关于自定义tabBar
老师,我的代码没有生效,
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#ffff",
"navigationBarTitleText": "Diro",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#000000",
"list": [{
"pagePath": "pages/index/index",
"text": "组件"
}, {
"pagePath": "pages/logs/index",
"text": "接口"
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
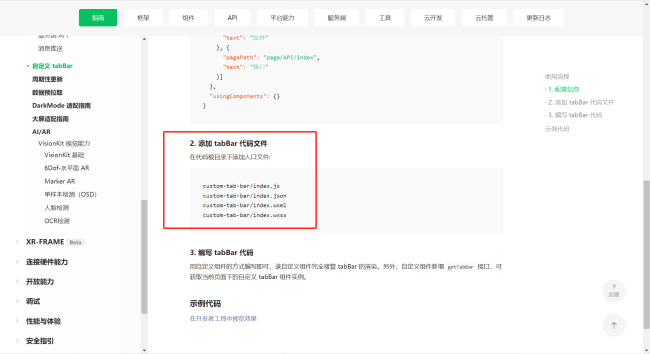
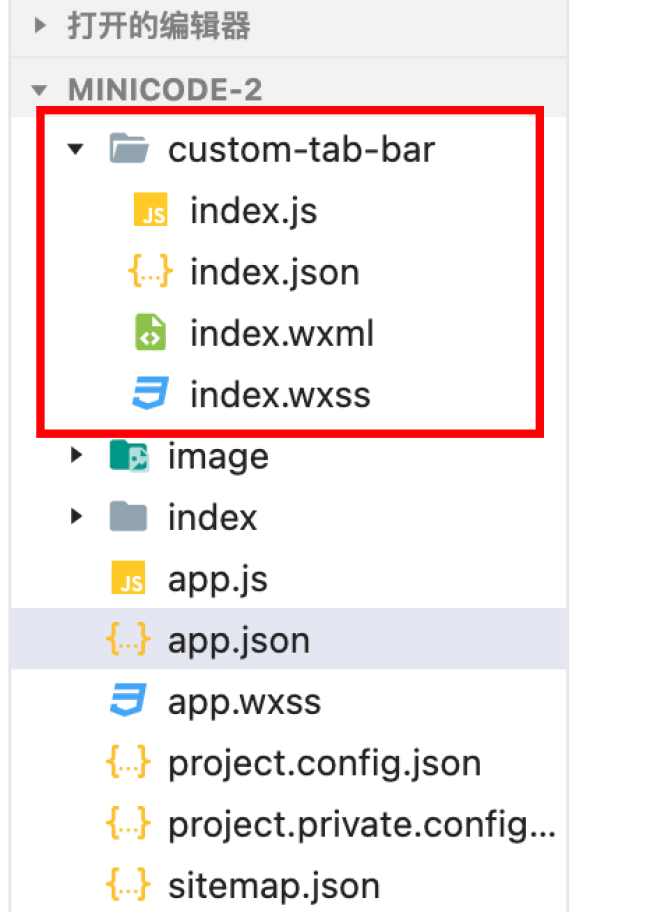
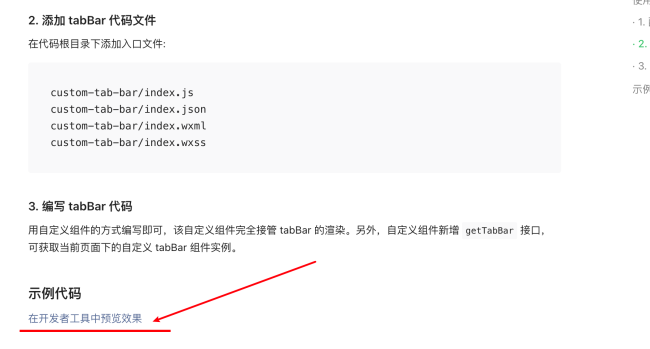
}没理解第二步的意思

15
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星