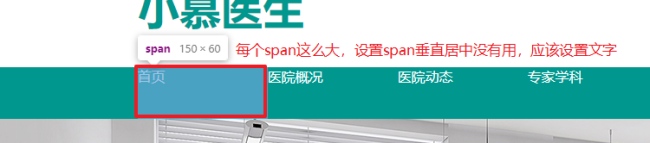
请老师看看为什么导航条不能居中?
* {
padding: 0;
margin: 0;
}
ul,
ol {
list-style: none;
}
a {
text-decoration: none;
}
/* 使用继承性,设置网页默认字体属性 不加粗 14号大小/25px行高 微软雅黑*/
body {
font: normal 14/25px '微软雅黑';
}
header {}
header .header-top {
width: 1199px;
/* height: 131px; */
/* 清除浮动 */
overflow: hidden;
margin: 0 auto;
}
header .header-top .logo {
float: left;
width: 192px;
height: 63px;
padding-top: 30px;
}
header .header-top .logo h1 {
width: 192px;
height: 63px;
font-family: Helvetica;
font-size: 48px;
color: #00978E;
}
header .header-top .tool {
float: right;
padding-top: 35px;
height: 67px;
width: 266px;
}
header .header-top .tool .r1 {
margin-bottom: 6px;
}
header .header-top .tool .r1 .tel {
width: 32px;
height: 25px;
}
header .header-top .tool .r1 .tel-number {
width: 159px;
height: 26px;
display: inline-block;
text-align: center;
line-height: 26px;
font-family: Helvetica;
font-size: 20px;
color: #00978E;
}
header .header-top .tool .r1 .icon {
width: 24px;
height: 24px;
}
header .header-top .tool .r1 .chinese_icon {
margin-right: 10px;
}
header .header-top .tool .r2 {
/* 需要将设计图上的边框的像素扣除 266-2=264 30-2=28 */
width: 264px;
height: 28px;
border: 1px solid rgba(202, 202, 202, 0.60);
}
header .header-top .tool .r2 input {
width: 224px;
height: 28px;
border: none;
cursor: pointer;
float: left;
/* 保证width+padding = 264 */
padding-left: 20px;
outline: none;
}
header .header-top .tool .r2 button {
width: 20px;
height: 20px;
float: right;
background: none;
border: none;
outline: none;
cursor: pointer;
position: relative;
top: 3px;
right: 2px;
}
header .main-nav {
height: 60px;
background-color: #00978E;
margin-top: 29px;
}
header .main-nav ul {
width: 1200px;
height: 60px;
margin: 0 auto;
}
header .main-nav ul li {
color: white;
width: 150px;
height: 60px;
float: left;
position: relative;
}
header .main-nav ul li span{
display: inline-block;
width: 150px;
height: 60px;
position: absolute;
top: 50%;
margin-top: -30px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小墓医生</title>
<meta name="Description" content="专业的医院,理念就是责任、品质、关爱">
<meta name="Keywords" content="美容,减脂,内科,外科">
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<!-- 页头 -->
<header>
<div class="header-top">
<div class="logo">
<h1>小慕医生</h1>
</div>
<!-- 网页功能区 -->
<div class="tool">
<div class="r1">
<img class="tel" src="images/tel.png" alt="">
<span class="tel-number">088-88888888</span>
<a href=""><img class="chinese_icon icon" src="images/chinese_icon.png" alt=""></a>
<a href=""><img class="english_icon icon" src="images/english_icon.png" alt=""></a>
</div>
<div class="r2">
<input type="text" placeholder="找医生/科室..">
<button><img src="images/search.png" alt=""></button>
</div>
</div>
</div>
<!-- 导航条 -->
<nav class="main-nav">
