老师好,麻烦帮忙检查下代码,谢谢~
老师好,以下是这道题的代码。我自己测试了一下效果还OK,麻烦老师帮忙看看还有哪些可以优化的地方好吗?谢谢!
相关代码:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML页面练习</title> <link rel="stylesheet" href="css/css.css"> </head> <body> <!-- 页面头部 --> <header> <div class="logo_nav"> <!-- logo --> <div class="logo"> <img src="images/logo.png" alt=""> </div> <!-- 导航区域 --> <div class="nav"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">GALLERY</a></li> <li><a href="#">FACULTY</a></li> <li><a href="#">EVENTS</a></li> <li><a href="#">CONTACT</a></li> </ul> </div> </div> </header> <!-- Banner --> <section class="banner"> <!-- banner图片 --> <div class="banner_images"> <img src="images/banner3.jpg" alt=""> </div> <!-- banner遮罩层 --> <div class="banner_cover"></div> <!-- banner表单 --> <div class="banner_form"> <form action=""> <div class="enter_content"> <input type="text" placeholder="your Name"> <input type="text" placeholder="your Phone"> <input type="email" placeholder="your Email"> <textarea cols="60" rows="5" placeholder="Write Your Comment Here"></textarea> </div> <div class="send_message"> <input type="submit" value="SEND MESSAGE"> </div> </form> </div> </section> <!-- about区域 --> <section class="about_section"> <!-- about上半部分 --> <div class="about_upper_section"> <h2>ABOUT</h2> <p class="line"></p> <p class="para">Lorem Ipsum is simply dummy text of the printing and typesetting<br> industry. Lorem Ipsum has been the industry's standard dummy<br> text ever since the 1500s.</p> </div> <!-- about下半部分 --> <div class="about_lower_section"> <!-- about下半部分左 --> <div class="about_lower_section_left"> <h3>A WORD<br> ABOUT US</h3> <div class="para_box"> <p>Praesent dignissim viverra est, sed bibendum ligula congue non. Sed ac nisl et felis gravida commodo? Suspendisse eget ullamcorper ipsum. Suspendisse diam amet. </p> <button>EXPLORE</button> </div> </div> <!-- about下半部分中 --> <div class="about_lower_section_middle"> <img src="images/bb3.jpg" alt=""> </div> <!-- about下半部分右 --> <div class="about_lower_section_right"> <div class="box1"> <p class="r1">70000</p> <p class="line"></p> <p class="r3">Students</p> </div> <div class="box2"> <p class="r1">600</p> <p class="line"></p> <p class="r3">Faculty</p> </div> </div> </div> </section> <!-- 图文混排区域 --> <section class="images&texts"> <!-- 图片1 --> <div class="img_1"> <img src="images/b1.jpg" alt=""> </div> <!-- 文字2 --> <div class="tx_2"> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> </div> <!-- 图片3 --> <div class="img_3"> <img src="images/b2.jpg" alt=""> </div> <!-- 文字4 --> <div class="tx_4"> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> </div> <!-- 文字5 --> <div class="tx_5"> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> </div> <!