box-sizing的问题

老师,这里的box-sizing:border-box是什么意思?和content-box有什么区别?为什么要在reset.css里写这句代码?
源自:流体布局
2-1 页面结构布局-1
14
收起
正在回答
1回答
同学你好,box-sizing属性在第一阶段中讲解过,可以回顾下:
https://class.imooc.com/lesson/2112#mid=50082

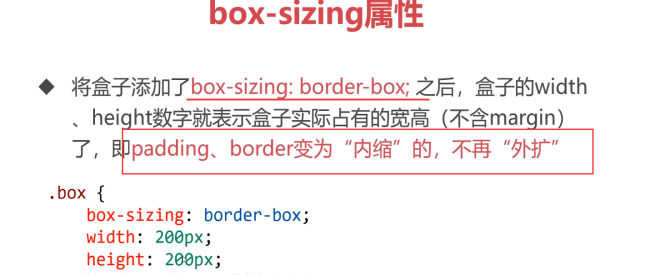
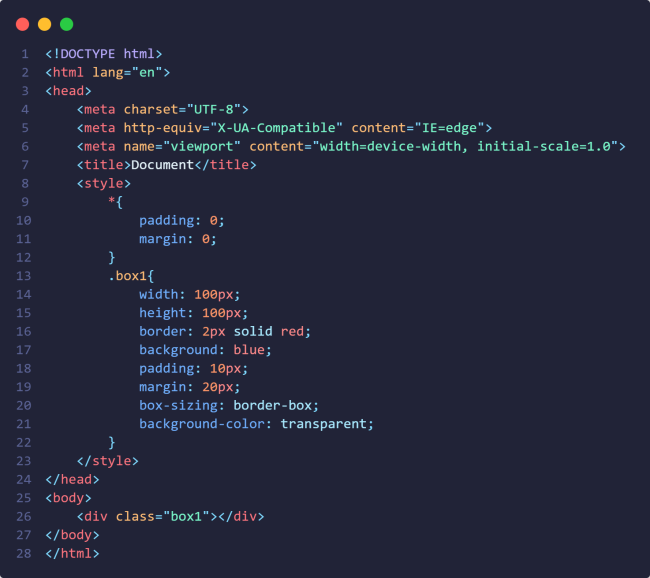
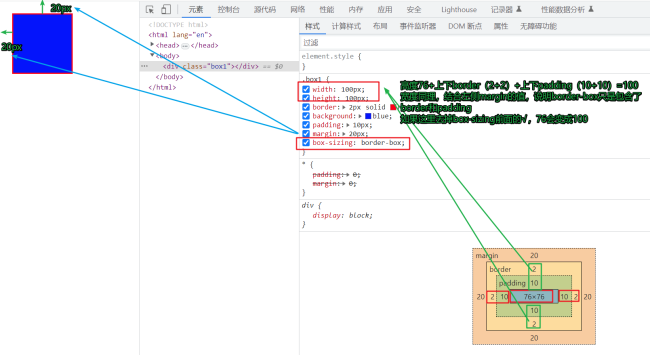
默认盒模型是content-box,元素占据宽度为(不包含margin):设置的width+padding+border。设置盒模型为border-box后,元素占据宽度为(不包含margin):设置的width(padding和border会占据width的位置) 。
reset.css中写这行代码是为了保证元素占据大小不变,不影响其他布局。
祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星