<ul>
<li><span>首页</span></li>
<li><span>医院概况</span></li>
<li><span>医院动态</span></li>
<li><span>专家学科</span></li>
<li><span>服务指南</span></li>
<li><span>医院文化</span></li>
<li><span>信息公开</span></li>
<li><span>互动交流</span></li>
</ul>
</nav>
</header>
<!-- 滚动条 -->
<section class="banner">
<img src="images/banner.png" alt="">
<h2>责任,科学,严谨</h2>
<!-- 小圆点 -->
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</section>
<!-- 主要内容 -->
<section class="content">
<!-- 常用链接 -->
<div class="useful-links">
<ul>
<li>
<a id='qwe' href="">
<img src="images/icon_jzxz.png" alt="">
<span>就诊须知</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_jylc.png" alt="">
<span>就医流程</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_zjjs.png" alt="">
<span>专家介绍</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_ksjs.png" alt="">
<span>科室介绍</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_ybjy.png" alt="">
<span>医保就医</span>
</a>
</li>
<li>
<a href="">
<img src="images/icon_jktj.png" alt="">
<span>健康体检</span>
</a>
</li>
</ul>
</div>
<div class="news-and-notice">
<!-- 医院动态 -->
<div class="news">
<h3>医院动态</h3>
<div class="hot-news">
<a href="">
<img src="images/news_pic.png" alt="">
<div>“全国首届健康预防与商业医疗保险论坛”在北京医院举办 </div>
</a>
</div>
<ul>
<li><a href="">年度医疗机构用血自查评分表和科室基本信息</a></li>
<li><a href="">关于上报北京市医疗机构临床用血信息的通知</a></li>
<li><a href="">北京医院输血科通过验收并获批开展“临床基…</a></li>
<li><a href="">国家药品监督管理局关于修订都梁软胶囊非处…</a></li>
<li><a href="">关于将多拉司琼注射剂等药品纳入本市基本医…</a></li>
<li><a href="">关于调整完善本市基本医疗保险门诊特殊疾病…</a></li>
<li><a href="">广东省药学会:关于印发《超药品说明书用药…</a></li>
<li><a href="">人力资源社会保障部关于将36种药品纳入国家…</a></li>
</ul>
</div>
<!-- 医院公告 -->
<div class="notice">
<h3>医院公告</h3>
<ol>
<li>
<dl><a href="">《养生堂》</a></dl>
<dd><a href="">公郭立新主任 特殊时期糖尿病人的新冠…</a></dd>
</li>
<li>
<dl><a href="">《养生堂》</a></dl>
<dd><a href="">王少为主任 新型冠状病毒防控指引十八…</a></dd>
</li>
<li>
<dl><a href="">《我要当医生》</a></dl>
<dd><a href="">谭玲副主任 李同舟 姚晨蕊药师</a></dd>
</li>
<li>
<dl><a href="">《全民健康学院》</a></dl>
<dd><a href="">王建业院长 “医”路有你 健康同行</a></dd>
</li>
<li>
<dl><a href="">《健康北京》</a></dl>
<dd><a href="">王建业院长 莫把衰老当病治</a></dd>
</li>
</ol>
</div>
</div>
<aside class="ad-images">
<a href=""><img src="images/xuanchuan.png" alt=""></a>
</div>
<div class="dep-info">
<h3>科室介绍</h3>
<div class="dep-content">
<div>
<h4>内科</h4>
<ul>
<li><a href="">呼吸内科</a></li>
<li><a href="">消化内科</a></li>
<li><a href="">神经内科</a></li>
<li><a href="">心血管内科</a></li>
<li><a href="">肾内科</a></li>
<li><a href="">血液内科</a></li>
<li><a href="">免疫科</a></li>
<li><a href="">内分泌科</a></li>
</ul>
</div>
<div>
<h4>肿瘤科</h4>
<ul>
<li><a href="">肿瘤内科</a></li>
<li><a href="">肿瘤外科</a></li>
<li><a href="">肿瘤妇科</a></li>
<li><a href="">骨肿瘤科</a></li>
<li><a href="">放疗科</a></li>
<li><a href="">肿瘤康复科</a></li>
<li><a href="">肿瘤综合科</a></li>
