正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2023-03-09 09:42:09
同学你好,this.$watch是监听器,它和之前的watch方法是一样的:
https://class.imooc.com/lesson/2153#mid=50943&time=0
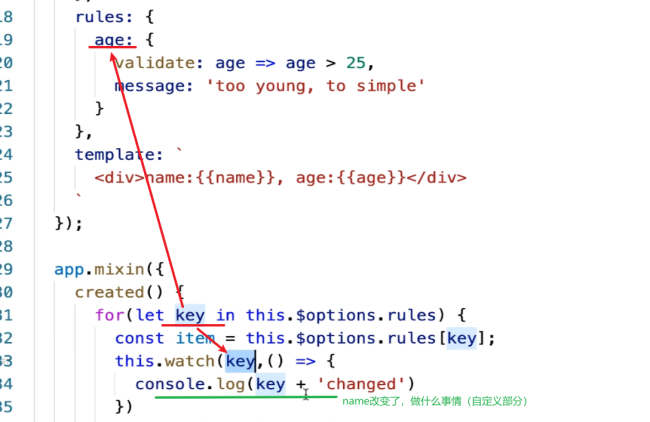
它用来监听数据是否改变。监听到数据改变后,我们可以自定义做一些其他的事情。比如视频中,监听了rules中的key,即name;一定name改变,this.$watch方法就会执行;在this.$watch内,我们自定义了打印行为:

整体效果是:name改变后,就会执行console.log(key+'changed')这句代码。
watch监听器用在插件中,要写成this.$watch这种形式。与之前的watch只是写法不同,意思是一样的。
回顾一下视频,看看能不能听懂。如果还是有疑问,建议新建问题提问,老师们再针对性的为你解答。
祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星