关于过渡与动画的疑问
base.css
/* 利用继承性给整个body设置字体属性 */
boby {
font-family: "微软雅黑";
}
/* 公共类 */
.clearfix {
overflow: hidden;
}
/* 原子类 */
.center-wrap {
/* 版心宽度 */
width: 1200px;
margin: 0 auto;
}
css.css
/* 顶部区域 */
.top{
width: 100%;
height: 40px;
background-color: #0058AA;
}
.top p{
float: right;
line-height: 40px;
color: #FFFFFF ;
}
/* 导航区域 */
header{
height: 121px;
width: 100%;
}
header .logo{
float: left;
color: #0058AA;
width: 192px;
height: 91px;
margin-right:116px;
padding-top: 10px;
}
header .info ul li{
position: relative;
float: left;
width: 64px;
margin-right: 60px;
margin-top: 20px;
}
header .info ul li:hover
header .info ul li:last-child{
margin-right: 0;
}
header .info ul li span{
position: absolute;
left: -36px;
top: 63px;
color: #545454;
}
header .info ul li img{
width: 33px;
height: 33px;
}
header .info ul li img.a{
position: absolute;
top: 8px;
left:-23px;
}
header .info ul li img.b{
position: absolute;
top: 8px;
left: 8px;
}
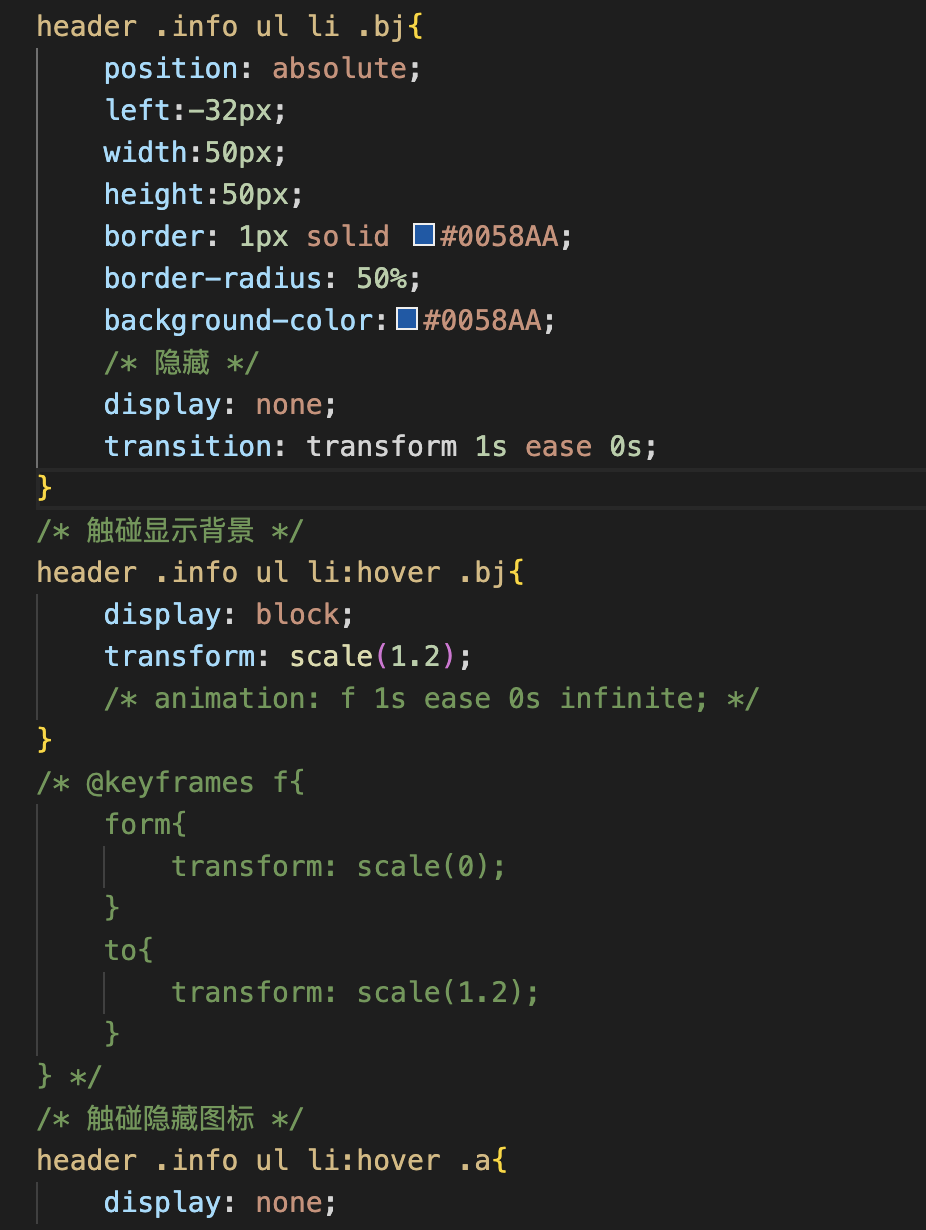
header .info ul li .bj{
position: absolute;
left:-32px;
width:50px;
height:50px;
border: 1px solid #0058AA;
border-radius: 50%;
background-color:#0058AA;
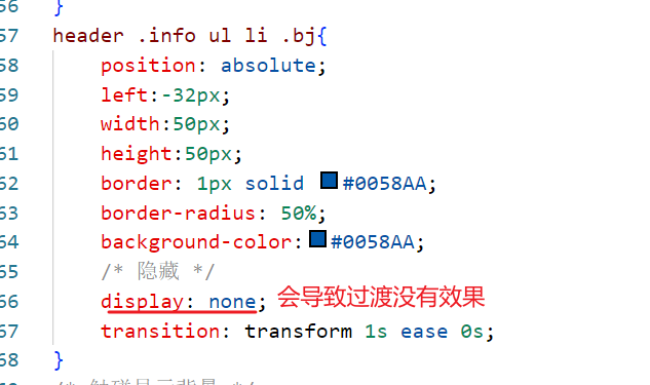
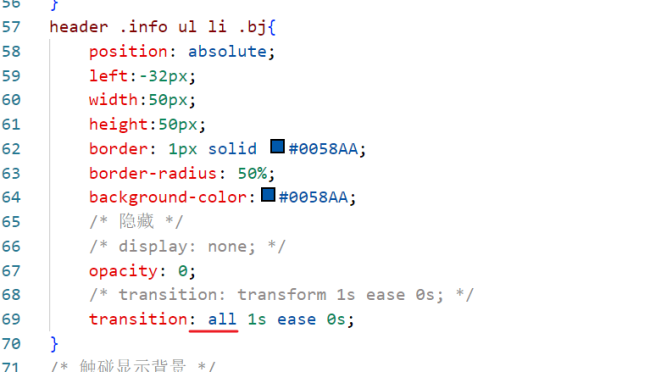
/* 隐藏 */
display: none;
transition: transform 1s ease 0s;
}
/* 触碰显示背景 */
header .info ul li:hover .bj{
display: block;
transform: scale(1.2);
/* animation: f 1s ease 0s infinite; */
}
/* @keyframes f{
form{
transform: scale(0);
}
to{
transform: scale(1.2);
}
} */
/* 触碰隐藏图标 */
header .info ul li:hover .a{
display: none;
}
header .bd input{
float: right;
width: 229px;
height: 37px;
margin-top: 12px;
/* 取消文本框默认外线 */
outline: none;
}
header .bd a{
float: right;
width: 48px;
height: 41px;
background-color:#0058AA ;
position: relative;
top: 32px;
left: -1px;
}
header .bd a img{
width: 33px;
height: 33px;
position: absolute;
/* 垂直居中 */
top: 50%;
margin-top: -16.5px;
