异常捕获问题
老师好,发送请求时需要用catch捕获异常吗?为什么我看课程中有时候捕获,有时候不捕获?
axios.post("/api/member/registe" , params)
.then(function(response){
const json = response.data;
if(json.code == "0"){
console.info(json);
vant.Dialog.alert({
title: "会员注册成功",
message : "确定后跳转至登录页面"
}).then(function(){
window.location.href = "/login.html";
})
}else {
console.error(json);
objApp.reloadVerifyCode();
vant.Dialog.alert({
title : "会员注册失败",
message: json.message
})
}
})6
收起
正在回答
1回答
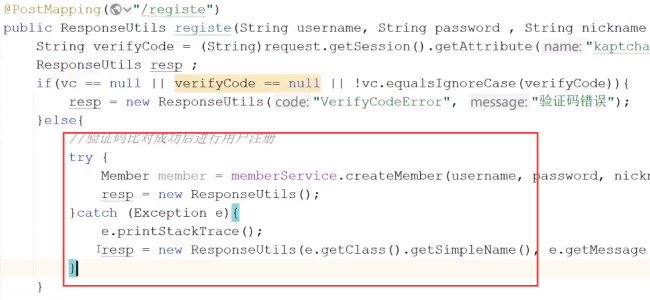
同学你好,同学描述的是否是后端代码,如下所示:

如果是,则因当调用某些方法会产生一些异常,此时就需要捕获异常进行处理返回参数。
祝学习愉快!
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星