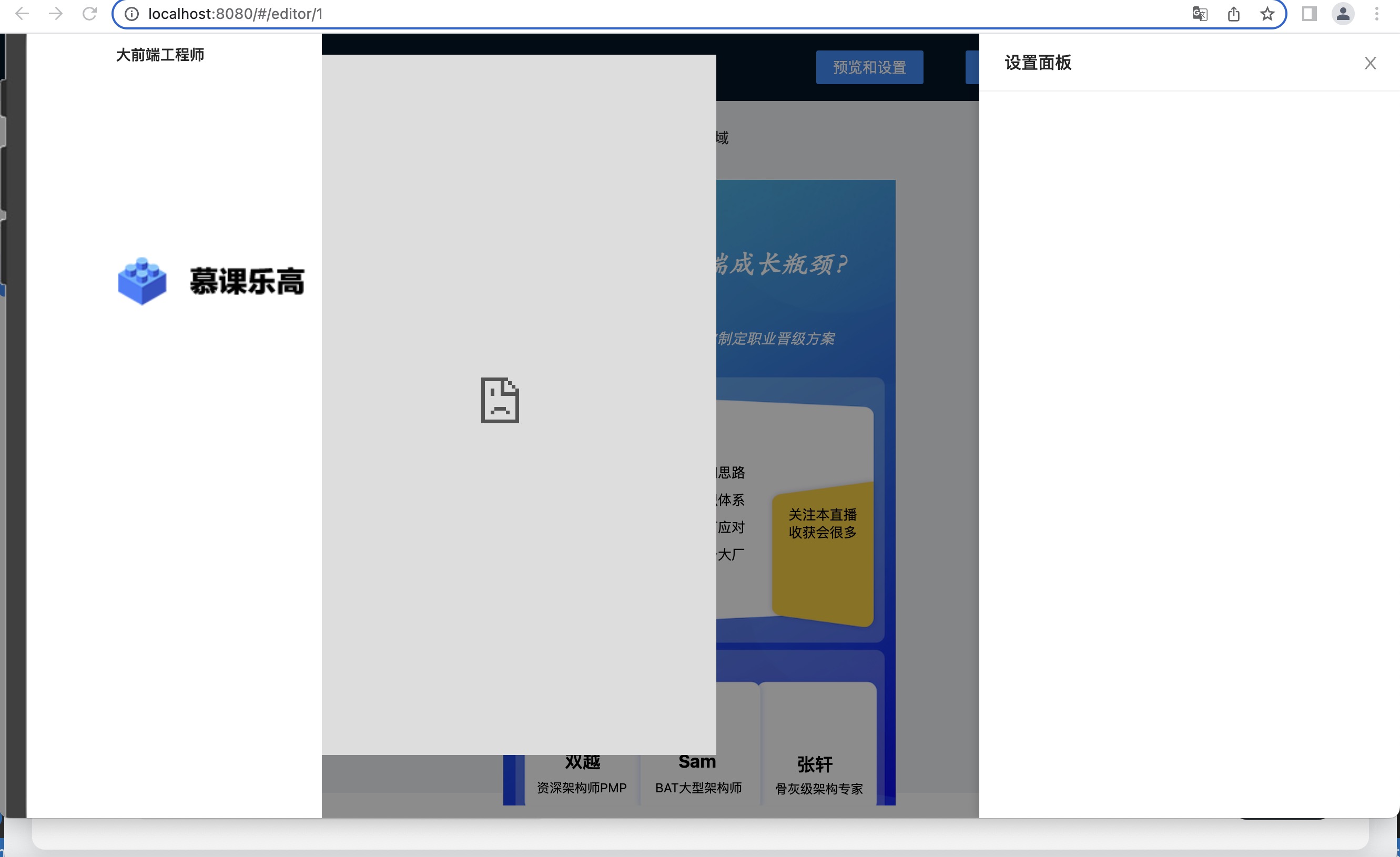
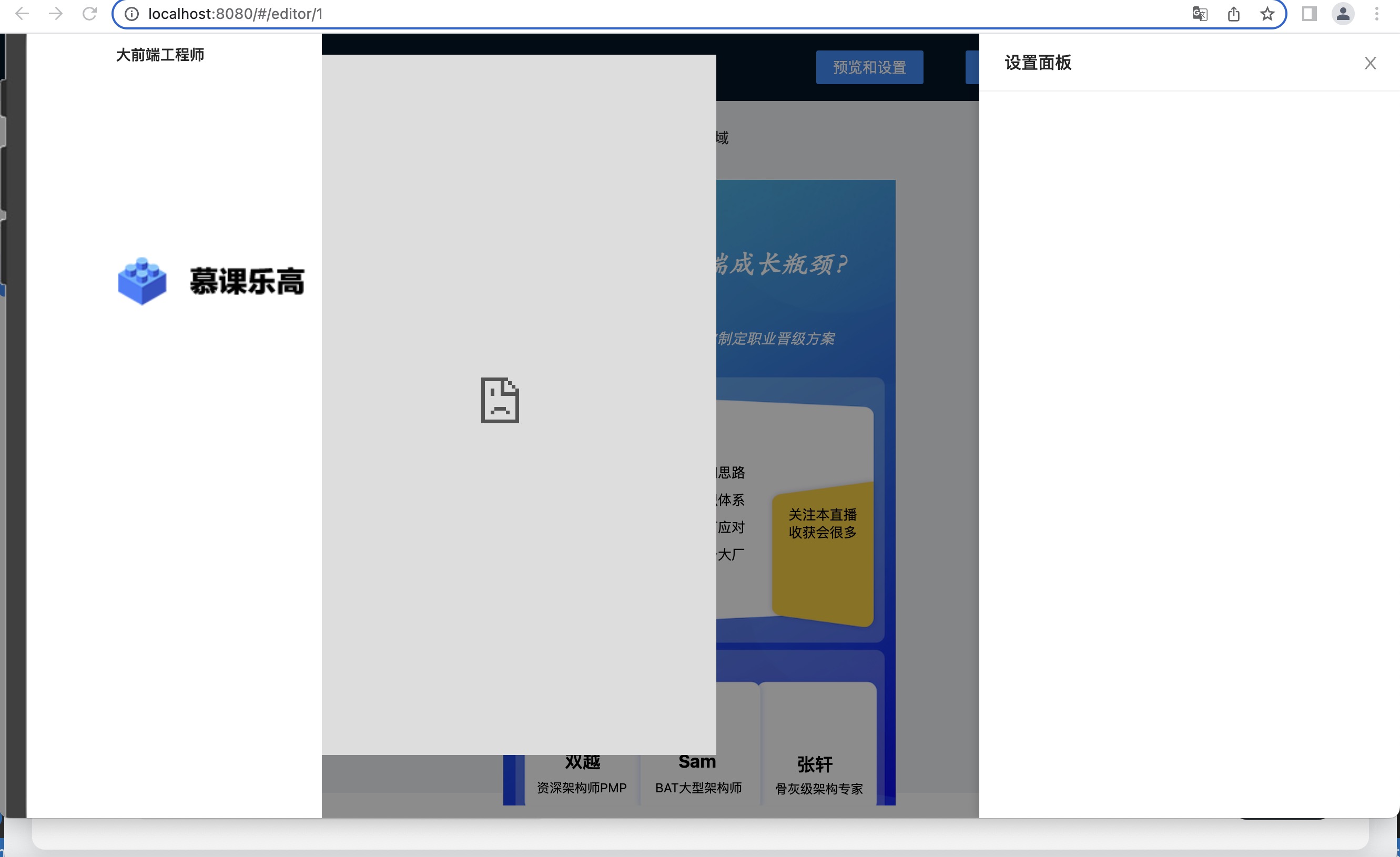