/* 水平居中 */
left: 50%;
margin-left: -16.5px;
}
/* banner区域 */
.banner{
position: relative;
}
.banner img{
width: 100%;
}
.banner ul{
position: absolute;
bottom: 50px;
width: 48px;
/* 水平居中 */
left: 50%;
margin-left: -24px;
}
.banner ul li{
float: left;
height:10px;
width: 10px;
border-radius:50%;
background-color: white;
margin-right: 6px;
}
.banner ul li.one{
background-color: #0058AA;
}
/* 商品区 */
.sp{
position: relative;
height: 280px;
}
.sp .zuo{
float: left;
position: absolute;
top: 136px;
width: 48px;
height: 48px;
}
.sp .you{
position: absolute;
right: 100px;
top: 136px;
width: 48px;
height: 48px;
}
.sp ul{
margin-top: 38.3px;
position: absolute;
width: 1055px;
height: 233px;
left: 50%;
margin-left: -527.5px;
}
.sp ul li{
float: left;
width: 171px;
margin-right: 50px;
}
.sp ul li:last-child{
margin-right: 0;
}
/* 了解我们区域 */
.liaojie{
margin-top: 32px;
}
.liaojie .tou .z-line{
float: left;
height: 43px;
width: 470px;
border-bottom: 1px solid #808080;
}
.liaojie .tou .y-line{
float: right;
height: 43px;
width: 470px;
border-bottom: 1px solid #808080;
}
.liaojie .tou h2{
width: 128px;
line-height: 42px;
font-size: 32px;
margin:0 auto;
color: #696868;
}
.liaojie .tou em{
display: block;
width: 76px;
height: 24px;
font-size: 18px;
color: #9B9B9B;
margin:0 auto;
padding-bottom:11px;
border-bottom: 1px solid #0058AA;
}
/* 内容区 */
.liaojie .content{
margin-top: 36px;
}
/* 左侧文字区域 */
.liaojie .content .left-content{
width: 240px;
height: 256px;
float: left;
margin-right: 160px;
}
.liaojie .content .left-content h3{
font-size: 26px;
color: #0058AA;
line-height: 34px;
}
.liaojie .content .left-content span{
font-size: 21px;
color: #5A5A5A;
line-height: 41px;
}
.liaojie .content .left-content>em{
display: block;
width: 142px;
height: 20px;
border-top: 4px solid #0058AA;
}
.liaojie .content .left-content .neirong{
font-size: 18px;
color: #7B7C7C;
line-height: 26px;
}
