老师 全选这种效果怎么实现阿?
全勾选的时候 点全选全取消
全不勾选的时候 点全选全选中
存在勾选和不勾选的 点全选为全选中
尝试写了下,没效果:
// 遍历全选逻辑
allchance(state,OneCartProduct){
const {shopId}=OneCartProduct;
let productlist=state.cartList[shopId].productList;
let checked=0;
for(let i in productlist){
if(productlist[i].check===true){
checked+=1;
}
}
if(checked===0){
//则为全不选的时候
for(let i in productlist){
productlist[i].check=true;
}
}
if(checked>0&&checked<productlist.length){
for(let i in productlist){
productlist[i].check=true;
}
}
if(checked===productlist.length){
// 则为全都勾选的情况
for(let i in productlist){
productlist[i].check=false;
}
}
},
14
收起
正在回答
1回答
同学你好,并不清楚同学其他完整代码具体如何书写的,这里以源码为例,可以参考如下思路调整:
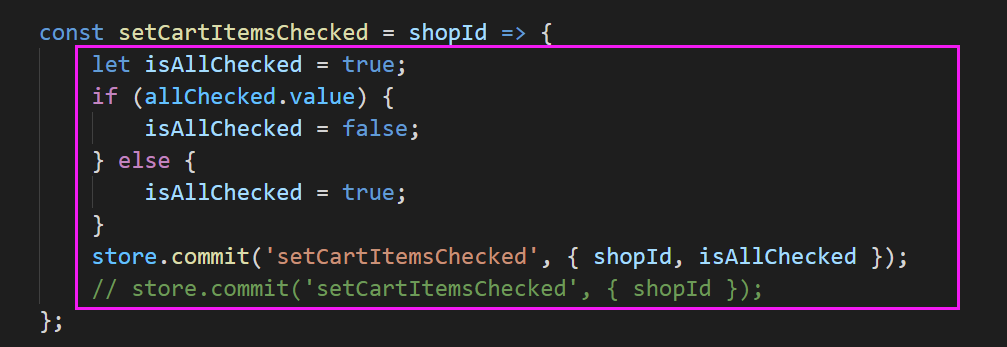
1、Cart.vue文件中,自定义一个变量isAllChecked用来表示是否已经全部选中,默认值true。当点击“全选”按钮时,如果allChecked值为true,就将isAllChecked值设置为false,否则就设置为true。然后传递给mutations中的setCartItemsChecked方法中。

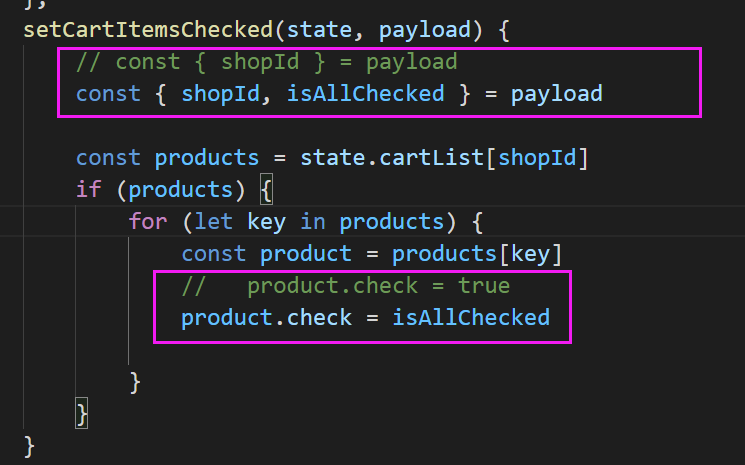
2、store/index.js文件中,接收传递过来的isAllChecked,并将这个值添加设置为product的check属性即可,如下:

同学根据老师提供的思路,先尝试在源码中完成该功能,然后再结合自己的代码调整。
祝学习愉快~



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星