老师,有个疑惑
async function ad() {
const adDom = document.getElementById('ad');
await wait(1000,'等1s失败了').catch(err=>{
console.log(err);
});
adDom.classList.remove('none');
await wait(2000,'等2s失败了').catch(err=>{
console.log(err);
});
adDom.classList.add('none');
}
ad().then(()=>{
console.log('success');
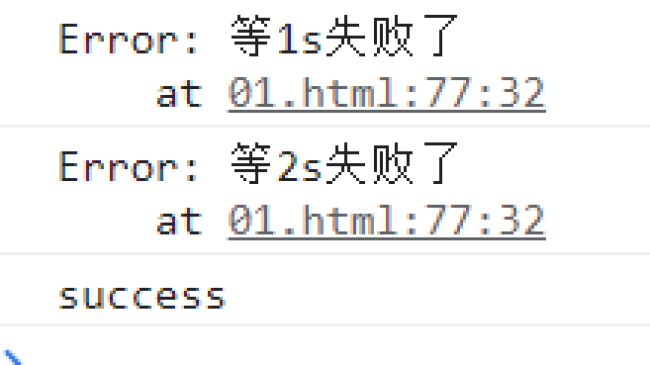
}) 老师,这个错误都被捕获了,为什么success还输出了,不是说只要任何一个await后面的promise对象失败,那么async函数返回的promise对象就会失败,捕获了错误,这个async函数返回的promise对象还成功了
老师,这个错误都被捕获了,为什么success还输出了,不是说只要任何一个await后面的promise对象失败,那么async函数返回的promise对象就会失败,捕获了错误,这个async函数返回的promise对象还成功了
14
收起
正在回答
1回答
同学你好,这里能提出疑惑确实很不错,因为awita这里直接进行catch捕获(await wait(1000,'等1s失败了').catch)会出现代码继续执行的问题。老师这里并没有多说其他,但实则这种方式是行不通的(课程里只是介绍了这种方式,但是实际上是很不推荐的)后面老师会讲到try catch的方式进行捕获,try catch的方式才是更符合项目开发需求的。
祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星