项目引入iframe ip地址拒绝链接
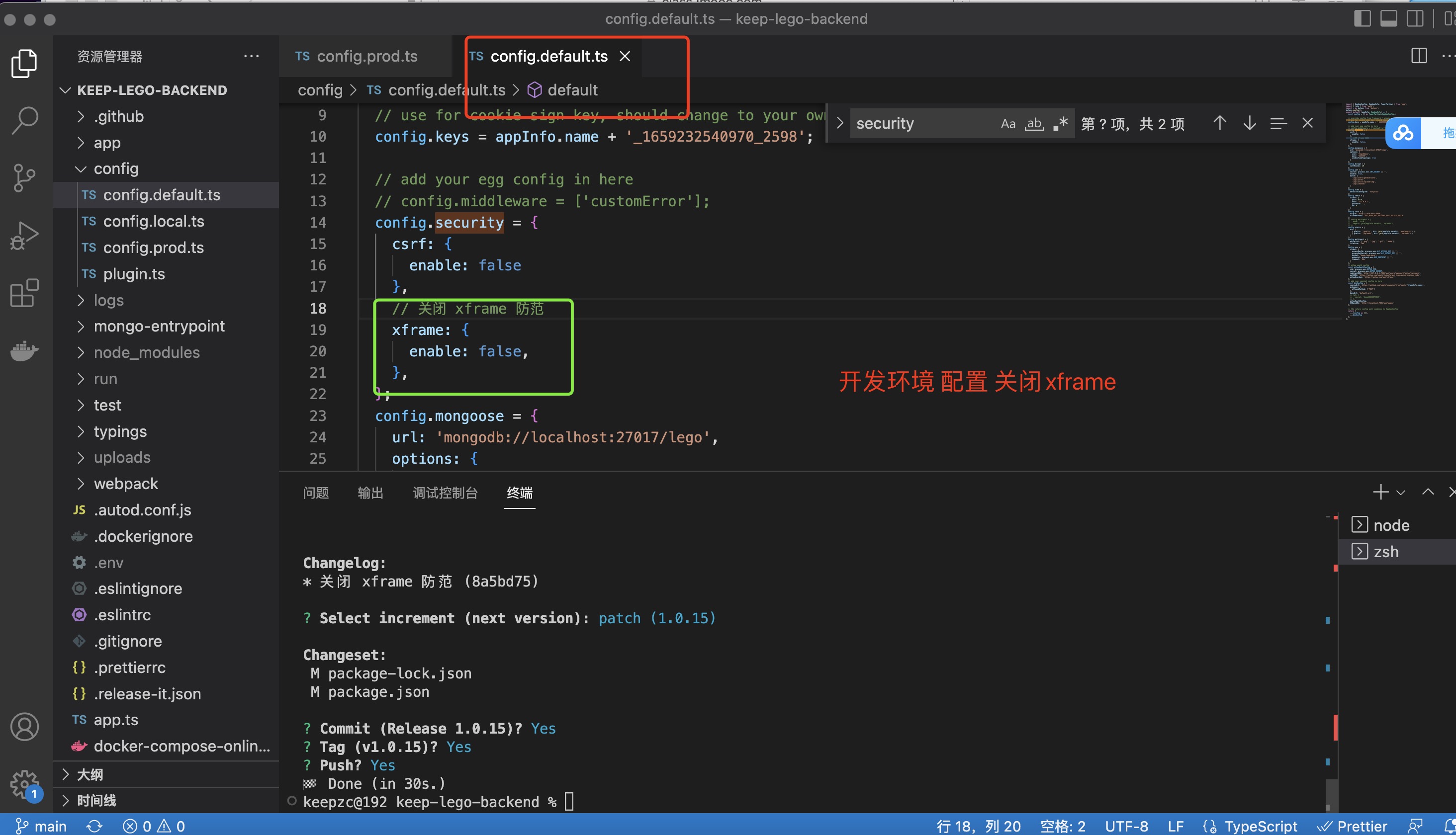
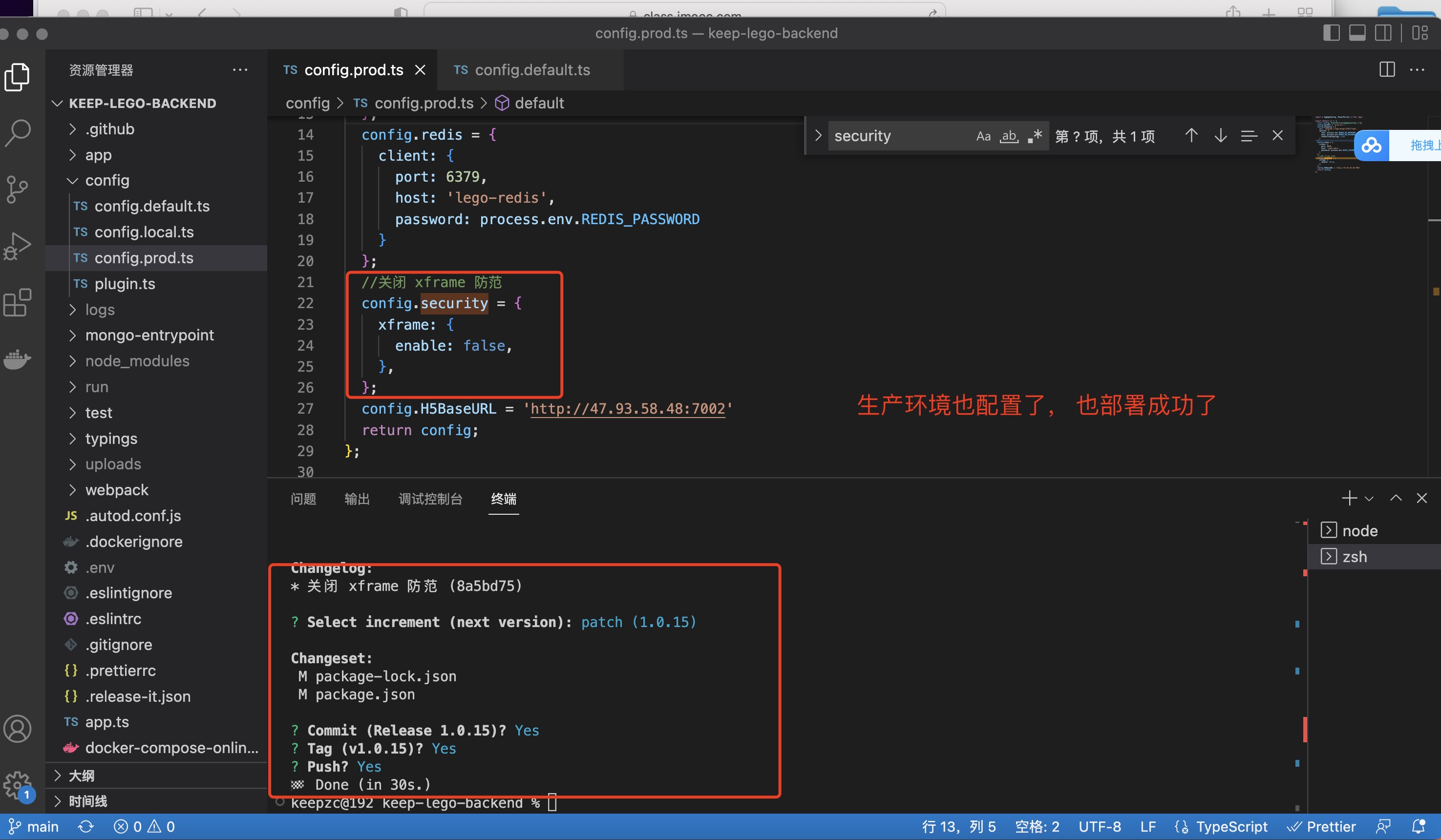