.liaojie .content .left-content button{
width: 130px;
height: 38px;
border: none;
background: #0058AA;
font-size: 18px;
color: #FFFFFF;
text-align:center;
margin-top: 27px;
}
/* 中间图片 */
.liaojie .content .photo{
float: left;
width: 384px;
height: 256px;
margin-right: 128px;
}
/* 右侧并排按钮 */
.liaojie .content .right-content{
float: left;
width: 273px;
height: 256px;
}
.liaojie .content .right-content .clearfix{
width: 273px;
height: 61px;
margin-top: 10px;
background-color: #CCCCCC;
}
.liaojie .content .right-content img{
float: left;
width: 40px;
height: 34px;
line-height: 34px;
margin: 10px;
margin-left: 30px;
}
.liaojie .content .right-content .text{
float: left;
color: #FFFFFF;
margin-top: 5px;
}
.liaojie .content .right-content .text span{
font-size: 22px;
color: #FFFFFF;
/* 设置为块元素独占一行 */
display: block;
}
.liaojie .content .right-content .text em{
font-size: 12px;
color: #FFFFFF;
}
/* 精品推荐 */
.tuijian{
width: 100%;
height: 528px;
background-color: #EFF0F4;
margin-top: 82px;
padding-top: 70px;
}
.tuijian .tou h2{
width: 128px;
line-height: 42px;
font-size: 32px;
margin:0 auto;
color: #696868;
}
.tuijian .tou em{
display: block;
width: 232px;
height: 24px;
font-size: 18px;
color: #9B9B9B;
margin:0 auto;
padding-bottom:11px;
}
.tuijian .tou .line{
width: 93px;
height: 3px;
margin-top: 16px;
background-color: #0058AA;
margin: 0 auto;
}
/* 内容 */
.tuijian{
position: relative;
}
.tuijian .content .zuo{
float: left;
position: absolute;
top: 318px;
width: 48px;
height: 48px;
}
.tuijian .content .you{
position: absolute;
right: 100px;
top: 318px;
width: 48px;
height: 48px;
}
.tuijian .content ul{
position: absolute;
width: 2136px;
margin-top: 41px;
left: 150px;
/* left: 50%; */
/* margin-left: -1068px; */
/* margin: 0 auto; */
}
.tuijian .content ul li{
float: left;
position: relative;
width: 345px;
height: 326px;
margin-right: 22px;
}
.tuijian .content ul li div{
