麻烦老师查看作业,谢谢。
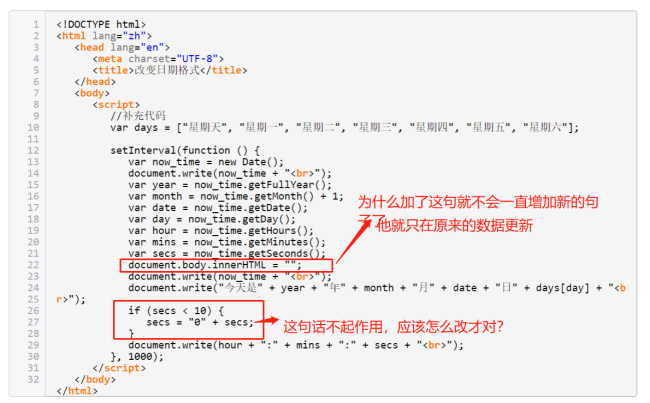
<!DOCTYPE html>
<html lang="zh">
<head lang="en">
<meta charset="UTF-8">
<title>改变日期格式</title>
</head>
<body>
<script>
//补充代码
var days = ["星期天", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
setInterval(function () {
var now_time = new Date();
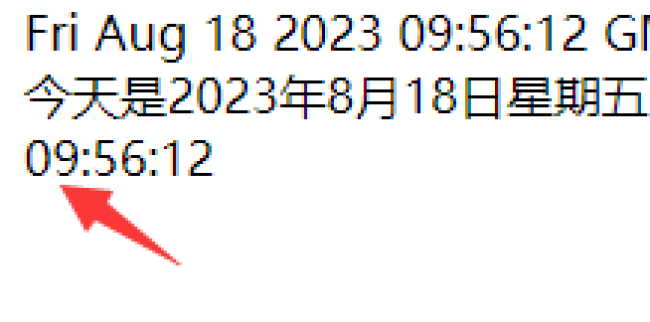
document.write(now_time + "<br>");
var year = now_time.getFullYear();
var month = now_time.getMonth() + 1;
var date = now_time.getDate();
var day = now_time.getDay();
var hour = now_time.getHours();
var mins = now_time.getMinutes();
var secs = now_time.getSeconds();
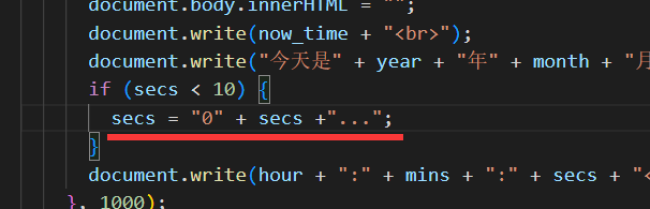
document.body.innerHTML = "";
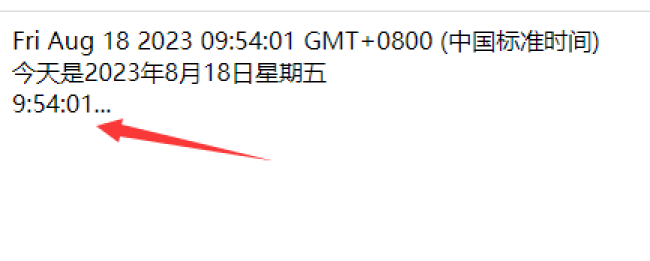
document.write(now_time + "<br>");
document.write("今天是" + year + "年" + month + "月" + date + "日" + days[day] + "<br>");
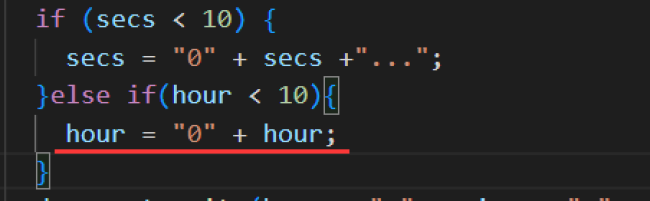
if (secs < 10) {
secs = "0" + secs;
}
document.write(hour + ":" + mins + ":" + secs + "<br>");
}, 1000);
</script>
</body>
</html>25
收起
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星