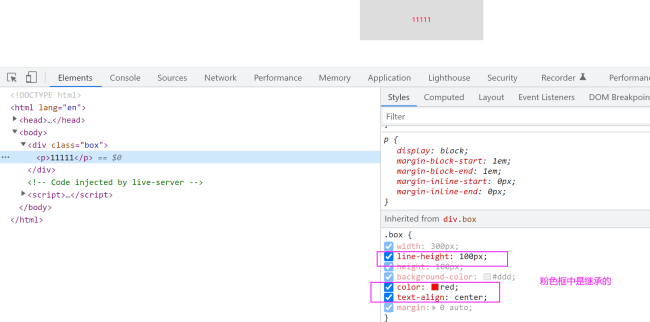
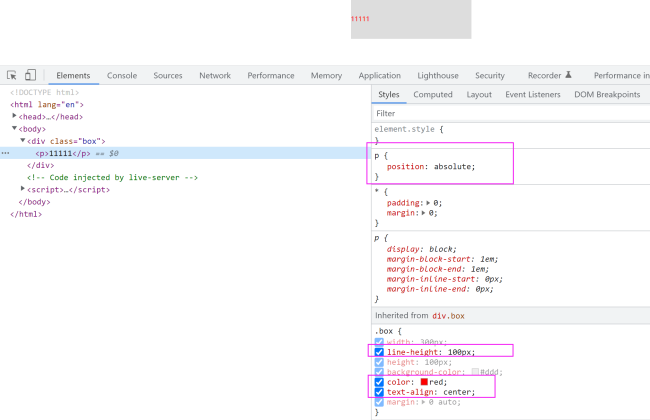
请老师检查!顺便问个问题:为什么p标签不设置宽度不能实现效果,不能继承.box的宽度吗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 300px;
overflow: hidden;
position: relative;
top: 100px;
margin: 0 auto;
}
.box p{
padding-left: 10px;
line-height: 30px;
color: white;
font-family: 'Courier New', Courier, monospace;
width: 300px;
height: 30px;
position: absolute;
background-color: rgba(0, 0, 0, 0.3);
bottom: -30px;
transition: bottom 0.5s linear 0s;
}
.box:hover p {
bottom: 0px;
}
</style>
</head>
<body>
<div class="box">
<img src="img/duck.png" alt="">
<p>这是一只小黄鸭</p>
</div>
</body>
</html>



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星