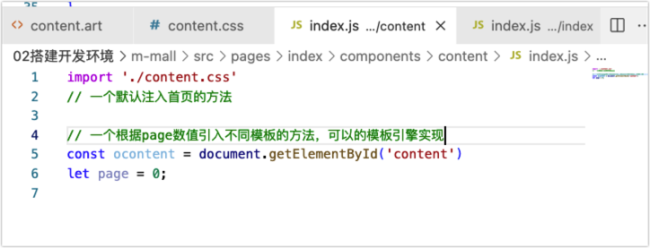
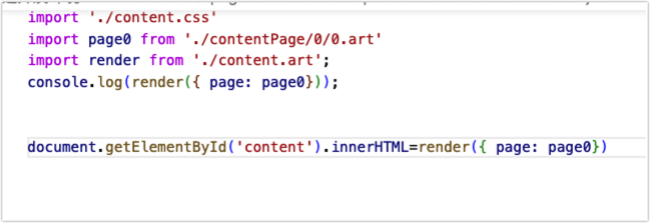
用变量更改模板引擎引入路径的问题
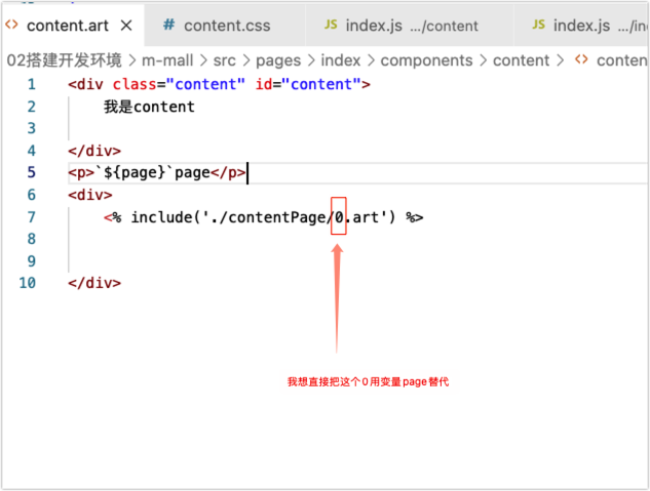
<% include('./contentPage/我想这里换成变量.art') %>
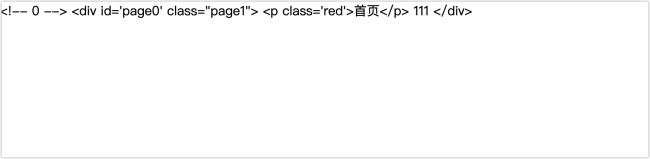
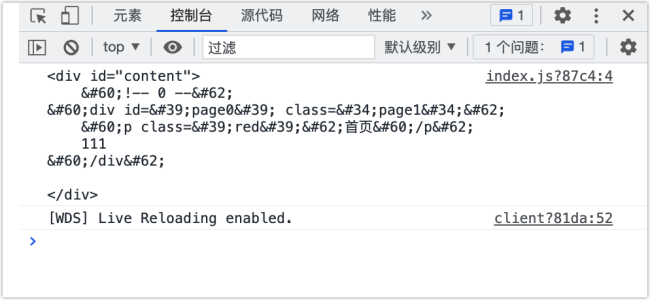
我要怎么样才可以让模板引擎引入动态的模板,我想直接将文件路径0.art的0换成模板字符串想引入动态的模板,但是失败了,查了很久也没解决

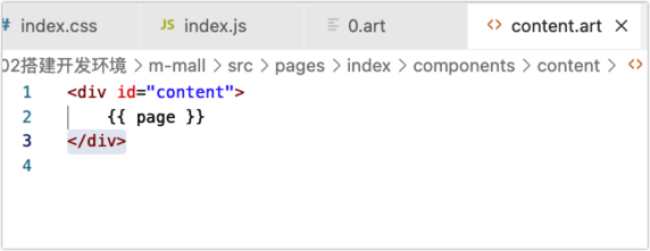
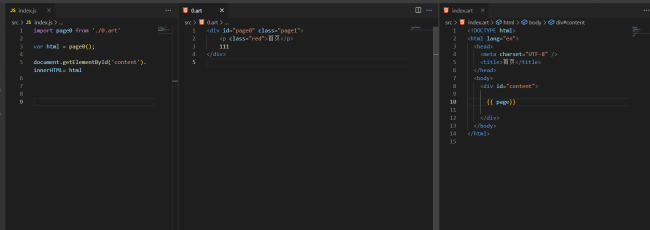
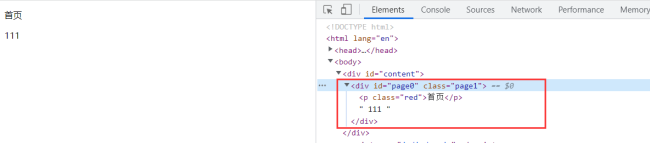
我在 index.js 中设置了page=0,之后想在下图中直接用变量更改文件的地址(把0用变量替代掉),试了模板字符串,在网上查了<%=%>这个原始语法,都失败了

16
收起
正在回答 回答被采纳积分+1
1回答


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星