-- 图片6 --> <div class="img_6"> <img src="images/b3.jpg" alt=""> </div> <!-- 文字7 --> <div class="tx_7"> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> </div> <!-- 图片8 --> <div class="img_8"> <img src="images/b4.jpg" alt=""> </div> </section> <!-- gallery区域 --> <section class="gallery_section"> <!-- gallery上半部分 --> <div class="gallery_upper_section"> <h2>Gallery</h2> <p>分割线</p> <p>Lorem Ipsum is simply dummy text of the printing and typesetting</p> <p>industry. Lorem Ipsum has been the industry's standard dummy</p> <p>text ever since the 1500s.</p> </div> <!-- gallery下半部分 --> <div class="gallery_lower_section"> <dl> <dt> <img src="images/03-01.jpg" alt=""> </dt> <dd>Science Lab</dd> <dt> <img src="images/03-02.jpg" alt=""> </dt> <dd>Indoor Stadium</dd> <dt> <img src="images/03-03.jpg" alt=""> </dt> <dd>Transportation</dd> <dt> <img src="images/03-04.jpg" alt=""> </dt> <dd>Kids Room</dd> <dt> <img src="images/03-05.jpg" alt=""> </dt> <dd>Meditation Classes</dd> <dt> <img src="images/03-06.jpg" alt=""> </dt> <dd>Kids Play Ground</dd> </dl> </div> </section> <!-- 页脚 --> <footer> <p>© 2016 imooc.com 京ICP备13046642号</p> </footer> </body> </html>
CSS
/* 以这个css为准 */
*{
padding: 0;
margin: 0;
}
ul,ol{
list-style: none;
}
a{
text-decoration: none;
}
header{
width: 100%;
height: 80px;
background-color: #07cbc9;
}
header .logo_nav{
width: 1200px;
margin: 0 auto;
}
header .logo_nav .logo{
float: left;
width: 260px;
height: 48px;
padding: 16px 0;
}
header .logo_nav .nav{
float: right;
width: 720px;
height: 80px;
margin-left: 160px;
margin-right: 40px;
}
header .logo_nav .nav ul{
}
header .logo_nav .nav ul li{
float: left;
width: 100px;
height: 80px;
margin-right: 20px;
}
header .logo_nav .nav ul li a{
display: block;
width: 100px;
height: 80px;
color: white;
font-size: 16px;
text-align: center;
line-height: 80px;
}
header .logo_nav .nav ul li a:hover{
background-color: gold;
}
.banner{
width: 100%;
height: 600px;
position: relative;
}
.banner .banner_images img{
width: 100%;
height: 600px;
}
.banner .banner_cover{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 600px;
background-color: rgba(0, 0, 0, 0.5);
}
.banner .banner_form form{
position: absolute;
width: 506px;
left: 50%;
margin-left: -252px;
top: 100px;
}
.banner .banner_form form .enter_content input,textarea{
display: block;
width: 504px;
border: 1px solid #808080;
background: none;
color: #808080;
}
.banner .banner_form form .enter_content input{
height: 40px;
margin-bottom: 20px;
}
.banner .banner_form form .enter_content textarea{
height: 110px;
}
.banner .banner_form form .send_message input{
display: block;
width: 200px;
height: 40px;
border: 1px solid #808080;
background: none;
margin: 20px auto;
