor Stadium</dd> <dt> <img src="images/03-03.jpg" alt=""> </dt> <dd>Transportation</dd> <dt> <img src="images/03-04.jpg" alt=""> </dt> <dd>Kids Room</dd> <dt> <img src="images/03-05.jpg" alt=""> </dt> <dd>Meditation Classes</dd> <dt> <img src="images/03-06.jpg" alt=""> </dt> <dd>Kids Play Ground</dd> </dl> </div> </section> <!-- 页脚 --> <footer> <p>© 2016 imooc.com 京ICP备13046642号</p> </footer> </body> </html>
CSS
/* 以这个css为准 */
*{
padding: 0;
margin: 0;
}
ul,ol{
list-style: none;
}
a{
text-decoration: none;
}
header{
width: 100%;
height: 80px;
background-color: #07cbc9;
}
header .logo_nav{
width: 1200px;
margin: 0 auto;
}
header .logo_nav .logo{
float: left;
width: 260px;
height: 48px;
padding: 16px 0;
}
header .logo_nav .nav{
float: right;
width: 720px;
height: 80px;
margin-left: 160px;
margin-right: 40px;
}
header .logo_nav .nav ul{
}
header .logo_nav .nav ul li{
float: left;
width: 100px;
height: 80px;
margin-right: 20px;
}
header .logo_nav .nav ul li a{
display: block;
width: 100px;
height: 80px;
color: white;
font-size: 16px;
text-align: center;
line-height: 80px;
}
header .logo_nav .nav ul li a:hover{
background-color: gold;
}
.banner{
width: 100%;
height: 600px;
position: relative;
}
.banner .banner_images img{
width: 100%;
height: 600px;
}
.banner .banner_cover{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 600px;
background-color: rgba(0, 0, 0, 0.5);
}
.banner .banner_form form{
position: absolute;
width: 506px;
left: 50%;
margin-left: -252px;
top: 100px;
}
.banner .banner_form form .enter_content input,textarea{
display: block;
width: 504px;
border: 1px solid #808080;
background: none;
}
.banner .banner_form form .enter_content input{
height: 40px;
margin-bottom: 20px;
}
.banner .banner_form form .enter_content textarea{
height: 110px;
}
.banner .banner_form form .send_message input{
display: block;
width: 200px;
height: 40px;
border: 1px solid #808080;
background: none;
margin: 20px auto;
color: #808080;
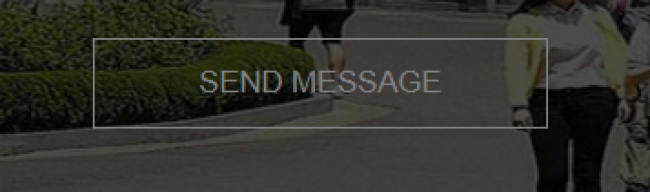
}测试效果截图:

麻烦老师看看是否还有可以优化的地方,谢谢~
12
收起
正在回答
1回答
同学你好,代码实现效果可以。优化如下 :
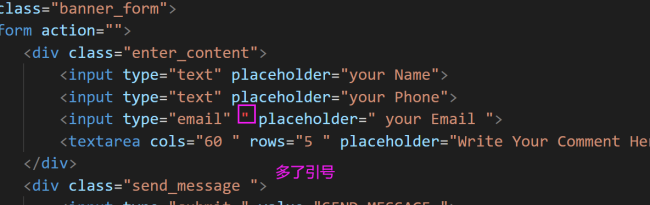
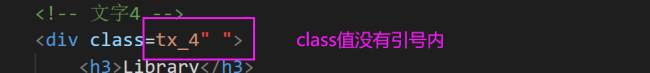
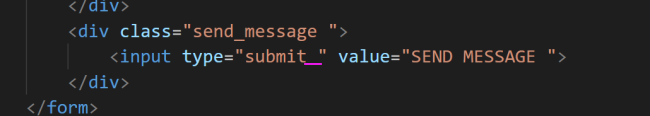
1、标点符号问题:


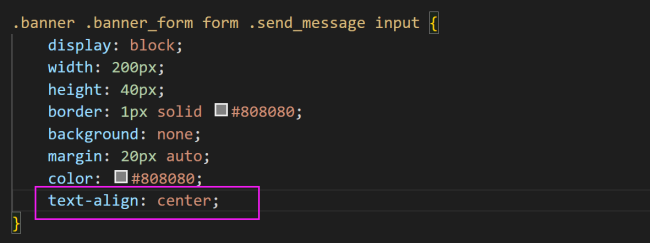
2、表单按钮中的文本没有水平居中显示

可以加上样式,参考:

祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星