setup函数内的props, context两个参数是干嘛用的
setup函数内的props, context两个参数是干嘛用的,该怎么用
13
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2023-02-01 10:53:50
同学你好,问题解答如下:
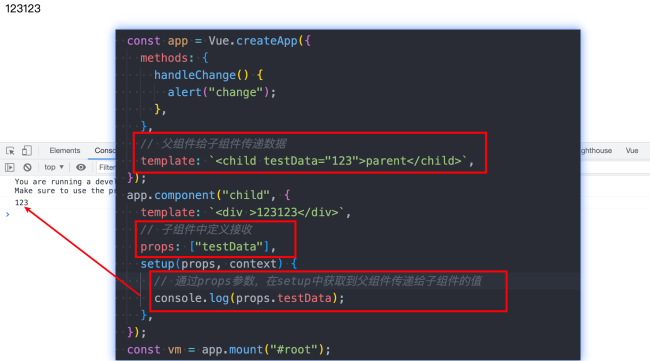
1、props参数主要用于接收父组件传递过来的值,实现在setup函数中访问父组件传递给的值。示例:

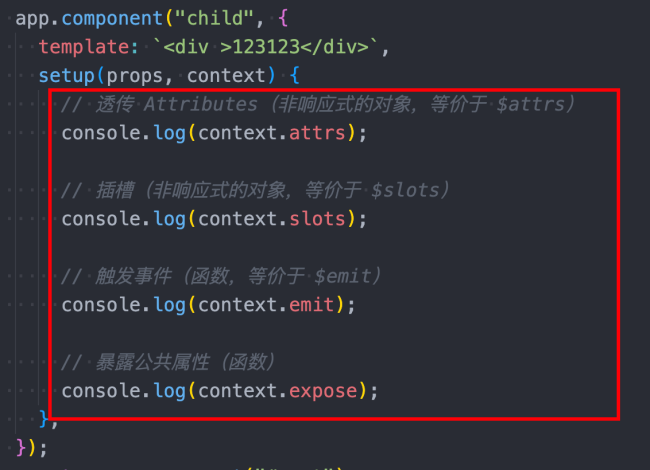
2、context参数表示setup上下文,语法规定可以获取到一些属性,具体的按照实际需求,使用对应的属性获取到对应的值即可,具体的参数意思,可以参考下图:

简单理解就是:因为vue2方法内部的this指向当前Vue实例,而vue3提供的setup方法中的this指向undefined,所以无法在该方法内通过this获取到props等属性,所以语法提供了props和context参数,帮助我们能够在setup方法中获取到对应的值。
祝学习愉快~


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星