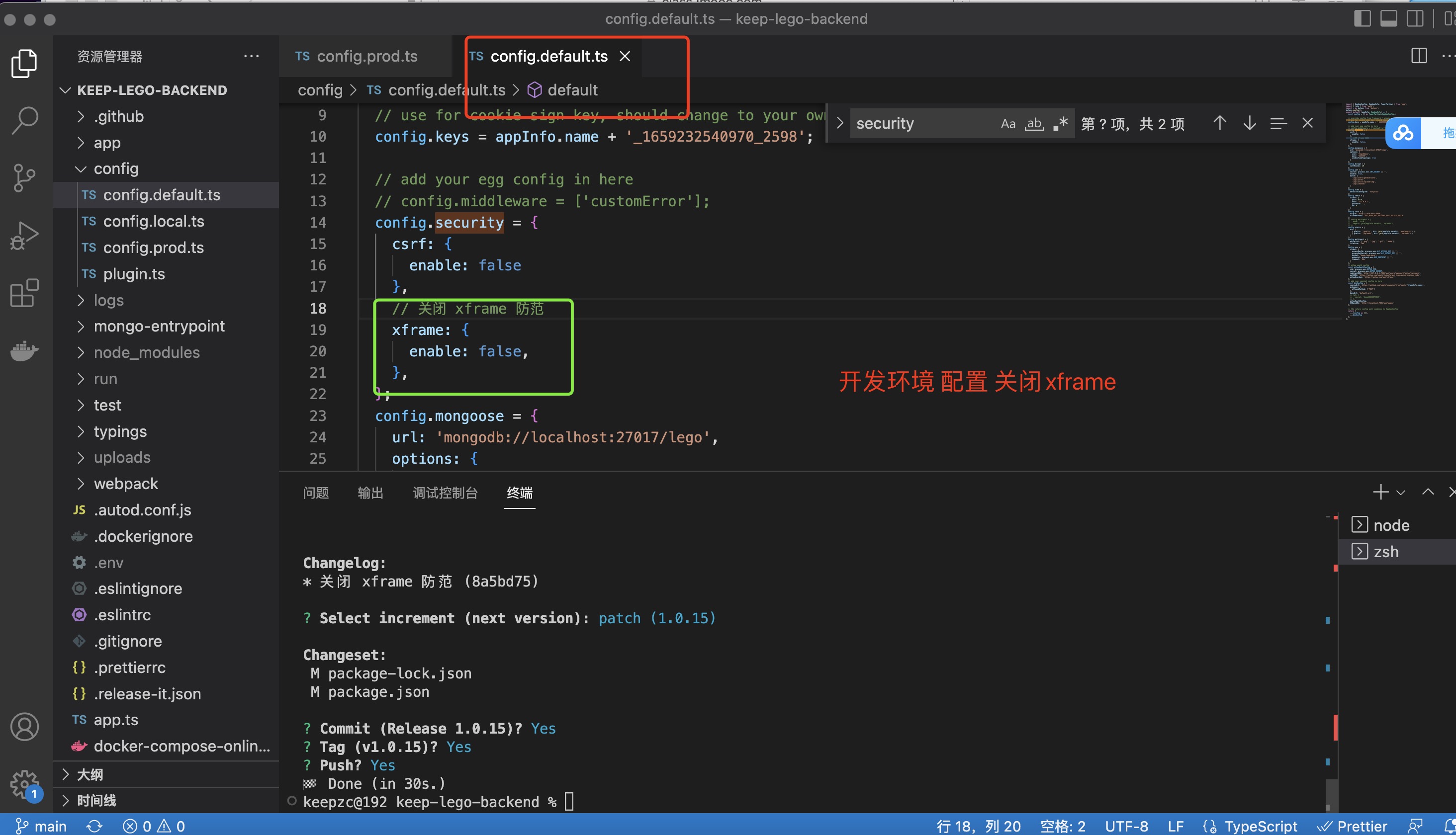
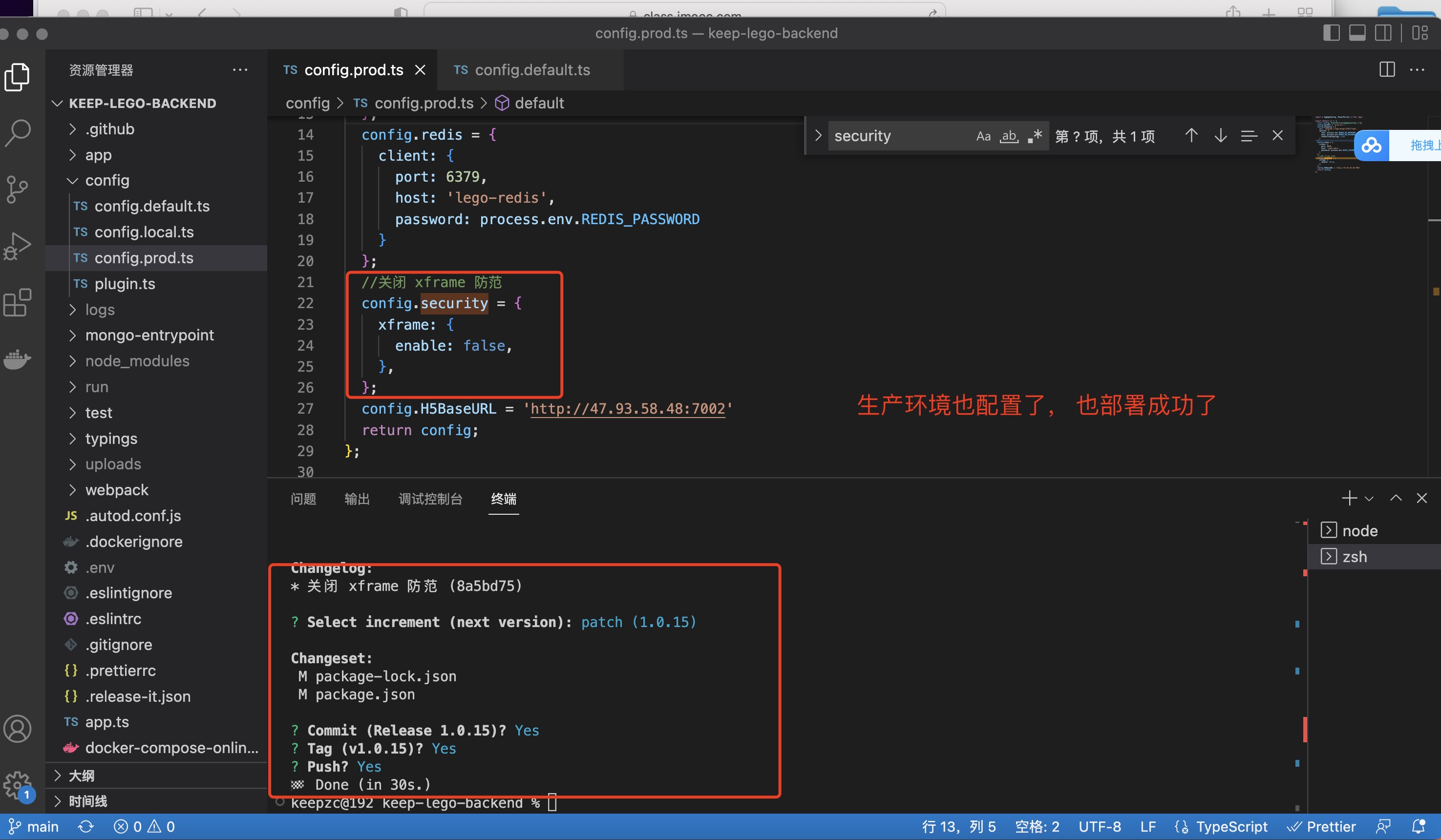
我看别人问过这个问题, 然后我在后台项目 修改了开发 和生产的
config.security = {
xframe: {
enable: false,
},
};

部署成功,后页面还是报错
26
收起
正在回答 回答被采纳积分+1
2回答
我看别人问过这个问题, 然后我在后台项目 修改了开发 和生产的
config.security = {
xframe: {
enable: false,
},
};

部署成功,后页面还是报错
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星