</ul>
</div>
<div>
<h4>外科</h4>
<ul>
<li><a href="">普通外科</a></li>
<li><a href="">神经外科</a></li>
<li><a href="">心胸外科</a></li>
<li><a href="">泌尿外科</a></li>
<li><a href="">肝胆外科</a></li>
<li><a href="">肛肠外科</a></li>
<li><a href="">心血管外科</a></li>
<li><a href="">烧伤外科</a></li>
<li><a href="">骨外科</a></li>
<li><a href="">乳腺外科</a></li>
</ul>
</div>
<div>
<h4>儿科</h4>
<ul>
<li><a href="">儿科综合</a></li>
<li><a href="">小儿内科</a></li>
<li><a href="">小儿外科</a></li>
<li><a href="">新生儿科</a></li>
<li><a href="">儿童营养科</a></li>
<li><a href="">消化内科</a></li>
</ul>
</div>
</div>
</div>
<div class="exp-info">
<h3>专家介绍</h3>
<a href="">查看更多</a>
<ul>
<li>
<div class="picbox">
<a href="">
<img src="images/lilin.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:李琳</p>
<p>科室:肿瘤内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/lilin.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:毛永辉</p>
<p>科室:肾脏内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肾内科主任,主任医师,硕士研究生导师。1989年毕业于华西医科大学临床医学院,后在北京医院内科、肾内科工作……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/huangcibo.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:黄慈波</p>
<p>科室:风湿免疫科</p>
<p>职称:主任医师</p>
<p>介绍:教授主任医师研究生导师卫生部北京医院风湿免疫科主任,北京大学医学部风湿免疫系副主任;海峡两岸医师交流协会风湿免疫……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/caosuyan.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:曹素艳</p>
<p>科室:特需医疗部</p>
<p>职称:主任医师</p>
<p>介绍:北京医院特需医疗部(健康管理中心)/全科医疗部主任,老年与全科医学中心副主任,主任医师,医学硕士。北京大学医学部硕士……</p>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/chenhaibo.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:陈海波</p>
<p>科室:肿瘤内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院神经内科主任,主任医师,北京大学医学部神经病学系副主任、教授。中国医师协会神经内科医师分会副会长兼帕金……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="images/jack.png" alt="">
</a>
</div>
<div class="wordbox">
<p>姓名:Jack</p>
<p>科室:普通外科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院普通外科主任,胃肠外科主任,北京大学医学部硕士研究生导师,1985年毕业于白求恩医科大学,从事普外科临床工……</p>
</div>
</li>
</ul>
</div>
</section>
<!-- 页脚 -->
<footer>
<div class="firend-links">
<h3>友情链接</h3>
<ul>
<li><a href="">院长信箱</a></li>
<li><a href="">投诉信箱</a></li>
<li><a href="">在线调查</a></li>
<li><a href="">地理位置</a></li>
<li><a href="">网站地图</a></li>
<li><a href="">网站帮助</a></li>
<li><a href="">隐私声明</a></li>
</ul>
</div>
<address>
<h3>小慕医生</h3>
<ul>
<li>地址:北理工国防大厦111号</li>
<li>电话:088-88888888</li>
<li>邮箱:kefu@imooc.com</li>
<li>邮编:666666</li>
<li>网址:<a href="">http://imooc.com</a></li>
<li>举报热线:088-88888888</li>
</ul>
</address>
</footer>
</body>
</html>
正在回答
同学你好,是问为什么导航中的文字不能水平、垂直居中吗?

如果是的话,这是因为span宽高很大,文字处于span中并没有水平、垂直居中:

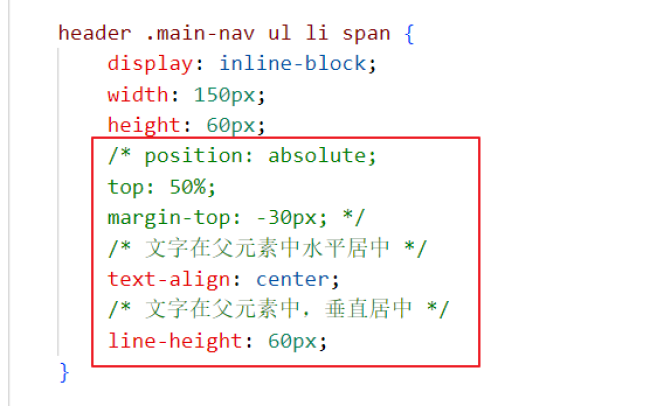
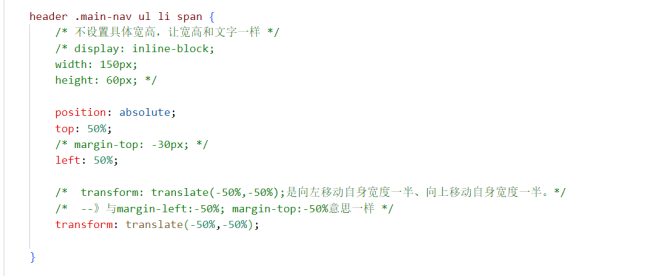
建议给文字设置水平、垂直居中:

如果不是该问题,建议详细说明一下,老师再为你解答。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星