position: absolute;
width: 325px;
height: 45px;
bottom: 0;
padding-left: 20px;
line-height: 45px;
color: #FFFFFF;
background-color: rgba(0,0,0,0.50);
}
/* 新闻中心 */
.xinwen{
padding-top: 82px;
}
.xinwen .tou .z-line{
float: left;
height: 43px;
width: 470px;
border-bottom: 1px solid #808080;
}
.xinwen .tou .y-line{
float: right;
height: 43px;
width: 470px;
border-bottom: 1px solid #808080;
}
.xinwen .tou h2{
width: 128px;
line-height: 42px;
font-size: 32px;
margin:0 auto;
color: #696868;
}
.xinwen .tou em{
display: block;
width: 105px;
height: 24px;
font-size: 18px;
color: #9B9B9B;
margin:0 auto;
padding-bottom:11px;
border-bottom: 3px solid #0058AA;
}
/* .xinwen .content{
height: 100%;
} */
.xinwen .content ul{
height: 368px;
}
.xinwen .content ul li{
float: left;
margin-top: 40px;
margin-right: 96px;
/* width: 503px; */
height: 116px;
}
.xinwen .content ul li .qiu{
position: relative;
width: 65px;
height: 65px;
float: left;
margin-right: 38px;
}
.xinwen .content ul li .qiu em{
position: absolute;
left: 8px;
font-size: 40px;
color: #FFFFFF;
}
.xinwen .content ul li .qiu em.one{
left: 12px;
}
.xinwen .content ul li dl{
float: left;
height: 109px;
width: 400px;
color: #4A4A4A;
}
.xinwen .content ul li dl dt{
font-size: 21px;
margin-bottom: 12px;
}
.xinwen .content ul li dl dd{
font-size: 18px;
}
/* 联系信息区 */
footer .lxxx{
height: 210px;
width: 100%;
background-color: #06142F;
}
footer .lxxx h3{
float: left;
font-size: 48px;
color: #FFFFFF;
line-height: 210px;
margin-right: 101px;
}
footer .lxxx ul{
float: left;
font-size: 16px;
color: #FFFFFF;
margin-top: 42px;
}
footer .lxxx ul li{
line-height: 40px;
}
/* 版权区 */
footer .bq{
width: 100%;
height: 30px;
background-color:#202C46;
text-align: center;
font-size: 14px;
color: #FFFFFF;
line-height: 30px;
}
reset.css
/*
YUI 3.18.1 (build f7e7bcb)
Copyright 2014 Yahoo! Inc. All rights reserved.
Licensed under the BSD License.
