正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2023-02-28 16:06:31
同学你好,解答如下:
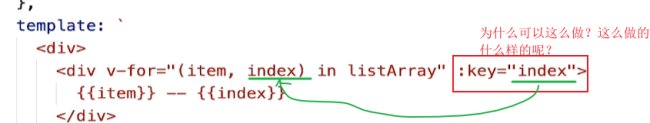
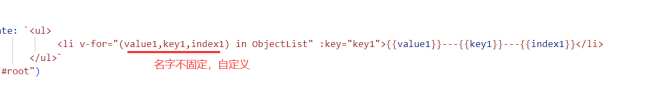
1、冒号:用来给元素绑定动态属性,:key就是给div绑定key属性,key的属性值是变量index的值,即key的值不是固定的字符串,而是变量。冒号的作用,如下课程中讲过,建议回顾一下:
https://class.imooc.com/lesson/2153#mid=50936&time=116
https://class.imooc.com/lesson/2153#mid=50940&time=176
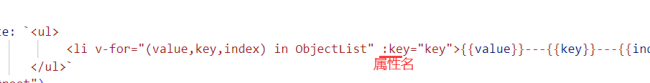
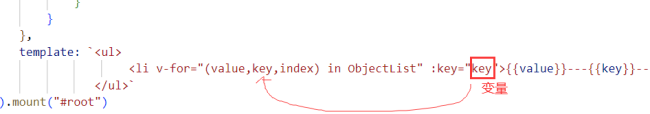
2、key后面的index是变量:

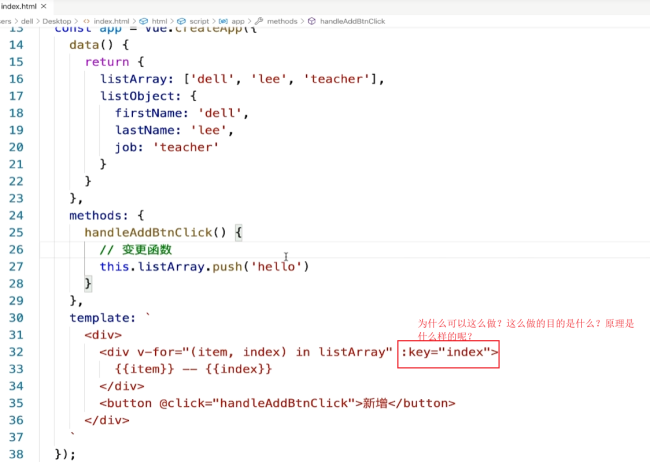
它是变量数组时,对应的索引:

上述代码含义是:
遍历数组listArray,当遍历索引0时,index是0,会生成一个div,并且该div添加了key="0";当遍历索引1时,index是1,还会生成一个div,并且该div添加了key="1";当遍历索引2时,index是2,会再次生成一个div,并且该div添加了key="2"......。
3、vue框架规定,遍历生成元素的时候,每个元素需要添加key属性,并且key的属性值不能重复。这样做,便于vue底层计算处理元素,提升vue框架性能。通过第二点分析,:key="index"这种写法,可以满足每个div的key是不重复的,即满足框架要求。这是很常见的做法,要记住。
祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星