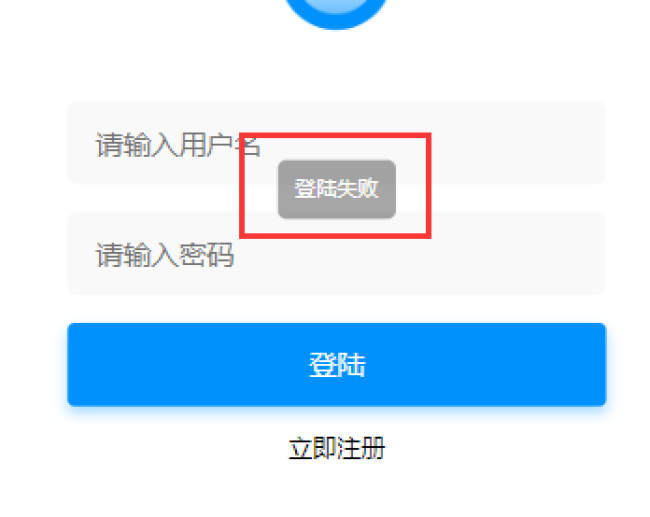
点击登陆后显示不出弹窗
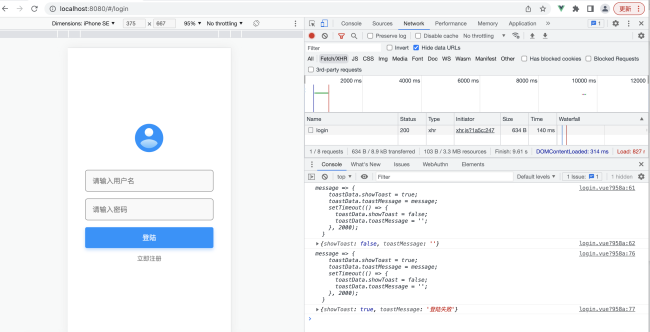
老师,点击登陆后页面没有弹窗没有任何显示,找了很久没有找到原因,麻烦帮忙看下
components/toast.vue--
<template>
<div class="toast">{{ message }}</div>
</template>
<script>
export default {
props: ['message']
}
//将toast弹窗统一放在useToastEffect函数中
export const useToastEffect = () => {
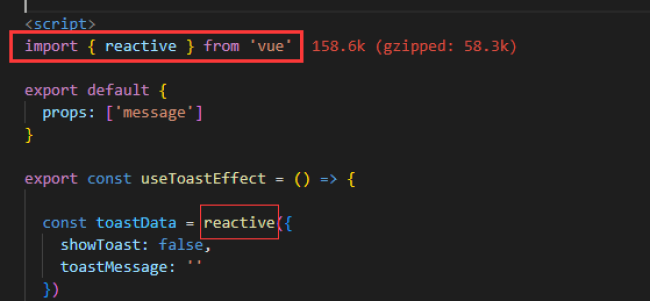
const toastData = {
showToast: false,
toastMessage: ''
}
//封装发生错误时弹窗的出现
const showToast = (message) => {
toastData.showToast = true
toastData.toastMessage = message
setTimeout(() => {
toastData.showToast = false
toastData.toastMessage = ''
}, 2000)
}
return { toastData, showToast }
}
</script>
<style lang="scss" scoped>
.toast {
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: rgba(0, 0, 0, 0.35);
padding: 0.1rem;
border-radius: 0.05rem;
color: #fff;
}
</style>views/login/login.view
<template>
<div class="wraper">
<img class="wraper__img" src="http://www.dell-lee.com/imgs/vue3/user.png" />
<div class="wraper__input">
<input
class="wraper__input-content"
placeholder="请输入用户名"
v-model="data.username"
/>
</div>
<div class="wraper__input">
<input
class="wraper__input-content"
placeholder="请输入密码"
v-model="data.password"
type="password"
/>
</div>
<div class="wraper__login" @click="handleLogin">登陆</div>
<div class="wraper__notice" @click="handleRegisterClick">立即注册</div>
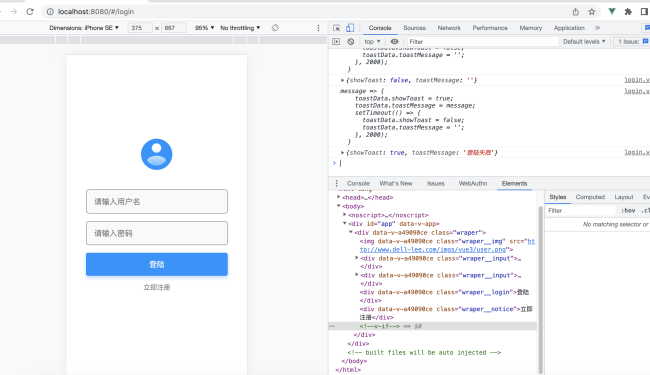
<Toast v-if="toastData.showToast" :message="toastData.toastMessage" />
</div>
</template>
<script>
import { useRouter } from 'vue-router'
import { post } from '../../utils/request.js'
import { reactive } from 'vue'
import Toast, { useToastEffect } from '../../components/Toast.vue'
export default {
name: 'LoginPart',
components: { Toast },
setup() {
const router = useRouter()
// 设置双向绑定的数据
const data = reactive({
username: '',
password: ''
})
const { toastData, showToast } = useToastEffect()
console.log(showToast)
console.log(toastData)
const handleLogin = async () => {
try {
// 点击登陆后向后端发送请求
const result = await post('111/api/user/login', {
username: data.username,
password: data.password
})
if (result?.errno === 0) {
localStorage.isLogin = true
// 点击登陆后页面直接跳转到homeview的页面
router.push({ name: 'HomeView' })
} else {
showToast('登陆失败')
console.log(showToast)
console.log(toastData)
}
} catch (err) {
showToast('请求失败')
}
}
const handleRegisterClick = () => {
router.push({ name: 'Register' })
}
return { handleLogin, handleRegisterClick, data, toastData }
}
}
</script>
<style lang="scss" scoped>
@import '../../style/viriables.scss';
.wraper {
position: absolute;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
&__img {
display: block;
width: 0.66rem;
height: 0.66rem;
margin: 0 auto 0.4rem;
}
&__input {
margin: 0 0.4rem 0.16rem 0.4rem;
height: 0.48rem;
background: #f9f9f9;
border: 1px solid $content-notice-fontColor;
border-radius: 0.06rem;
&-content {
width: 100%;
height: 0.48rem;
outline: none;
border: none;
background: none;
padding: 0 0.16rem;
font-size: 0.16rem;
color: $content-notice-fontColor;
}
}
&__login {
background: #0091ff;
box-shadow: 0 0.04rem 0.08rem 0 rgba(0, 145, 255, 0.32);
border-radius: 0.04rem;
margin: 0.16rem 0.4rem;
height: 0.48rem;
font-size: 0.16rem;
color: #ffffff;
text-align: center;
line-height: 0.48rem;
}
&__notice {
font-size: 0.14rem;
color: $content-notice-fontColor;
text-align: center;
}
}
</style>7
收起






























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星