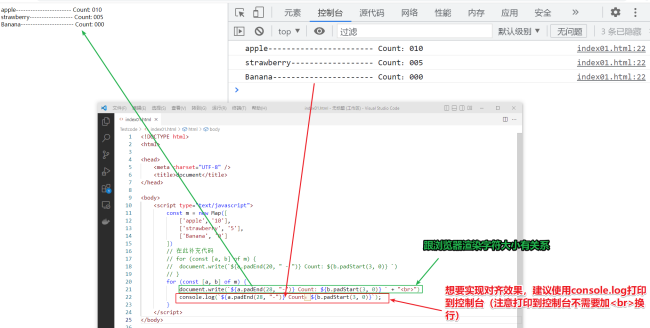
老师,这里的document.write为什么没有换行,该怎么实现换行?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>document</title>
</head>
<body>
<script type="text/javascript">
const m = new Map([
['apple', '10'],
['strawberry', '5'],
['Banana', '0']
])
// 在此补充代码
for (const [a, b] of m) {
document.write(`${a.padEnd(20, " - ")} Count: ${b.padStart(3, 0)} `)
}
</script>
</body>
</html>
17
收起
正在回答
1回答
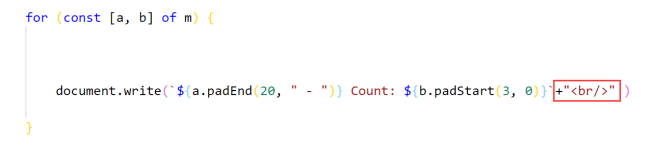
同学你好,换行需要添加换行符,参考如下:

祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星