我记得移动端适配html的font-size是要用js来动态计算的呀
这里直接写死成100像素,就没法适配了呀,这样子写成rem也是固定单位啊,还不如直接用px单位,为什么要这么做喃
13
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2023-02-11 10:04:40
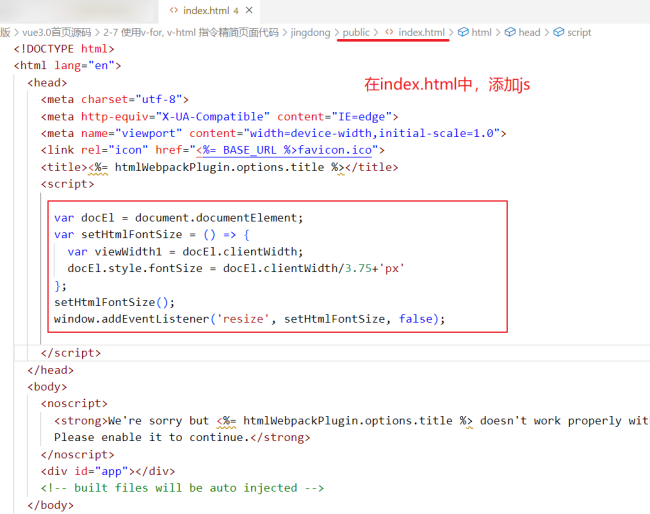
同学你好,这里其实应该设置动态font-size,可做如下调整:

var docEl = document.documentElement;
var setHtmlFontSize = () => {
var viewWidth1 = docEl.clientWidth;
docEl.style.fontSize = docEl.clientWidth/3.75+'px'
};
setHtmlFontSize();
window.addEventListener('resize', setHtmlFontSize, false);视频是按照375px的页面,font-size是100,正好对应如下公式:
docEl.clientWidth/3.75(375/3.75=100)
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星