4-4练习,为什么会把header盒子顶下来?
老师好,为什么我用margin设置"headertop"盒子位置的时候,会把父盒子header的也顶出一条白边下来?我理解用margin给子盒子设置外边距,不是应该踹的是父盒子么?怎么就直接踹到页面顶了?
html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./css/prc4-4.css"> </head> <body> <header> <div class="headertop"> <div class="logo"> Career Builder </div> <nav> <ul> <li>HOME</li> <li>ABOUT</li> <li>GALLERY</li> <li>FACULTY</li> <li>EVENTS</li> <li>CONTACT</li> </ul> </nav> </div> </header> </body> </html>
css代码如下:
*{
margin: 0px;
padding: 0px;}
ul,ol,li{text-decoration: none;
list-style: none;}
header{
width: 100%;
height: 80px;
background-color: #07cbc9;
}
header .headertop{
height: 48px;
width: 1200px;
margin: 16px auto;
background-color: #fff;
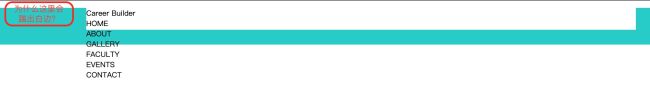
}相关截图:

尝试过的解决方式:
后来尝试用header加padding修正,似乎能达到效果,但没想通为什么会出现这样的问题。
修正后css代码如下:
相关代码:
header{
width: 100%;
height: 64px;
background-color: #07cbc9;
padding-top: 16px;
}
header .headertop{
height: 48px;
width: 1200px;
margin: 0 auto;
}8
收起
正在回答 回答被采纳积分+1
1回答



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星