color: #808080;
}
.about_section{
width: 100%;
margin-top: 30px;
}
.about_section .about_upper_section{
margin-bottom: 30px;
}
.about_section .about_upper_section h2{
font-size: 32px;
text-align: center;
}
.about_section .about_upper_section .line{
width: 60px;
height: 3px;
background-color: #07cbc9;
margin: 10px auto;
}
.about_section .about_upper_section .para{
text-align: center;
color: grey;
font-size: 14px;
}
.about_section .about_lower_section{
position: relative;
width: 1201px;
height: 464px;
margin: 0 auto;
}
.about_section .about_lower_section .about_lower_section_left{
float: left;
background-color: azure;
}
.about_section .about_lower_section .about_lower_section_middle{
width: 650px;
height: 435px;
margin: 0 auto;
padding-top: 30px;
}
.about_section .about_lower_section .about_lower_section_right{
position: absolute;
top: 30px;
right: 0;
float: right;
width: 262px;
}
.about_section .about_lower_section .about_lower_section_left h3{
position: absolute;
top: 40px;
font-size: 25px;
}
.about_section .about_lower_section .about_lower_section_left .para_box{
position: absolute;
left: 0;
top: 50%;
margin-top: -93px;
width: 300px;
height: 186px;
padding: 20px;
font-size: 18px;
border: 1px solid grey;
background-color: rgba(255, 255, 255, 0.5);
}
.about_section .about_lower_section .about_lower_section_left .para_box button{
width: 140px;
height: 40px;
background-color: rgba(0, 0, 0, 0.8);
color: white;
font-size: 20px;
margin-top: 20px;
}
.about_section .about_lower_section .about_lower_section_right .box1,.box2{
width: 260px;
text-align: center;
border: 1px solid #07cbc9;
margin-bottom: 30px;
padding: 40px 0;
background-color: #fff;
}
.about_section .about_lower_section .about_lower_section_right .r1{
font-size: 28px;
font-weight: bold;
}
.about_section .about_lower_section .about_lower_section_right .line{
width: 60px;
height: 3px;
background-color: #07cbc9;
margin: 10px auto;
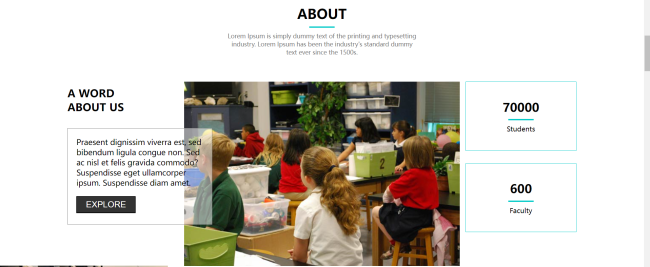
}测试效果截图:

about区域中间的图片部分我没有使用浮动,只是给左右两个部分分别使用了左浮和右浮,请问这样OK吗?
我记得课上老师说过使用浮动的话,盒子里面的所有元素都要浮动,所以一开始我是给中间图片部分设置了左浮动的。
但是设置浮动之后发现很难调整位置(调整至水平居中),不管用margin: 0 auto,还是绝对定位都不管用,所以试着去掉了浮动,去掉之后发现使用margin: 0 auto就可以水平居中了,所以就使用了这样的样式设置。
麻烦老师帮忙看一下代码和我的问题,非常感谢!
正在回答
同学你好,代码可做如下优化:
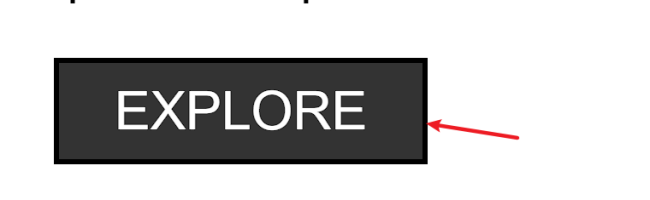
1、如下按钮有多余的边框(放大页面看的清楚):

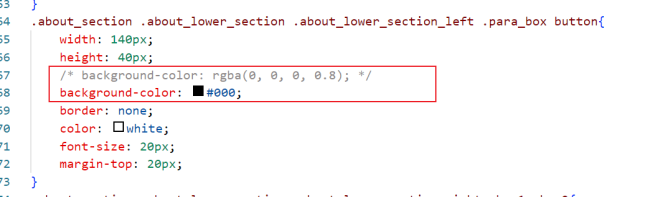
另外,按钮的背景色应该是纯黑色。
综上调整一下:

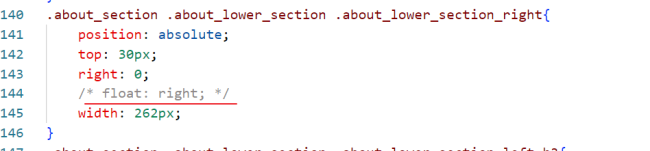
2、右侧文字区,使用定位就可以调整位置了,此时不需要设置浮动(浮动多余了):

问题解答如下:
1、中间区域的样式是可以的。
2、浮动时,最常规的做法是“盒子元素最好全部浮动”。但是如果自己没法用这种写法实现效果,那么可以更换其他写法,毕竟代码的实现方式并不唯一。
3、让中间内容浮动后,就没法使用margin:0 auto;实现水平居中了,这是正常的。此时可以用margin-left属性移动中间区域的位置,只要视觉上觉得图片居中了就可以了,不用100%居中,灵活处理一下。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星