http://yuilibrary.com/license/
*/
/* 通用样式 */
html{color:#000;background:#FFF}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}table{border-collapse:collapse;border-spacing:0}
fieldset,img{border:0}address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}
ol,ul{list-style:none}caption,th{text-align:left}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
q:before,q:after{content:''}abbr,acronym{border:0;font-variant:normal}
sup{vertical-align:text-top}sub{vertical-align:text-bottom}input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%}
legend{color:#000}#yui3-css-stamp.cssreset{display:none} a{text-decoration: none;}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>慕家居</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/css.css">
<link rel="stylesheet" href="css/reset.css">
</head>
<body>
<!-- 顶部区域 -->
<div class="top">
<div class="center-wrap">
<p>服务热线:400-8888-888</p>
</div>
</div>
<!-- 导航区 -->
<header>
<div class="center-wrap">
<div class="logo">
<a href="">
<img src="images/logo.png" alt="">
</a>
</div>
<!-- 图标按钮 -->
<div class="info">
<ul>
<li>
<a href="">
<div class="home bj">
<img class="b" src="images/home-white.png" alt="">
</div>
<img class="a" src="images/home-gry.png" alt="">
<span>网站首页</span>
</a>
</li>
<li>
<a href="">
<div class="abouts bj">
<img class="b" src="images/abouts-white.png" alt="">
</div>
<img class="a" src="images/abouts-gry.png" alt="">
<span>关于我们</span>
</a>
</li>
<li>
<a href="">
<div class="kefu bj">
<img class="b" src="images/kefu-white.png" alt="">
</div>
<img class="a" src="images/kefu-gry.png" alt="">
<span>服务建设</span>
</a>
</li>
<li>
<a href="">
<div class="chanpin bj">
<img class="b" src="images/chanpin-white.png" alt="">
</div>
<img class="a" src="images/chanpin-gry.png" alt="">
<span>产品中心</span>
</a>
</li>
<li>
<a href="">
<div class="fuwu bj">
<img class="b" src="images/fuwu-white.png" alt="">
</div>
<img class="a" src="images/fuwu-gry.png" alt="">
<span>服务大厅</span>
</a>
</li>
</ul>
</div>
<!-- 表单 -->
<div class="bd">
<!-- 搜索按钮 -->
<a href="">
<img src="images/search.png" alt="">
</a>
<!-- 搜索框 -->
<form>
<input type="text" placeholder="请输入搜索内容">
</form>
</div>
</div>
</header>
<!-- banner横幅区域 -->
<section class="banner">
<img src="images/banner01.png" alt="">
<!-- 三个小圆点 -->
<ul>
<li class="one"></li>
<li></li>
<li></li>
</ul>
</section>
<!-- 商品区 -->
<section class="sp clearfix">
<div class="center-wrap">
<img class="zuo" src="images/prev.png" alt="">
<img class="zuo" src="images/prev_active.png" alt="">
<img class="you" src="images/next.png" alt="">
<img class="you" src="images/next_active.png" alt="">
<ul>
<li>
<img src="images/product01.png" alt="">
<span>时尚卫生间墙面颜色
2029装饰设计</span>
</li>
<li>
<img src="images/product02.png" alt="">
<span>现代北欧风格厨房装
2029饰效果图</span>
</li>
<li>
<img src="images/product03.png" alt="">
<span>现代时尚北欧风格卧
2029室装饰画</span>
</li>
<li>
<img src="images/product04.png" alt="">
<span>130平简约现代北欧
2029风格装修</span>
</li>
<li>
<img src="images/product05.png" alt="">
<span>现代北欧风格小客厅
2029装修设计</span>
</li>
</ul>
</div>
</section>
<!-- 了解我们区域 -->
<section class="liaojie clearfix">
<div class="center-wrap">
<!-- 头部 -->
<div class="tou clearfix">
<div class="z-line"></div>
<div class="y-line"></div>
<h2>了解我们</h2>
<em>about us</em>
</div>
<!-- 内容区 -->
<div class="content clearfix">
<!-- 左侧文字区域 -->
<div class="left-content">
<h3>关于我们</h3>
<span>慕家居装饰材料有限公司</span>
<em></em>
<div class="neirong">
慕家居家居装修网北欧风格家
具图片专区,是国内海量全面的
高质量北欧风格家具图片库…
</div>
<button>了解更多</button>
</div>
<!-- 中间图片 -->
<div class="photo">
<img src="images/aboutus.png" alt="">
</div>
<!-- 右侧并排按钮 -->
<div class="right-content">
<div class="liuyan clearfix">
<img src="images/liuyan.png" alt="">
<div class="text">
<span>在线留言</span>
<em>on-line message</em>
</div>
</div>
<div class="guanggao clearfix">
<img src="images/guanggao.png" alt="">
<div class="text">
<span>广告经营</span>
<em>Advertising management</em>
</div>
</div>
<div class="wangluo clearfix">
<img src="images/wangluo.png" alt="">
<div class="text">
<span>网络咨询</span>
<em>Network consultation</em>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- 精品推荐 -->
<section class="tuijian clearfix">
<div class="center-wrap">
<!-- 头部 -->
<div class="tou">
<h2>精品推荐</h2>
<em>Boutique recommendation</em>
<div class="line"></div>
</div>
<!-- 内容 -->
<div class="content clearfix">
<img class="zuo" src="images/prev.png" alt="">
<img class="zuo" src="images/prev_active.png" alt="">
<img class="you" src="images/next.png" alt="">
<img class="you" src="images/next_active.png" alt="">
<ul class="clearfix">
<li>
<img src="images/recommend1.png" alt="">
<div>轻奢风格样板房客厅色彩搭配装修设计</div>
</li>
<li>
<img src="images/recommend2.png" alt="">
<div>简约美式风格卧室衣柜设计</div>
</li>
<li>
<img src="images/recommend3.png" alt="">
<div>轻奢风格L型厨房装修设计</div>
</li>
</ul>
</div>
</div>
</section>
<!-- 新闻中心 -->
<section class="xinwen">
<div class="center-wrap">
<!-- 头部 -->
<div class="tou clearfix">
<div class="z-line"></div>
<div class="y-line"></div>
<h2>新闻中心</h2>
<em>press center</em>
</div>
<!-- 内容 -->
<div class="content clearfix">
<ul class="clearfix">
<li>
<div class="qiu">
<img src="images/talk-bg.png" alt="">
<em class="one"> 01</em>
</div>
<dl>
<dt>最新招标</dt>
<dd>重庆业主要求:一居室的户型,想把阳台利用起来,改成一室一厅的户型,
业主表示已经请朋友把以前的装修敲了,现在基本是毛坯的状态……</dd>
</dl>
</li>
<li>
<div class="qiu">
<img src="images/talk-bg.png" alt="">
<em>02</em>
</div>
<dl>
<dt>装修日记</dt>
<dd>终于在北京四环里贷款买了套两居室二手房,还是很欣喜的,为了装好它,
我可真是费了心了,毕竟是自己以后的小家,所以我真是没少操心……</dd>
</dl>
</li>
<li>
<div class="qiu">
<img src="images/talk-bg.png" alt="">
<em>03</em>
</div>
<dl>
<dt>装修百科</dt>
<dd>买房之后,无论是毛坯房还是留下二手房,很多业主都会选择进行装修。
装修可以为你带来一个你喜欢的房屋,同时满足你需要的生活方式……</dd>
</dl>
</li>
<li>
<div class="qiu">
<img src="images/talk-bg.png" alt="">
<em>04</em>
</div>
<dl>
<dt>热门搜索</dt>
<dd>选择防盗门最重要的就是工艺质量:应特别注意检查有无焊接缺陷,
诸如开焊、未焊、漏焊等现象。看门扇与门框的配合是否密实,间隙是否均匀……</dd>
</dl>
</li>
</ul>
</div>
</div>
</section>
<!-- 页脚 -->
<footer>
<!-- 联系信息区 -->
<div class="lxxx">
<div class="center-wrap">
<h3>慕家居</h3>
<ul>
<li>咨询电话:010-88888888</li>
<li>公司网址:www.imooc.com</li>
<li>邮箱:KEFU@IMOOC.com</li>
</ul>
</div>
</div>
<!-- 版权区 -->
<p class="bq">
Copyright © 2020 imooc.com All Rights Reserved | 京ICP备
</p>
</footer>
</body>
</html>

导航区的按钮呼吸效果,用动画可以实现,然后我又试试改成了过渡,然后发现为什么没过渡效果呢?
14
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星